Also listed in Moodle plugins directory.
JSXGraph is a cross-browser JavaScript library for interactive geometry, function plotting, charting, and data visualization in the web browser. JSXGraph is implemented in pure JavaScript and does not rely on any other library. Special care has been taken to optimize the performance.
Have a look at www.jsxgraph.org.
- Open source
- High-performance, small footprint
- No dependencies
- Multi-touch support
- Backward compatible down to IE 6
This is a plugin for Moodle to enable function plotting and dynamic geometry constructions with JSXGraph within a Moodle platform. Using the JSXGraph filter makes it a lot easier to embed JSXGraph constructions into Moodle online documents, e.g. in contents like page, quiz, link,... .
You can download the filter here: Moodle plugins directory. A video about the installation process is available on YouTube.
To find out more about the installation, you can also read on here.
In a Moodle course you can add a board to different types of content, i.e.: Page, Link, Quiz, ...
At the position the construction should appear, create a construction by:
- switching to the code input, i.e. to "HTML source editor" (*)
- inserting a
<jsxgraph>tag with all required parameters - Each
<div>that contains a JSXGraph board needs a unique ID on the page. This ID is generated automatically. Reference it within the JavaScript using the constantBOARDID.
(*) Important notice:
Please note that some Moodle editors remove the <jsxgraph> tag when saving.
As a result, the construction may not be displayed correctly or at all.
You should therefore always use the "Plain text editor".
Some also report that the "Atto HTML editor" works, too.
Example:
<jsxgraph width="500" aspect-ratio="1/1">
var brd = JXG.JSXGraph.initBoard(BOARDID, {boundingbox:[-5,5,5,-5], axis:true});
var p = brd.create('point', [1,2]);
</jsxgraph>Get many examples for constructions at https://jsxgraph.org/share. There you can export them to the JSXGraph Moodle filter format.
For tag attributes and global settings have a look at Attributes and settings in this documentation.
Have a look to this video.
Be aware of the fact, that you don't see the construction unless you leave the editor and save your document.
On reopening it later, you will notice the code rather than the <jsxgraph> tag. To edit your content later, again switch to the code input.
It is possible to replace a <jsxgraph> tag with more than one board. To do this, enter a number in the tag attribute numberOfBoards. This does the following:
- Instead of
BOARDID, the unique ids can now be found inBOARDID0,BOARDID1,BOARDID2, ... - All IDs are stored in an array
BOARDIDSadditionally. It looks like:BOARDIDS = [BOARDID0, BOARDID1, BOARDID2, ...] - The attributes
width,height,titleanddescriptioncan contain several values. These are separated by commas. The first value applies to the first board, the second value to the second, etc. If not enough values are given (especially only one), the first value is used for the other boards.
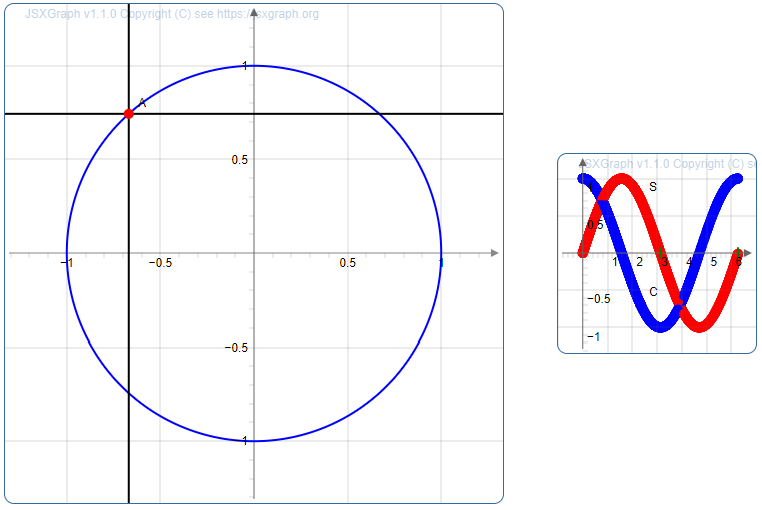
<jsxgraph width="500,200" aspect-ratio="1/1" numberOfBoards="2">
var board = JXG.JSXGraph.initBoard(BOARDID0, {boundingbox: [-1.33, 1.33, 1.33, -1.33], axis: true, showNavigation:false});
var board2 = JXG.JSXGraph.initBoard(BOARDID1, {boundingbox: [-1, 1.33, 7, -1.33], showNavigation:false});
board.suspendUpdate();
var b1c1 = board.create('circle', [[0,0], [1,0]], {fixed:true});
var b1p1 = board.create('point', [2, 0], {slideObject: b1c1});
var perp = board.create('perpendicular', [board.defaultAxes.x,b1p1],[{strokeColor: '#ff0000', visible: true}, {visible: false}]);
var perp2 = board.create('perpendicular',[board.defaultAxes.y,b1p1],[{strokeColor: '#0000ff', visible: true}, {visible: false}]);
board.unsuspendUpdate();
board2.suspendUpdate();
var xax2 = board2.create('axis', [[0,0], [1,0]]);
board2.create('axis', [[0,0], [0,1]]);
board2.create('ticks', [xax2, [Math.PI, 2*Math.PI]], {strokeColor: 'green', strokeWidth: 2});
// sine:
var b2p1 = board2.create('point', [
function(){ return JXG.Math.Geometry.rad([1,0],[0,0],b1p1); },
function() { return b1p1.Y() }],
{fixed: true, trace: true, color: '#ff0000', name: 'S'});
// cosine:
var b2p2 = board2.create('point', [
function(){ return JXG.Math.Geometry.rad([1,0],[0,0],b1p1); },
function() { return b1p1.X() }],
{fixed: true, trace: true, color: '#0000ff', name: 'C'});
// Dependencies (only necessary if b2p1 or b2p2 is deleted)
b1p1.addChild(b2p1);
b1p1.addChild(b2p2);
board2.unsuspendUpdate();
board.addChild(board2);
</jsxgraph>To use an JSXGraph board in a formulas question you can use our filter extension for formulas. Its files are already contained in this filter (see here). You can load them by admin settings or tag attributes. Please note the documentation of this extension, especially the installation instructions.
This filter is not necessary to use JSXGraph with STACK. STACK has its own extension for JSXGraph. Please refer STACK Documentation and GitHub.
Note that this STACK extension is not developed, updated or managed by the JSXGraph developing team.
In the global settings and in your <jsxgraph> tag you can specify several dimensions for the board:
- aspect-ratio
- width
- height
- max-width
- max-height
To use the responsiveness of the boards, you have to use width and aspect-ratio. If width and height are given, aspect-ratio is ignored.
Use-cases:
| # | given | behavior |
| 1 | width and height in any combination (max-/...) |
The dimensions are applied to the boards div. Layout is like in the css specification defined. See notes (a) and (b). aspect-ratio is ignored in this case. Please note also (c).
|
| 2 | aspect-ratio and (max-)width |
The boards width ist fix according its value. The height is automatically regulated following the given aspect-ratio.
|
| 3 | aspect-ratio and (max-)height |
The boards height ist fix according its value. The width is automatically regulated following the given aspect-ratio. This case doesn\'t work on browsers which doesn\'t support aspect-ratio. The css trick (see (a)) can not help here.
|
| 4 | only aspect-ratio |
The fallback width from admin settings is used. Apart from that see case 2. |
| 5 | nothing | aspect-ratio is set to `fallback aspect-ratio` from admin settings and then see case 4.
|
Notes:
(a) Pay attention: the div uses the css attribute aspect-ratio which is not supported by every browser. If the browser does not support this, a trick with a wrapping div and padding-bottom is applied. This trick only works, if aspect-ratio and (max-)width are given, not in combination with (max-)height! For an overview of browsers which support aspect-ratio see caniuse.com
(b) If the css trick is not needed, the result is only the div with id BOARDID for the board. The value of tag attribute wrapper-class is ignored. In the trick the div is wrapped by a div with id BOARDID-wrapper. This wrapper contains the main dimensions and the board-div gets only relative dimensions according to the case, e.g. width: 100%.
(c) If only width is given, the height will be 0 like in css. You have to define an aspect-ratio or height to display the board!
As moodle administrator, you can make the following settings:
| JSXGraph version | Our filter delivers all versions of JSXGraph. Here you can choose which version to use. If automatically is selected (recommended), the latest version will be used automatically. |
|---|---|
| extension for question type formulas | Here you can determine whether the external library for using JSXGraph in fomulas questions is loaded or not. If you want to use the library in individual tags (and global setting says "deactivated"), set the corresponding attribute to true. |
| HTML entities | If this setting is set to true, HTML entities like "&", "<", etc. are supported within the JavaScript code for JSXGraph. |
| convert encoding | Decide wether the encoding of the text between the JSXGraph tags should be converted to UTF-8 or not. |
| global JavaScript | In this textbox you can type a general JavaScript code to be loaded before loading specific tag code. |
| width height aspect-ratio max-width max-height |
Default dimensions of JSXGraph container. See dimensions. Is used if no information is given in the tag. |
| fallback width fallback aspect-ratio |
This values are relevant if no dimension or only an aspect-ratio is given. See dimensions for more information. |
| divid | Deprecated Prefix for the automatically generated divid of every JSX construction. |
Within the <jsxgraph> tag different attributes can be declared, e.g. <jsxgraph width="..." height="..." entities="..." useGlobalJS="...">
numberOfBoards |
Here you can enter the number of boards by which the JSXGraph tag will be replaced. A corresponding number of BOARDIDs is generated. See also here. Default: 1. |
|---|---|
title and description |
This information is used for better accessibility. Since JSXGraph version 1.2, the board attributes title and description are used to create elements for aria-labelledby and aria-describedby of the board. Title ans description are set by specification in this tag attributes. |
widthheightaspect-ratiomax-widthmax-height |
Dimensions of JSXGraph container. Overrides the global settings locally. You can use any CSS unit here. If no unit but only an integer is specified, "px" is automatically added. See chapter dimensions for more information. |
class |
Here you can specify css classes for the boards <div>.Please have a look at dimensions for understanding the HTML tree construction. |
wrapper-class |
Depending on the clients browser and the given dimensions a <div> is wrapping the board. Here you can specify its css classes. It may be that this value is ignored. Please have a look at dimensions. |
force-wrapper |
Depending on the clients browser and the given dimensions a <div> is wrapping the board. Here you can force adding this <div>. |
ext_formulas |
Determine whether the external library for using JSXGraph in fomulas questions is loaded or not. Possible values: "true", "false". |
entities |
If HTML entities like "&", "<", etc. should be supported within the JavaScript code set the attribute to "true". To override a global true type "false". |
useGlobalJS |
Decide whether global JavaScript from admin settings should be loaded before your code. Possible values: "true", "false". |
boardid or box |
Deprecated This attribute defines, which id the graph of JSXGraph will have. Please use the id stored in the constant BOARDID within the JavaScript block, especially for the first parameter in JXG.JSXGraph.initBoard(...). Look at the examples at Usage. |
These attributes can be defined for each board by separating with ,:
- title
- description
- width
- height
- aspect-ratio
- max-width
- max-height
- class
- wrapper-class
- box
- boardid
To avoid conflicts the order of filters should follow this rules:
MathJaxis beforeJSXGraphConvert URLs into links and imagesis afterJSXGraph
To use e.g. the pre-installed MathJax notation within the board, your Moodle admin first has to enable the MathJax filter
in Moodle -> Site administration -> Plugins -> Filters -> Manage filters. If the TeX notation filter is activated, this must be
arranged below MathJax.
Also comply with the above-mentioned filter order.
After this changes everyone can use MathJax notation $$(...)$$ within the board of JSXGraph as follows:
- Instead of using
\between<jsxgraph>tags you have to escape the backslash by using\\
e.g.\frac-->\\frac - To prevent unpredictable behavior you should set
parse: false - optional: To make the font bigger, use the
fontSize-attribute
Look at this example:
<jsxgraph width="100%" height="600">
var brd = JXG.JSXGraph.initBoard(BOARDID, {boundingbox:[-6,6,6,-6], axis:true});
var t = brd.create('text', [1,4, '$$( \\sqrt{1},\\frac {8}{2} )$$'],{parse: false, fixed: true, fontSize: 20});
var s = brd.create('text', [-5,2.5, '$$( 1-6,\\sum_{n=0}^\\infty (3/5)^n )$$'], {parse: false});
</jsxgraph>Using the MathJax filter within the board is supported in moodle2.x and up.
To install the filter for moodle2.9+ you can follow the steps below:
- Download the entire
masterbranch as a ZIP-compressed folder via the GitHub download button
Do not unpack the ZIP directory! - In Moodle, navigate to
Site administration -> Plugins -> Install plugins - Under
Install plugin from ZIP file, drag and drop the downloaded ZIP directory into input field und click onShow more... - Choose the plugin type
Text filter (filter) - Rename the root directory to
jsxgraphby filling the input (be sure to write correctly) - Click on
Install plugin from ZIP the fileand follow the instructions - After installing go to
Moodle -> Site administration -> Plugins -> Filters -> Manage filtersand switch theActive?-attribute of JSXGraph toon
Otherwise, you can also install the filter with the following steps:
- Download the entire
masterbranch as a ZIP-compressed folder via the github download button - Create a folder
jsxgraphin the directorymoodle -> filterof your Moodle installation (be sure to write correctly) - Upload the files and folders contained in the ZIP directory to the directory just created
- Open site root of your Moodle installation and follow the steps to install plugin
- After installing go to
Moodle -> Site administration -> Plugins -> Filters -> Manage filtersand switch theActive?-attribute of JSXGraph toon
This plugin no longer needs to be explicitly build. To release a new version of JSXGraph into the filter follow the steps in: RELEASE.txt.
All bugs, feature requests, feedback, etc., are welcome.
http://www.gnu.org/copyleft/gpl.html GNU GPL v3 or later