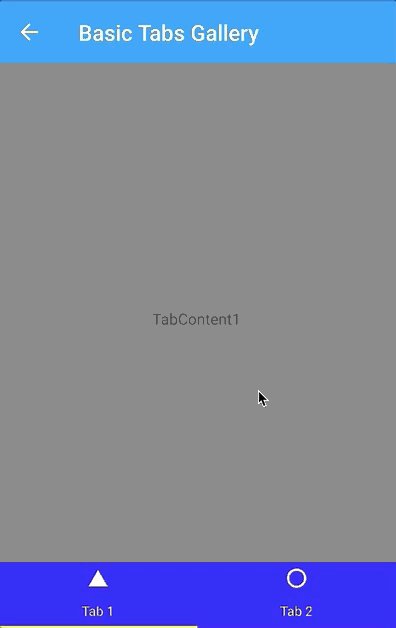
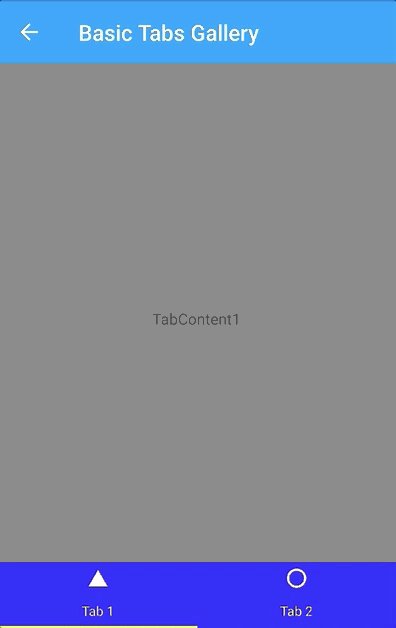
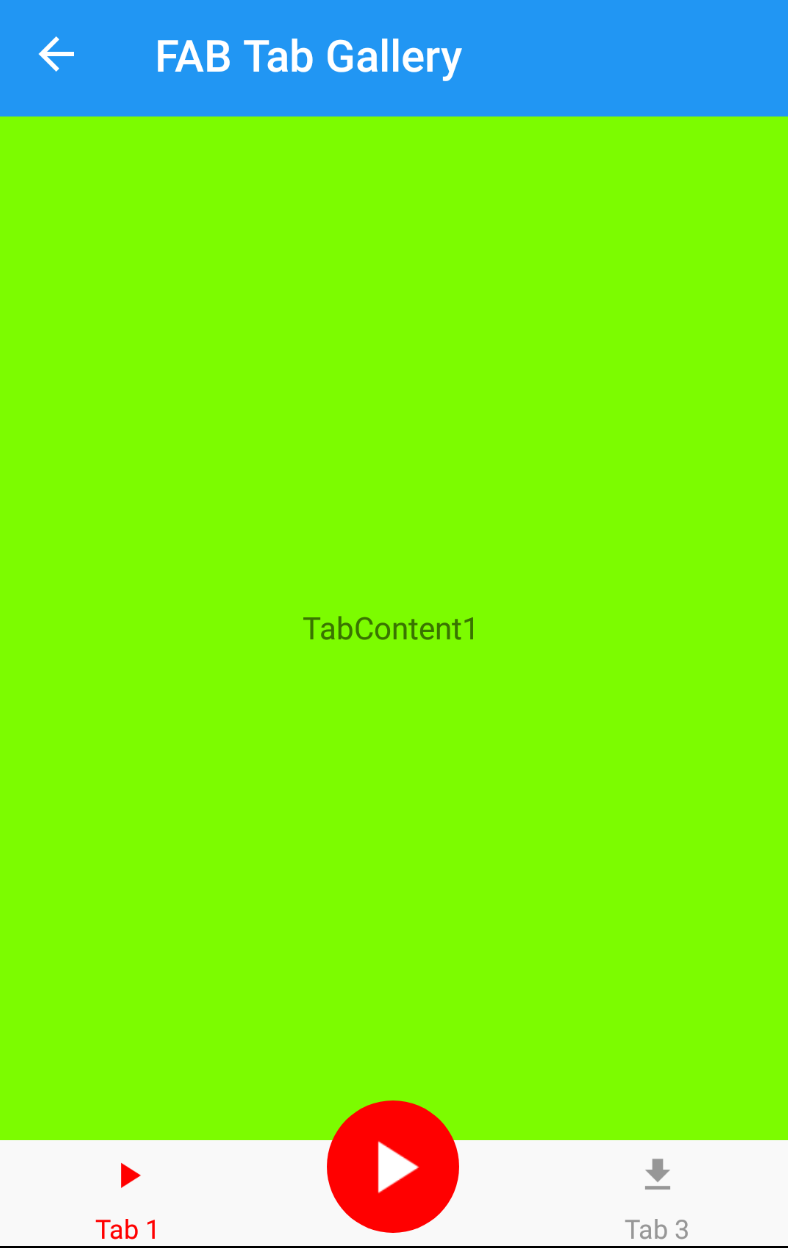
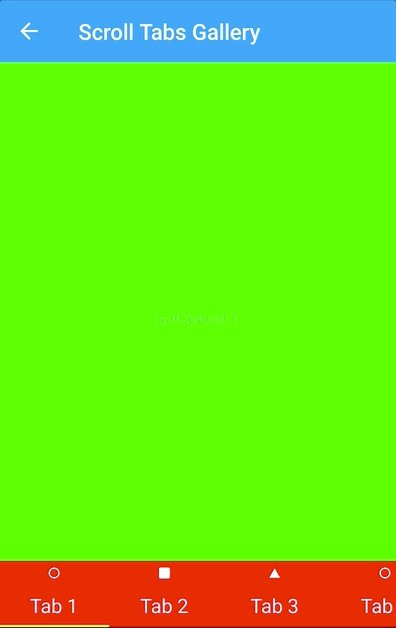
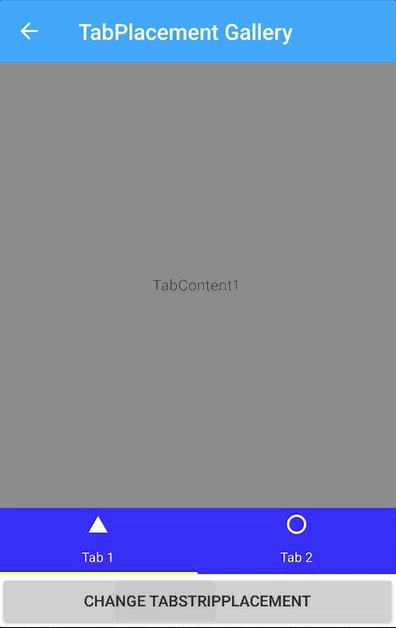
The TabView is a way to display a set of tabs and their respective content. TabViews are useful for displaying several views of content.
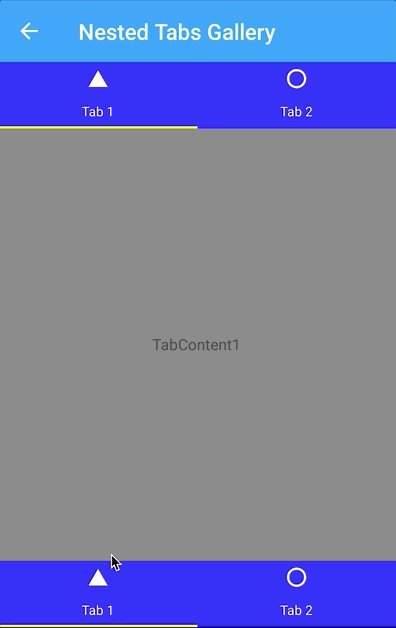
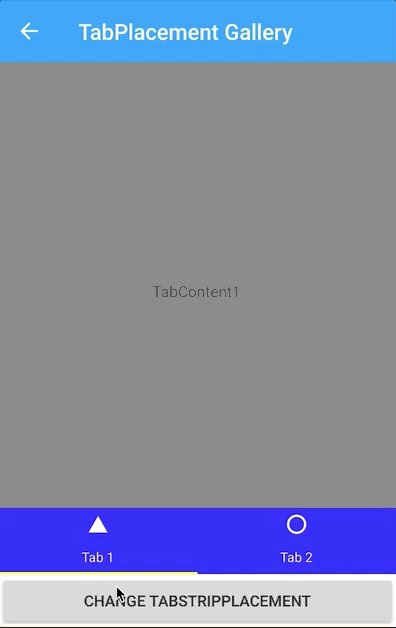
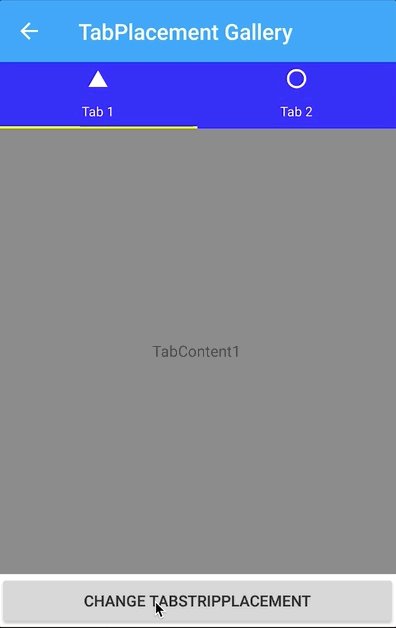
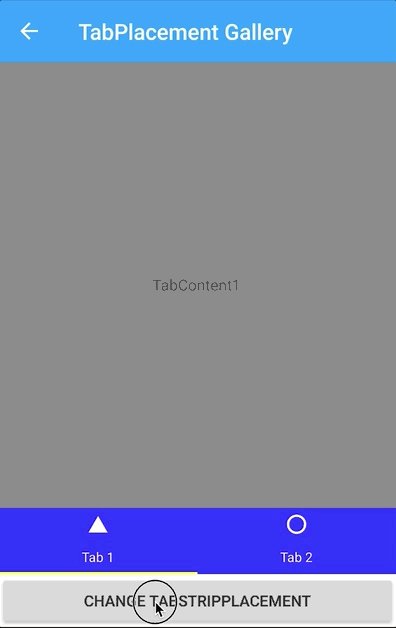
<TabView
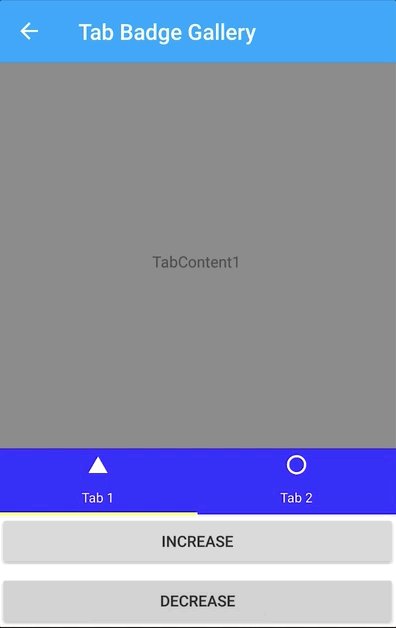
TabStripPlacement="Bottom"
TabStripBackgroundColor="Blue"
TabStripHeight="60"
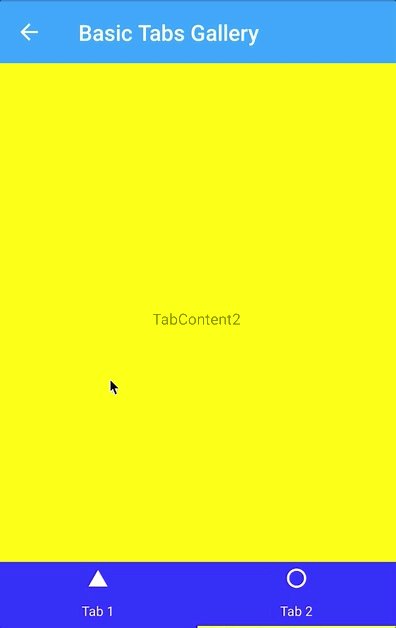
TabContentBackgroundColor="Yellow">
<TabViewItem
Icon="triangle"
Text="Tab 1"
TextColor="White"
TextColorSelected="Yellow"
FontSize="12">
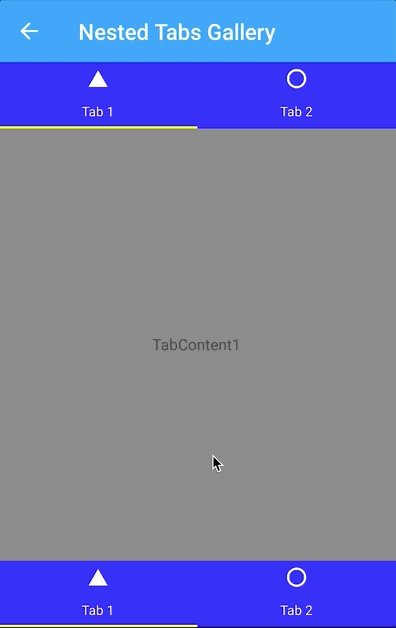
<Grid
BackgroundColor="Gray">
<Label
HorizontalOptions="Center"
VerticalOptions="Center"
Text="TabContent1" />
</Grid>
</TabViewItem>
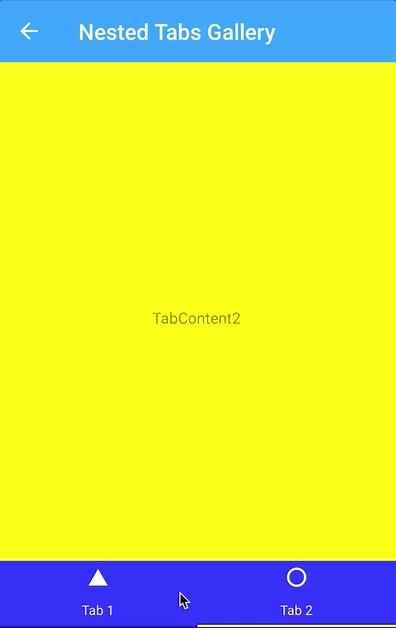
<TabViewItem
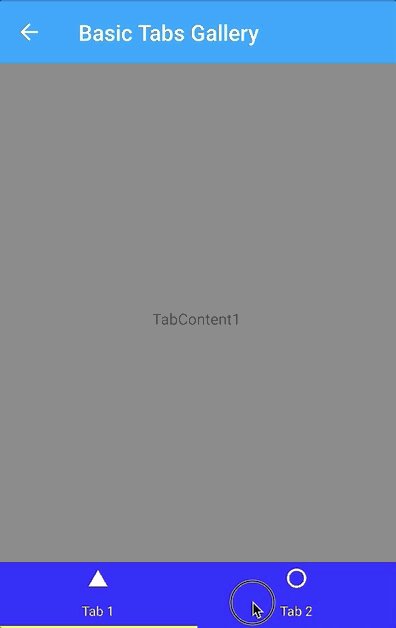
Icon="circle"
Text="Tab 2"
TextColor="White"
TextColorSelected="Yellow"
FontSize="12">
<Grid>
<Label
HorizontalOptions="Center"
VerticalOptions="Center"
Text="TabContent2" />
</Grid>
</TabViewItem>
</TabView>
Sounds good, but ... why create this control?.
This control has been created with the idea of being able to customize absolutely everything in a simple way.
- Fully customized tabs. You can customize the content of each tab, the tabstrip, the tab indicator or the tab content.
- Dynamic tabs.
- Nested tabs in any way.
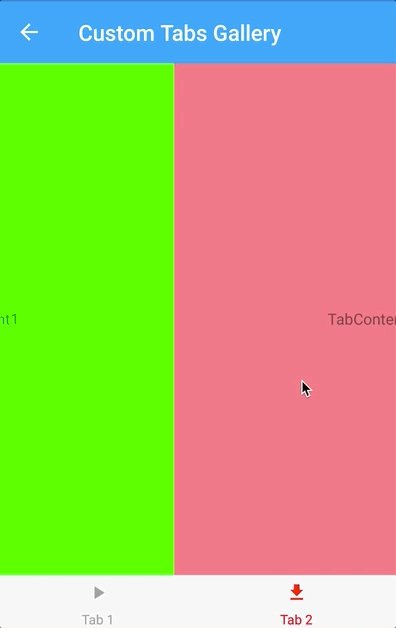
- Gestures support.
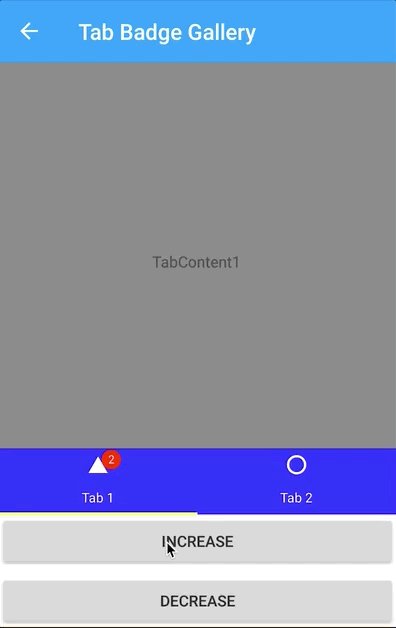
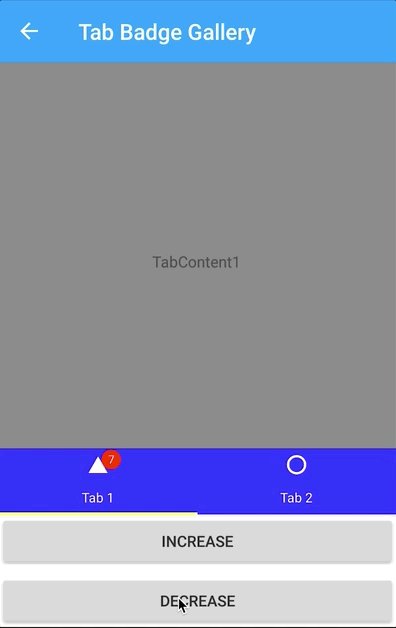
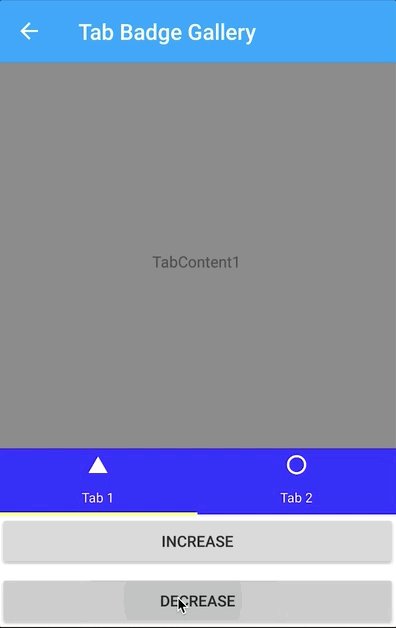
- Badges support, etc.
| Property | Type |
|---|---|
| TabItemsSource | IEnumerable |
| TabViewItemDataTemplate | DataTemplate |
| TabContentDataTemplate | DataTemplate |
| SelectedIndex | Int |
| TabStripPlacement | TabStripPlacement |
| TabStripBackgroundColor | Color |
| TabStripBackgroundView | View |
| TabIndicatorColor | Color |
| TabIndicatorHeight | double |
| TabIndicatorWidth | double |
| TabIndicatorPlacement | TabIndicatorPlacement |
| TabIndicatorView | View |
| TabContentBackgroundColor | Color |
| TabContentHeight | Double |
| TabStripHeight | Double |
| TabContentHeight | Double |
| IsTabTransitionEnabled | Bool |
| IsSwipeEnabled | Bool |
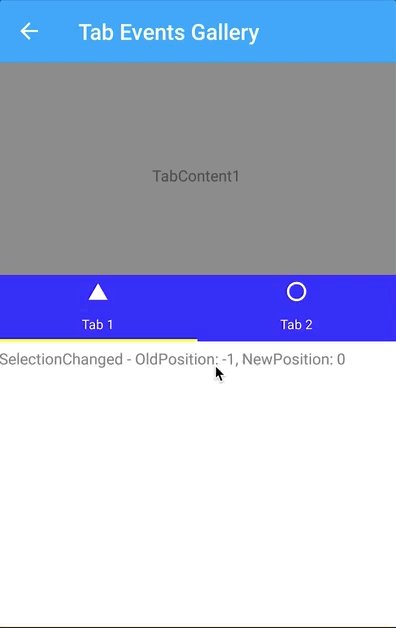
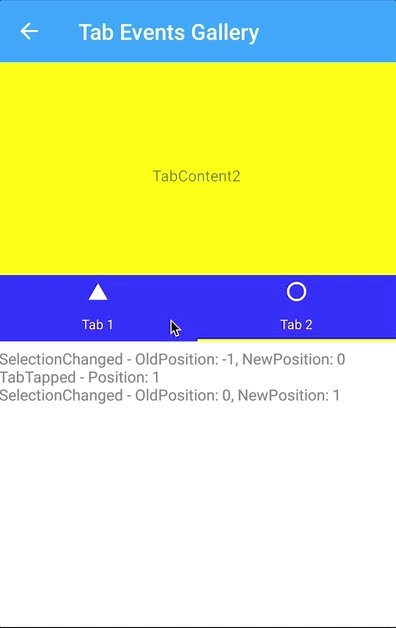
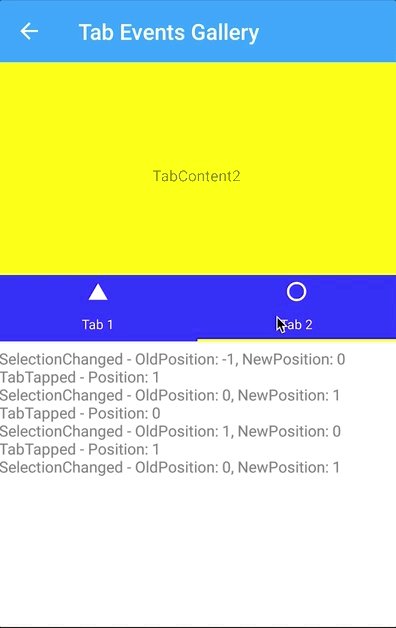
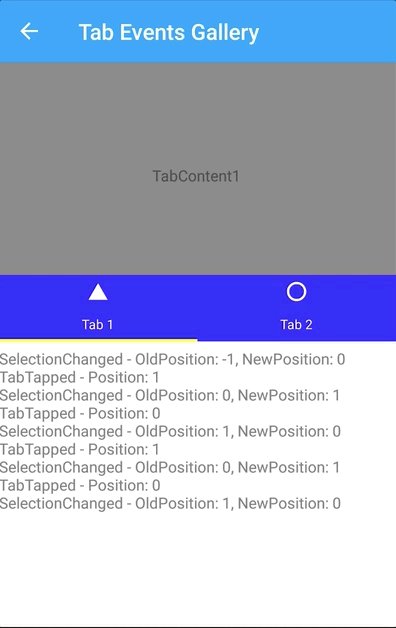
| Event | Description |
|---|---|
| SelectionChanged | |
| Scrolled |
| Property | Type |
|---|---|
| Text | String |
| TextColor | Color |
| TextColorSelected | Color |
| FontSize | FontSize |
| FontSizeSelected | FontSize |
| FontFamily | String |
| FontFamilySelected | String |
| FontAttributes | FontAttributes |
| FontAttributesSelected | FontAttributes |
| Icon | ImageSource |
| IconSelected | ImageSource |
| Content | View |
| BadgeText | Bool |
| BadgeTextColor | Color |
| BadgeBackgroundColor | Color |
| BadgeBackgroundColorSelected | Color |
| IsSelected | Bool |
| TapCommand | ICommand |
| Event | Description |
|---|---|
| TabTapped |
Functionality in development or to be implemented:
- Allow to disable or hide Tabs.
- Support RTL.
- Accesibility support.
- More TabStrip customization: TabStripBorderColor and TabStripBorderWidth.
- Review integration with Visual and Shell.
Code released under the MIT license.