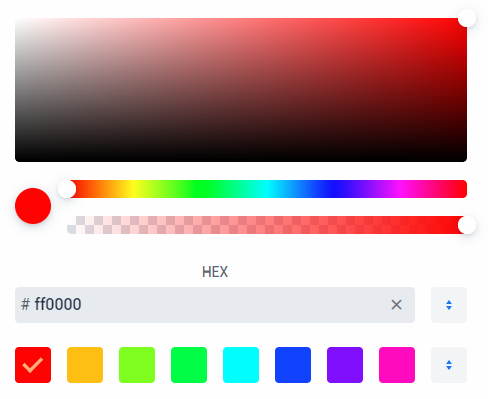
<color-picker> is a themable Web Component providing the possibility to select a color using sliders, inputs or palettes.
<color-picker></color-picker>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
The converted ES Modules are only published on npm, not pushed to GitHub repositories.
Install color-picker:
npm install @appreciated/color-pickerimport "@appreciated/color-picker/color-picker.js"Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The component with the Lumo theme:
theme/lumo/color-picker.js -
The component with the Material theme:
theme/material/color-picker.js -
Alias for
theme/lumo/color-picker.js:color-picker.js
-
Fork the
color-pickerrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
color-pickerdirectory, runnpm installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/color-picker/demo
- http://127.0.0.1:3000/components/color-picker/test
- When in the
color-pickerdirectory, runnpm test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs. Huge credits also go to the developers of TinyColor that is used for the internal color handling, released under the MIT license.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.