Typing Jekyll Template, is a template for Jekyll built especially for those who want to have a blog and pages quickly and lightly. Keep It Simple, my friend!
- Introduction
- Feature
- Requeriments
- Usage
- Custom Appearance
- Deploy
- Demo
- Questions
- Versions
- License and Copyrights
- Credits
Its interface is part of the "Keep It Simple" philosophy, precisely to have a high performance in all types of browsers and mobile devices.
You already have a template page for ‘Blog’, ‘Projects’, ‘Search’, ‘Contact’, ‘Tags’ and ‘Resume’, but you can leave as you want, modifying strings.
The page ‘resume’, you can print using the browser’s Ctrl + P shortcut. The printout will use the Open Sans font and will delete useless parts such as sidebar. You’ll also have templates for posts, and you’ll have to follow model the header the post’s.
The contact page uses the Formspree feature, you will need to have an account in the service and add your e-mail to the _data / dbase.yml file. In addition, the entire contents of the _data / dbase.yml file should be changed as needed.
- Google Analytics (Event and Pageview)
- Google Fonts
- Jekyll Search on Blog Page
- Print page resume
- Avatar on sidebar and on Hello page
- 404 Error Page
- Disqus [Accountant and Comments]
- Social buttons
Used plugins:
- Vendors:
- jekyll-coffeescript
- jekyll-jsminify
- jekyll-paginate
- jekyll-gist
- jekyll-youtube
- jekyll-tagging
- jemoji
- jekyll-email-protect
- jekyll-spotify-plugin
- From the project itself:
- Readingtime [Estimated reading time]
- Imager [Responsive Images]
- DateLang [Responsive Images]
| Requerid | How to check | How to install |
|---|---|---|
| Git | git --version |
Git |
| Ruby | ruby -v |
Ruby |
| Gem | gem -v |
Ruby contains Gem |
| Python | python --version |
Python |
| Bundler | bundler -v |
gem install bundler |
1 - Cloning and entering the folder:
$ git clone https://github.com/williamcanin/typing-jekyll-template.git "typing-jekyll-template"
$ cd "typing-jekyll-template"
2 - Downloading Gems and Jekyll dependencies for Typing:
$ bundle install
3 - Compiling project:
$ bundle exec jekyll b
4 - Starting Jekyll serve:
$ bundle exec jekyll s
O.S Unix
If you use a Unix O.S, you can perform from step 2, all action through the init.sh file. Type it:
$ bash init.sh help
You can change the colors of Typing Jekyll Template by editing the _sass/base/_variables.scss file, using the values of the variables contained in it.
If you want to change the font, change the values of the variables in the _sass/base/_fonts.scss file.
I was forgetting ... there are some extra themes in the _sass/base/_variables.scss file disabled. You can leave only one theme, and uncomment the same.
Feel free to configure as you want. :)
Your site will be generated in the _site folder. Deploy these files to your hosting server.
Note: Before deploying to the server, you have to edit the
Variables: url and baseurl in the _config.yml file according to url Where your site is crooked. You can get more information on how to set up at: Jekyll Configuration
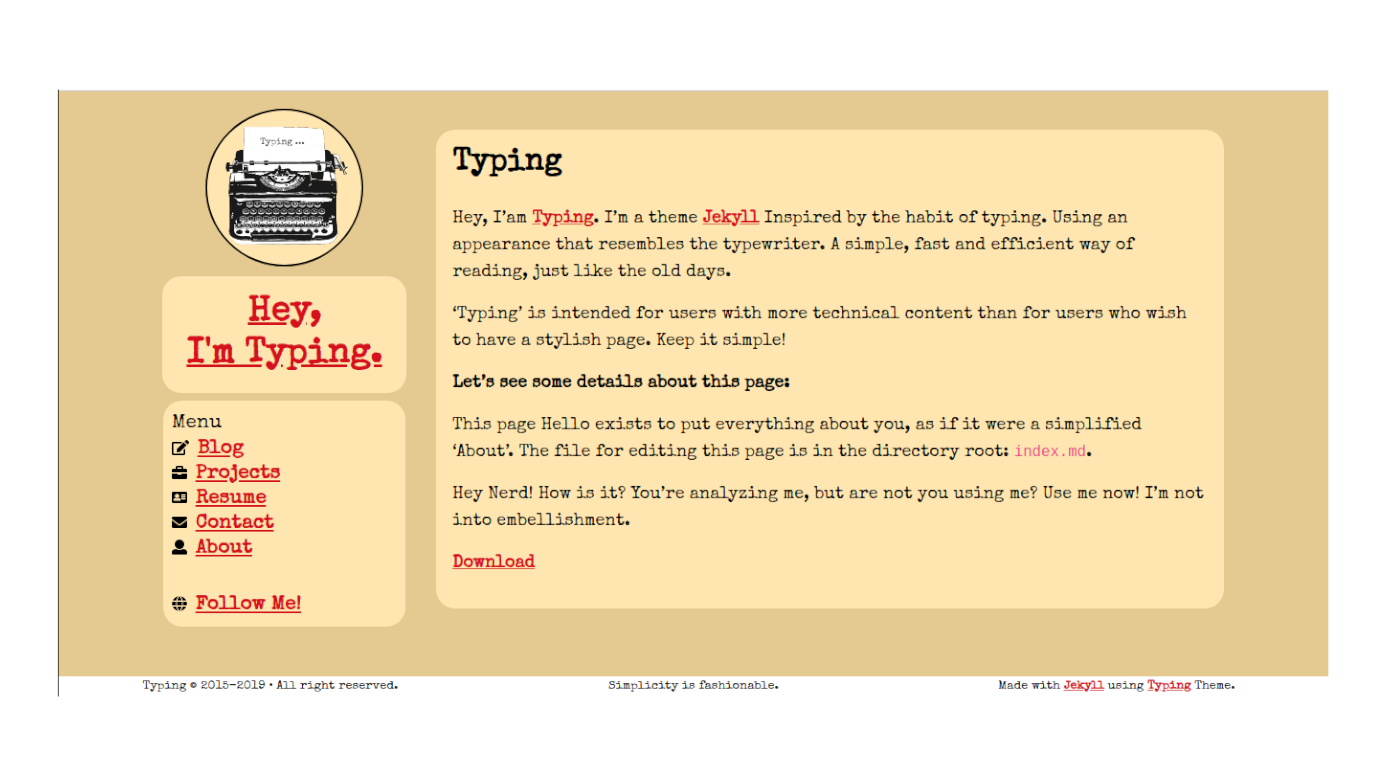
If you want to see the project in action, go here > Demo
Make your opinions on Typing Jekyll Template, in: Typing Jekyll Template - Issues
You can download the versions without making a clone with Git. Go to Releases
License: MIT License (MIT)
Copyrights: William C. Canin | Copyright © 2017
You can change the structure of Typing Jekyll Template as you wish, as long as you do not manipulate the copyrights of William C.Canin in the project
- Name: William C. Canin
- Country: Brazil - SP
- EMail: william.costa.canin@gmail.com
- GitHub: William Canin
- Home page: William Canin