Repository For DevOps Homework
| Jubeen Shah | JNSHAH2 | DEVOPS CSC519 |
In this homework I've learned to set up a simple delivery pipeline using GIt Hooks. The repo includes [3 types of hook files](#Git Hooks) which were used to help with the understanding and implementation of hooks as means of automating the deployment process. Finally, I also show the output of the same using screenshots followed by the link to the screencast of the entire process.
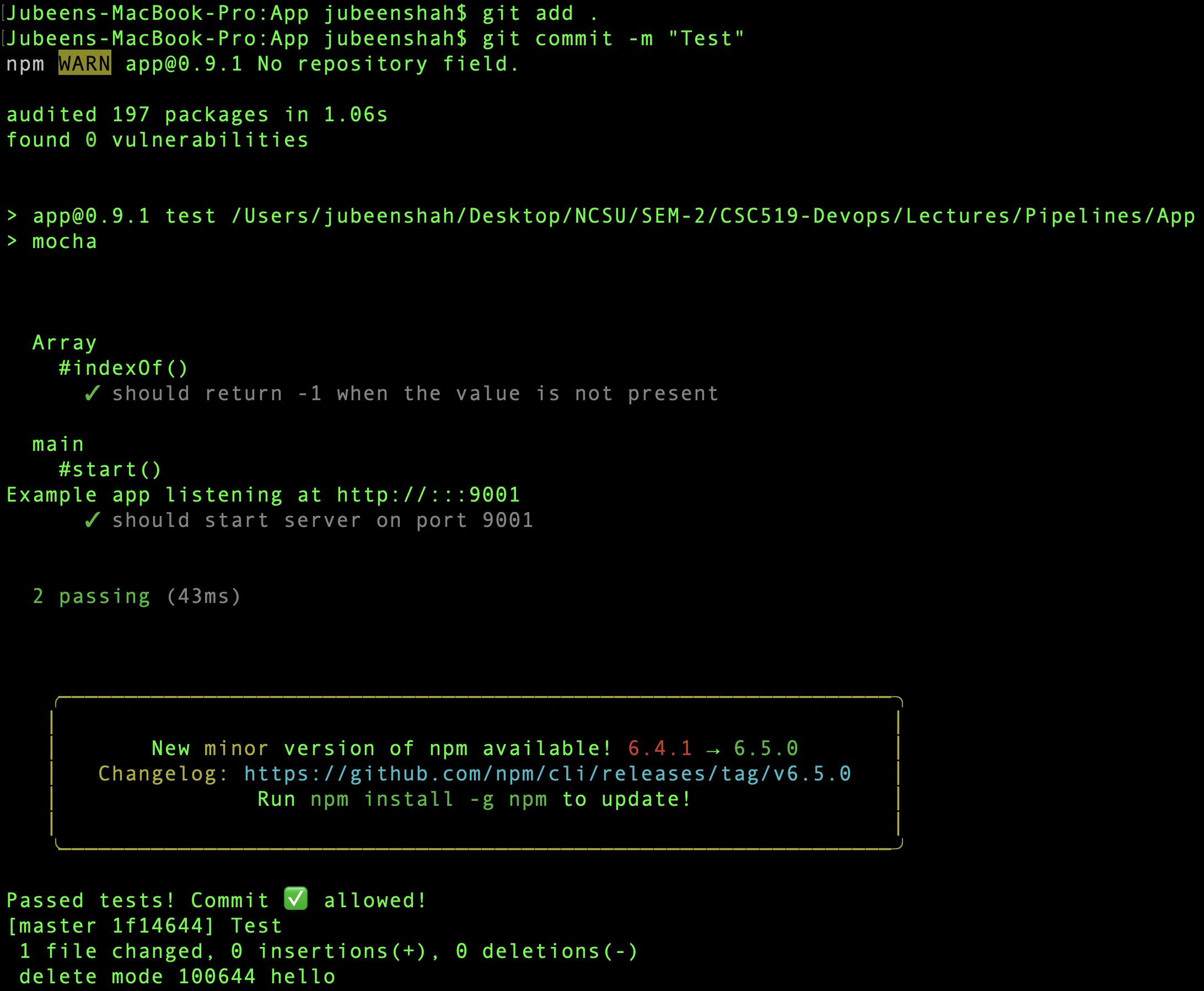
- Pre-Commit - In this a simple script was written that would execute a test using
npm testto check whether or not a particular commit is allowed or not. If the test fails, the commit would be cancelled, and accepted otherwise. Link to Script
#!/bin/bash
npm install
# Get the exit code of tests.
if npm test; then
echo "Passed tests! Commit ✅ allowed!"
exit 0
fi
echo "Failed npm tests. Canceling 🚫 commit!"
exit 1- Post-commit - In this another script was written that would simply execute a
post-commithook that would simply open a webpage, in this casewww.google.com. So as soon as a commit is made, thepost-commithook would execute a task, this could be anything. Link to Script
#!/bin/sh
# In Mac
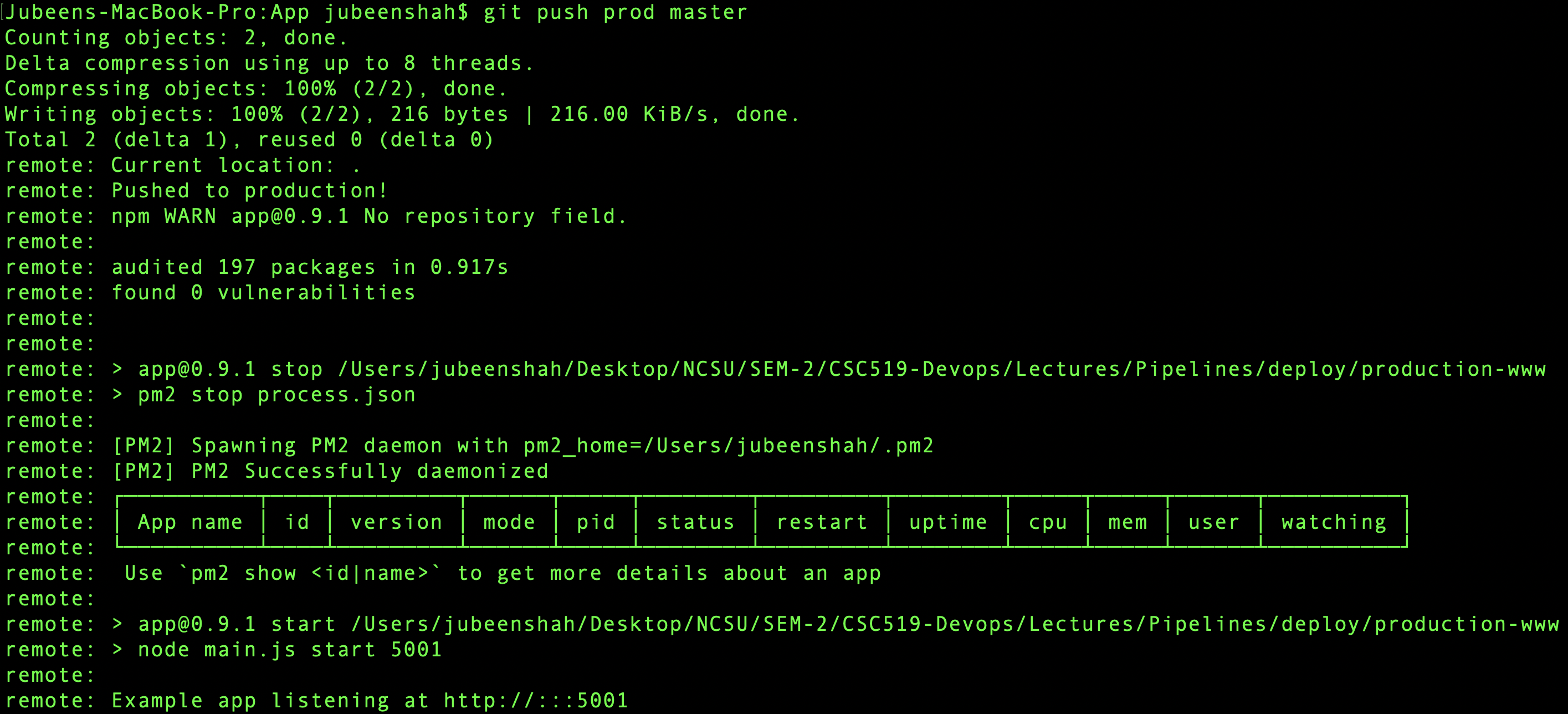
open https://google.com/- Post-receive - A hook script was written to to copy the updated code from the deployment environment to the production environment, after a link was setup between the two. Link to Script
#!/bin/sh
echo "Current location: $GIT_DIR"
GIT_WORK_TREE=../production-www/ git checkout -f
echo "Pushed to production!"
cd ../production-www
npm install --production
npm run stop
npm run start- Pre-Commit

- Post-Receive

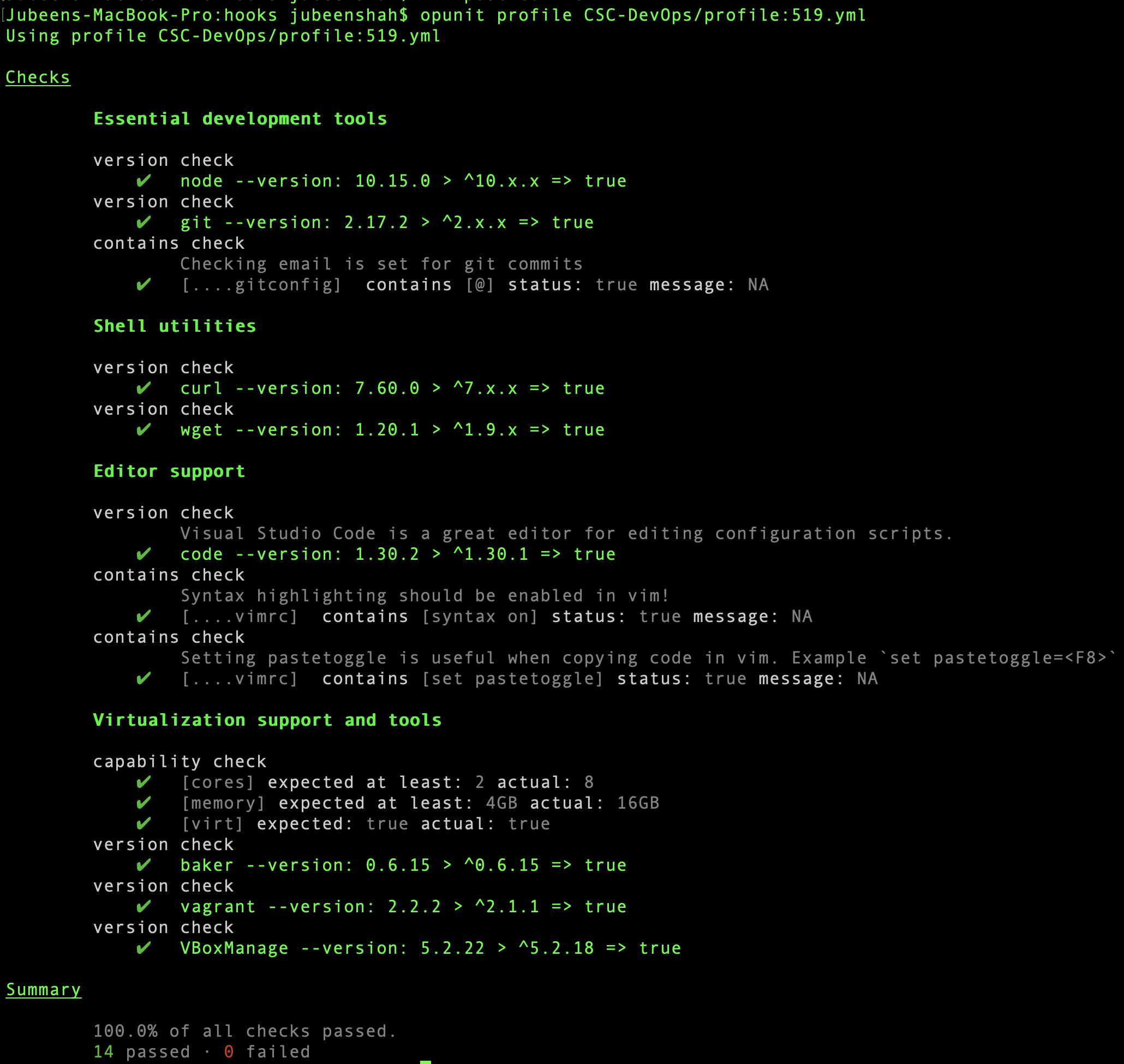
- The test results using
opunit verify local(100% Pass)
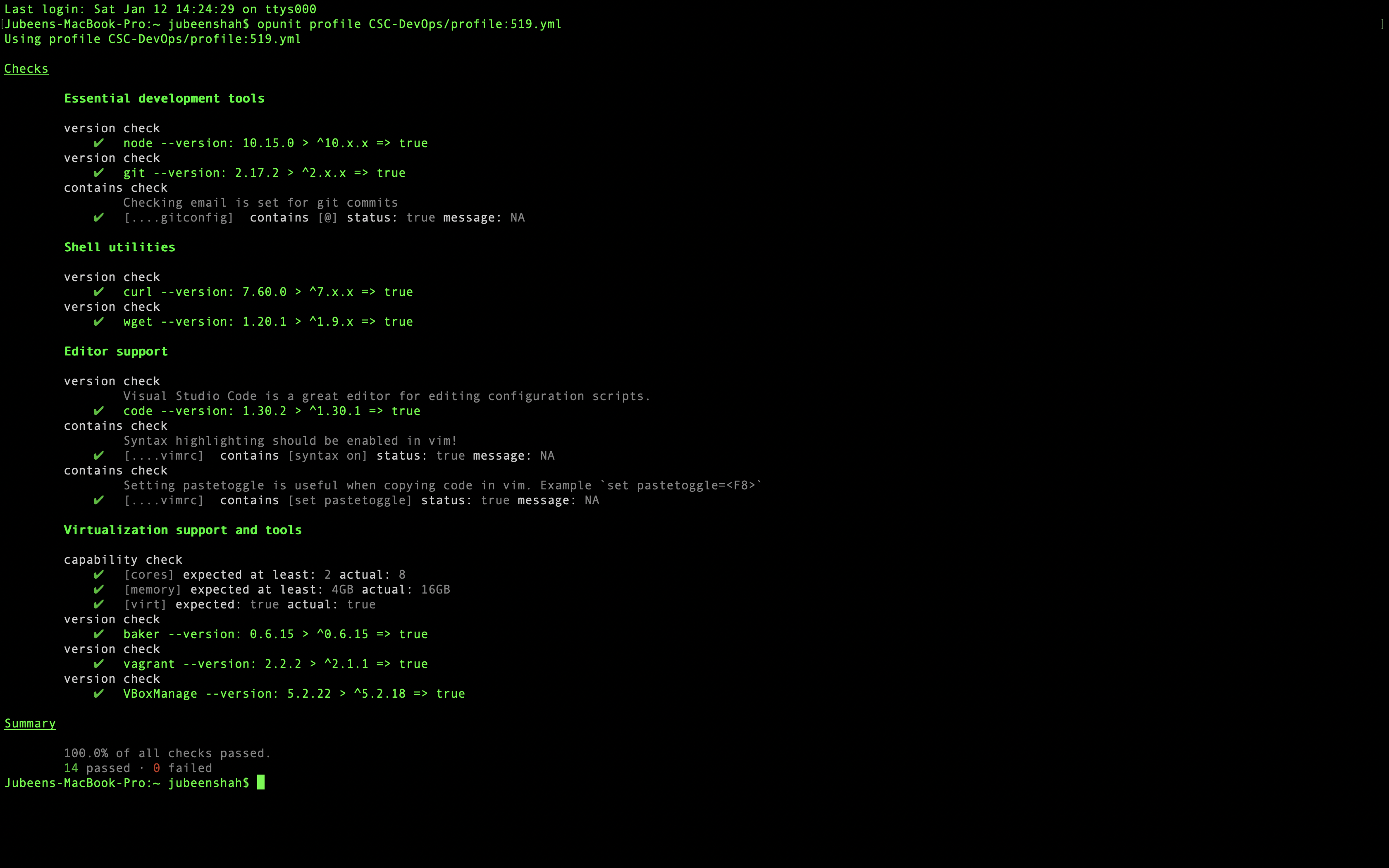
- Finally test results using
opunit profile CSC-DevOps/profile:519.yml(100% Pass)
- About the homework
- Cloud Providers used
- Installing dependencies
- Amazon Web Services
- DigitalOcean
- Running the programs
- Amazon Web Services
- Digital Ocean
- Screencast Link
In this homework assignment, I have completed the following tasks:
- Automatically provision using a code api from two cloud providers.
- The provisioning code is able to perform the following:
- create a new VM, with a registered ssh key. This allows the user to ssh directly into the user's account without being emailed a temporary root password.
- print out the ip address of the new server.
The cloud providers used in the homework are:
Both these cloud providers have different set of requirements that need to be fulfilled so that you can use this program on your machine. In this section I would try to explain which dependencies are needed for you to run this program.
Firstly, you would need to install the node aws-sdk package. This is the official AWS SDK for JavaScript, available for browsers and mobile devices, or Node.js backends. This package can be installed using the Node Package Manager using the command:
npm install aws-sdkIf you need to install
npmon your machine you can click on this link to start the download (macOS) or this link to visit the webpage
Alternatively, you can run npm install in the AWS folder
You would now need to install the AWS command line interface to use your machine's terminal as way to interact with AWS. This installation can be done using the following command:
pip install awscli --upgrade --user
If you need to install
pipon your machine you can do it using the following set of commands:
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
python get-pip.py
You can also use the following set of commands if you're getting the aws command not found error.
curl "https://s3.amazonaws.com/aws-cli/awscli-bundle.zip" -o "awscli-bundle.zip"unzip awscli-bundle.zipsudo ./awscli-bundle/install -i /usr/local/aws -b /usr/local/bin/awsOnce the AWS-CLI is set up on the machine, you would need to configure the profile using your credentials that you would obtain from AWS. To get a detailed explaination you can visit the official documentation to configure AWS CLI.
Once configured you can run the aws.js. You can see the next section that provides screenshots for the same.
To use DigitalOcean you can first cd DigitalOcean and then npm install to install the dependencies and set-up a preliminary environment.
Then you would need to set your token that you would be able to access, once you've setup your account on DigitalOcean under the API section once you login, where you can click the Generate New Token option
Once you've got your token, you can use the following command to set your token, where xxx would be the token that you would get.
export DOTOKEN="xxx"When using digitalocean, you must be able to obtain your own api key after creating an account.
To create and register a ssh key, you can first create your ssh key locally, then add your public key to DO.
In your createDroplet code, you will need to change the "ssh_keys":null, entry to add the id associated with your ssh key.
You can retrieve the associated id using the api where xxx is the token that you generate.
curl -X GET https://api.digitalocean.com/v2/account/keys -H "Authorization: Bearer xxx"
Finally, you can change the code to use the id: "ssh_keys":[12345...].
In this section I would discuss the steps needed to execute the program and any other step that would be necessary to ping or SSH into the virtual machine created.
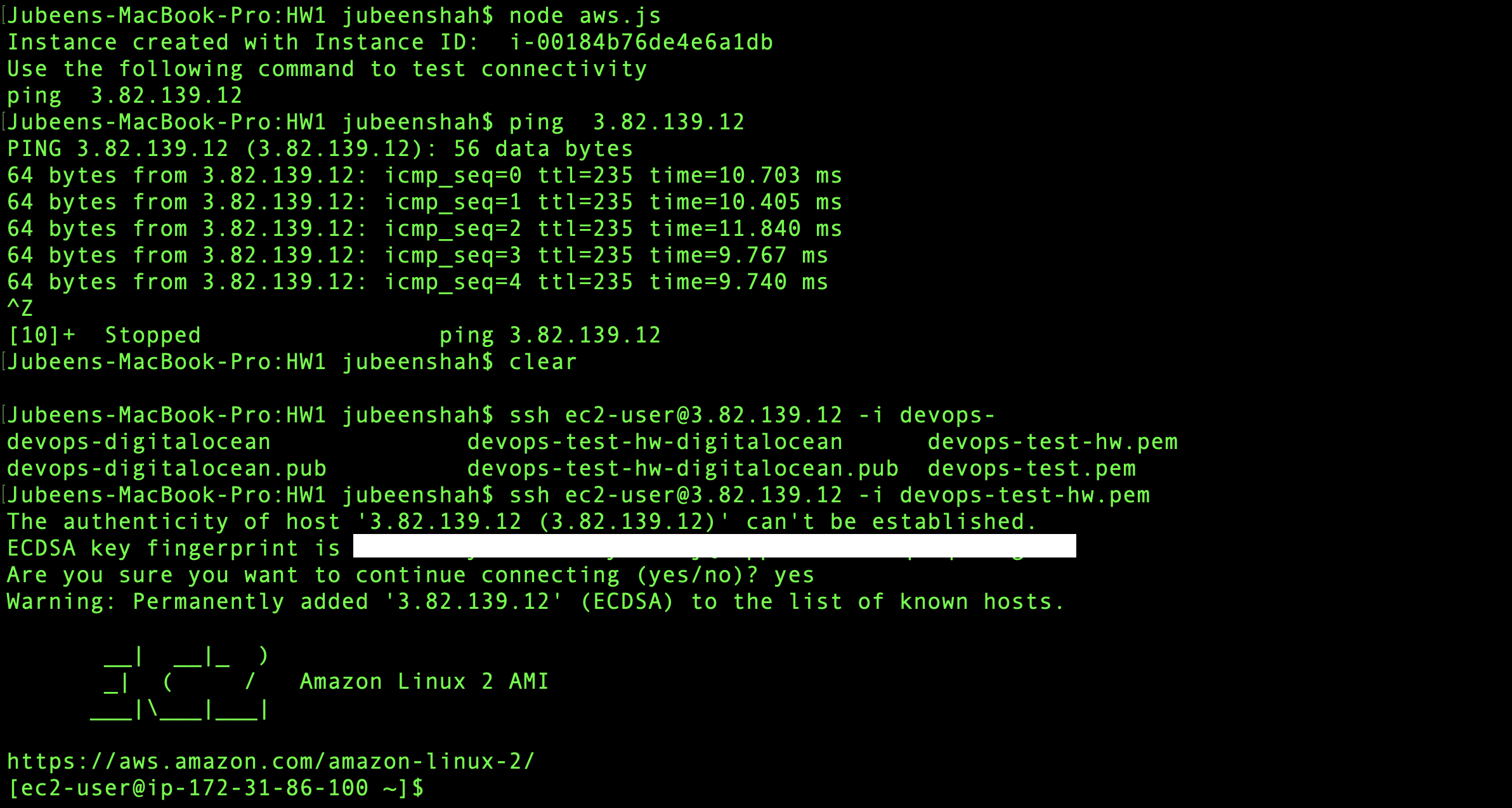
You should cd AWS and then node aws.js. This would simply create an EC2 instance. The program is set up in such a way that it would associate a security group with the created instance. This security group allows two things specifically. inbound ICMP traffic and SSH traffic.
- ICMP would allow us to ping the instance created using the public IPV4 address.
- The inbound SSH traffic allows us to logging into the EC2 instance. To facilitate this we need to associate a keypair with the instance, that would allow us to log into the server without the need for a username and password.
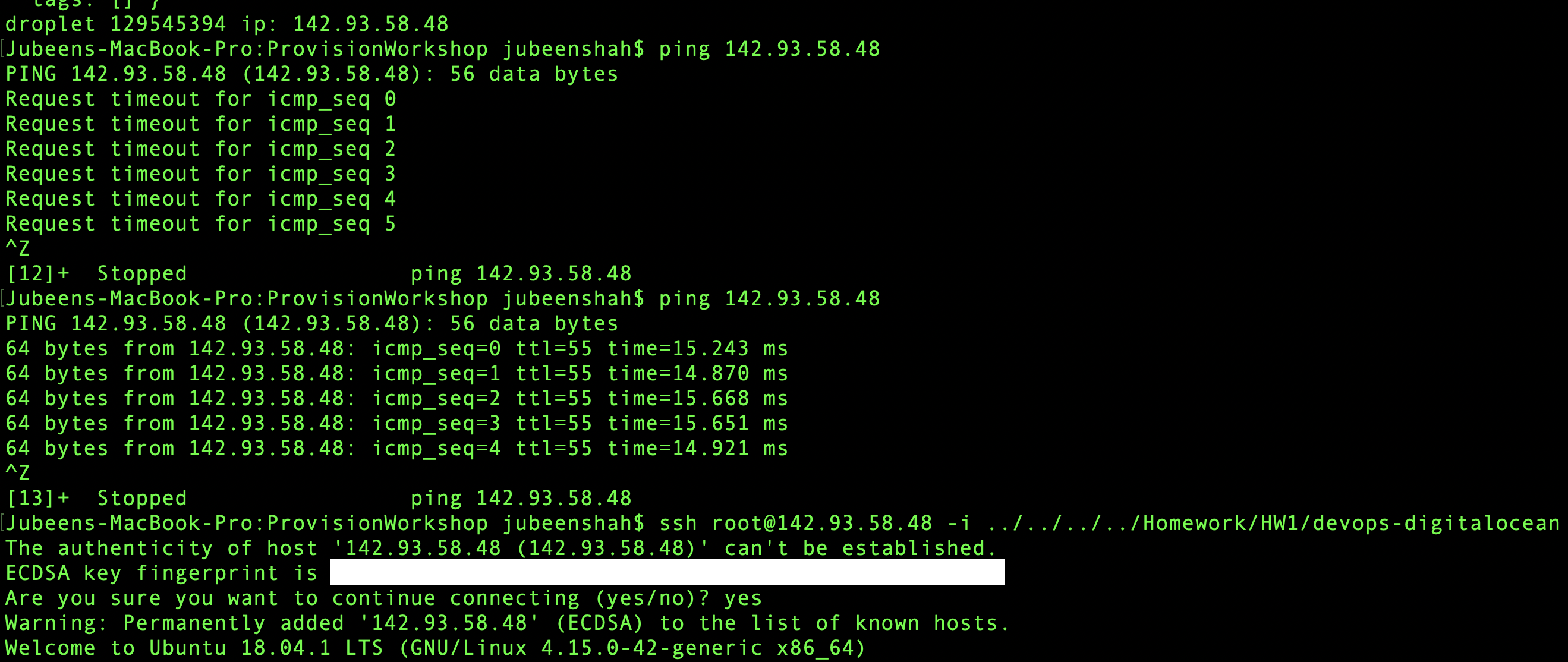
You should cd DigitalOcean and then node main.js. This would create a Droplet with a Droplet ID. This droplet ID is then used to obtain the IP address that we can use to ping the instance and subsequently SSH into it. However, to be able to SSH into the DigitalOcean Droplet, you should first follow the steps mentioned in the previous section, to ensure you have the SSH key setup with both the public and private key.
Once set up, and having created the droplet. You can SSH into the instance using the following instruction.
ssh root@xx.xx.xx.xx -i /path/to/private/key