A custom extension for AUTOMATIC1111/stable-diffusion-webui that allow you to generate 3D model from txt or image, basing on OpenAI Shap-E.


Just like you install other extension of webui:
- go to Extensions -> Install from URL
- paste this repo link
- install
- go to Installed, apply and restart UI
please go to OpenAI Shap-E to check more details.
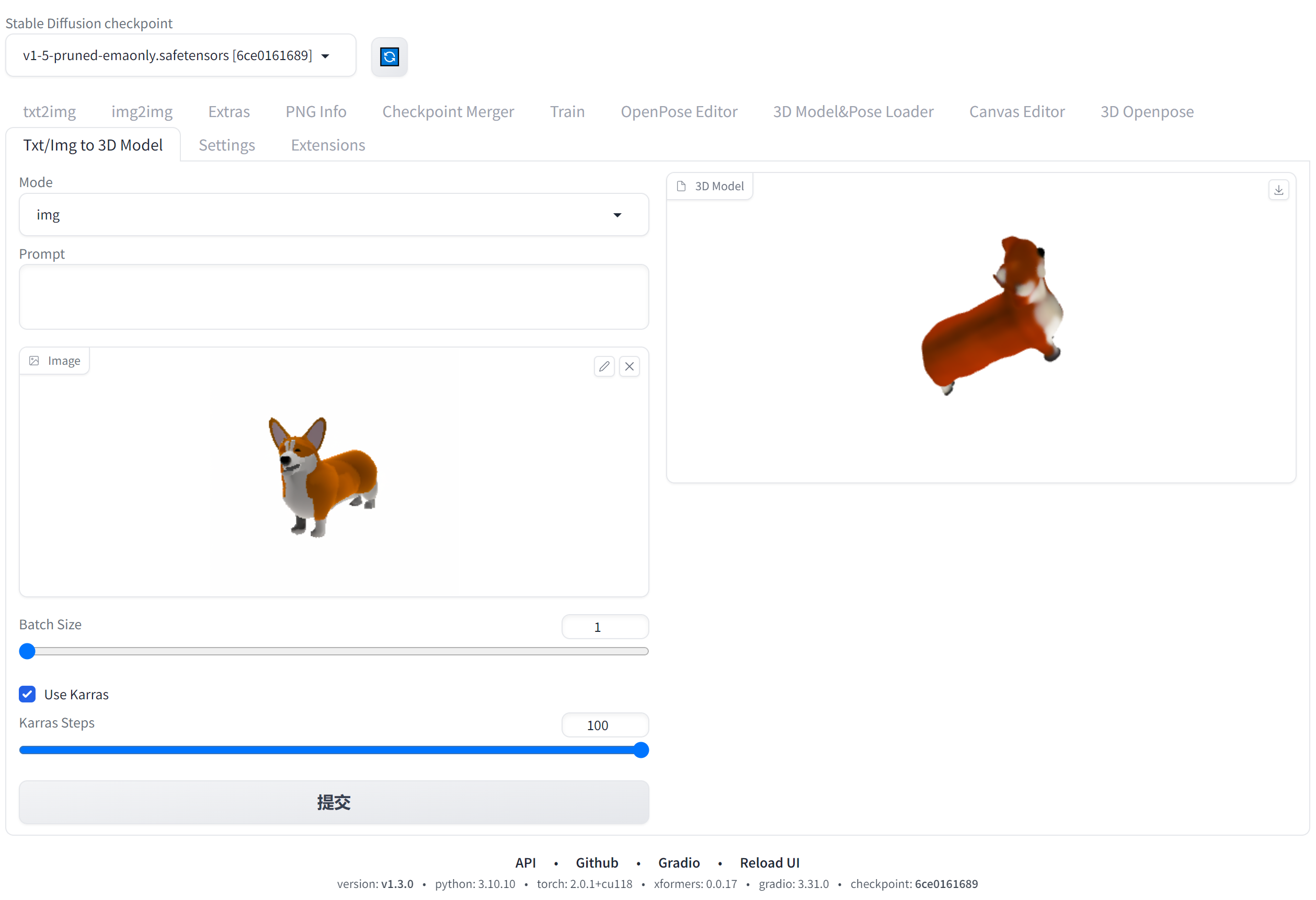
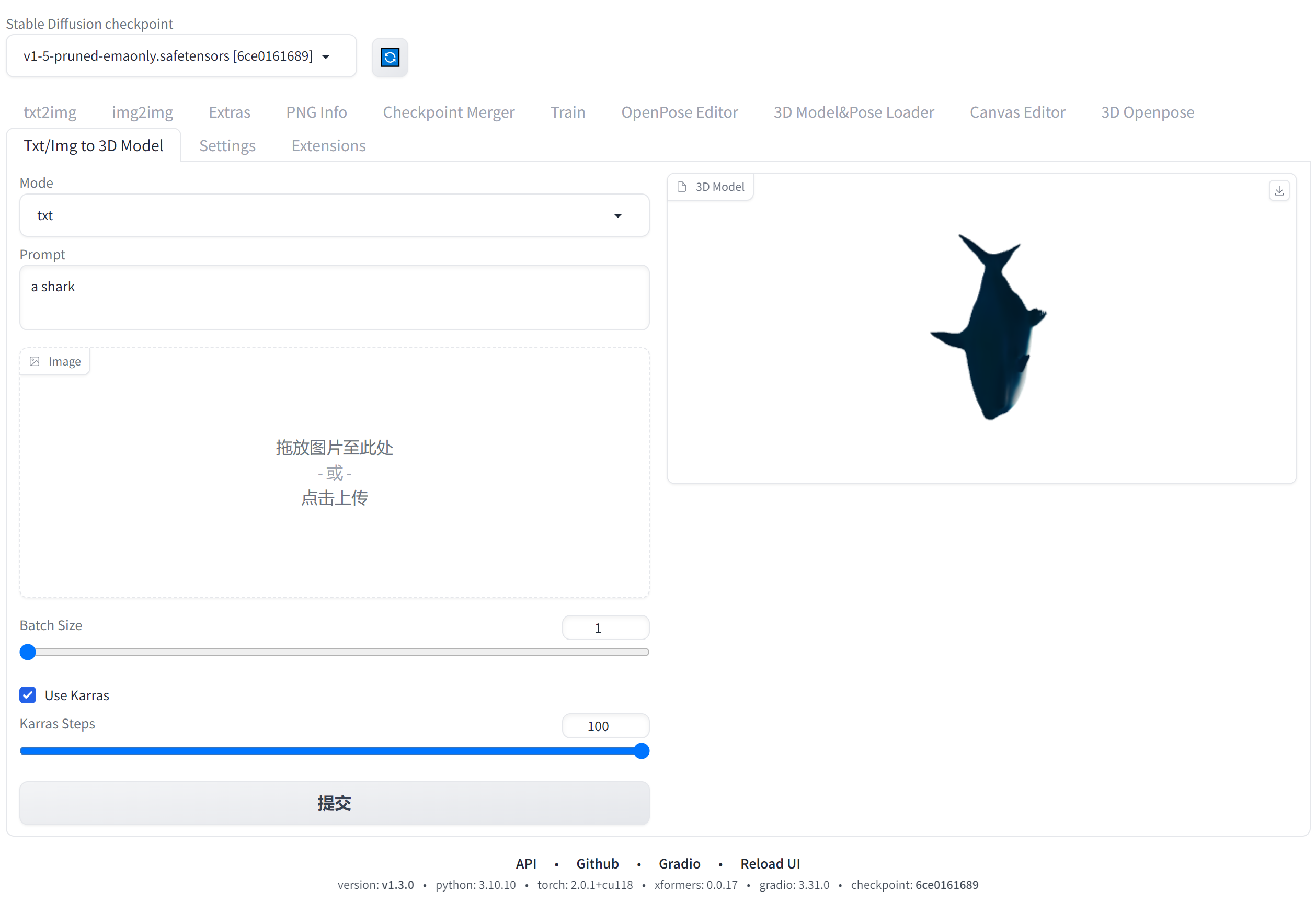
- choose Mode first, txt or img.
- for the first time, Shap-E will download its models on backend, please check the progress from console.
- if select txt, you can type prompt then generate (no need to upload image, it would not work).
- if select img, you can upload image then generate (no need to type prompt, it would not work).
- for better performance, you need to remove background from your image.
- the preview will show the latest generated one if batch size > 1, you can go to \extensions\sd-webui-txt-img-to-3d-model\outputs to check whole generated files.
Created by jtydhr88, basing on OpenAI Shap-E.
- 3D Model/pose loader A custom extension for sd-webui that allows you to load your local 3D model/animation inside webui, or edit pose as well, then send screenshot to txt2img or img2img as your ControlNet's reference image.
- Canvas Editor A custom extension for sd-webui that integrated a full capability canvas editor which you can use layer, text, image, elements and so on, then send to ControlNet, basing on Polotno.
- StableStudio Adapter A custom extension for sd-webui to extend rest APIs to do some local operations, using in StableStudio.
- 3D Editor A custom extension for sd-webui that with 3D modeling features (add/edit basic elements, load your custom model, modify scene and so on), then send screenshot to txt2img or img2img as your ControlNet's reference image, basing on ThreeJS editor.