This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
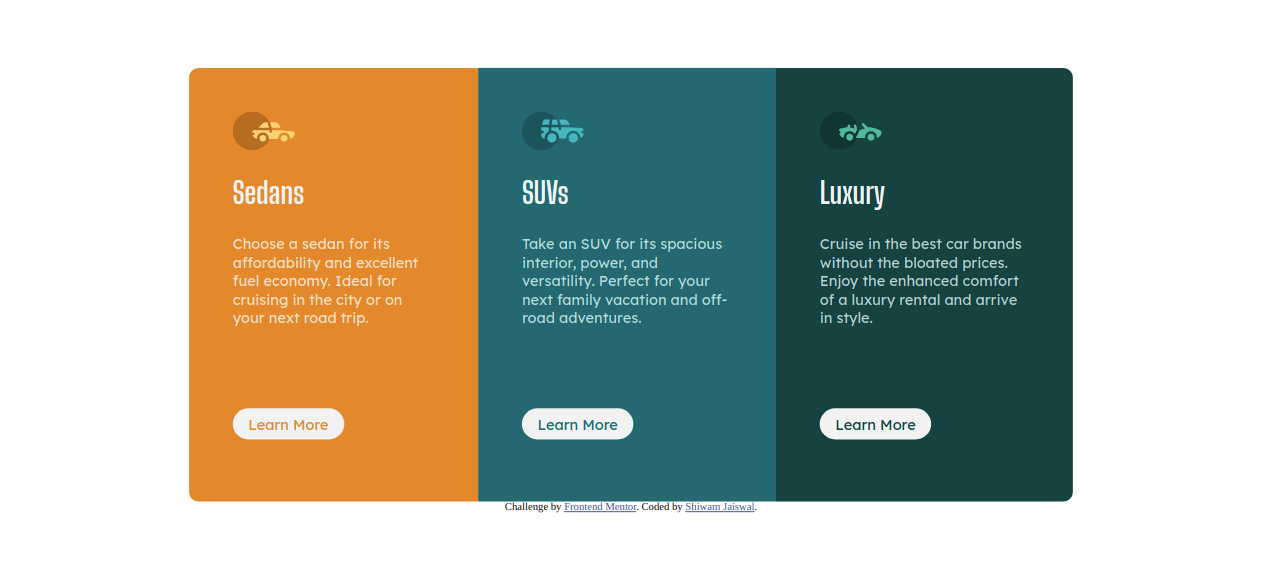
Web-View
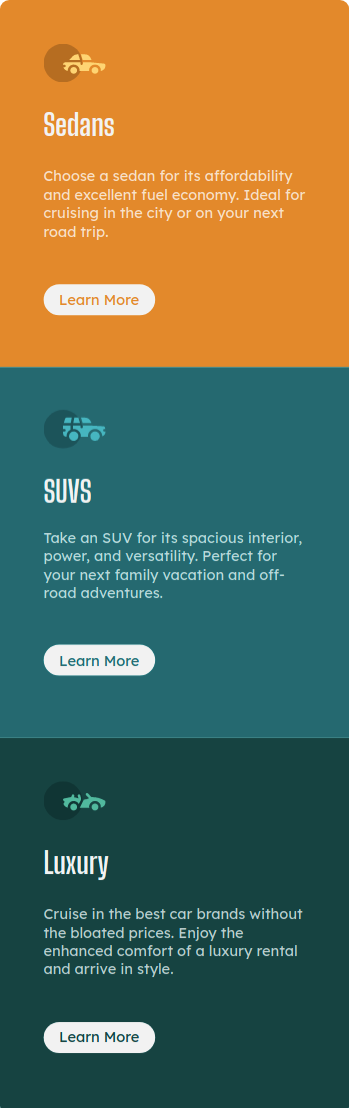
Mobile-View
- Solution URL: Solution
- Live Site URL: Github Pages
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Website - Shiwam Jaiswal
- Frontend Mentor - @jshiwam
frontendmentor.io Slack Channel