This project is a small app with a login form and a feed of dogs' photos and it uses Redux to manage the global state. The goal of the project was to practice Redux and it's part of the Redux with React course from Origamid, a Brazilian learning platform. It's a mini version of the InstaDogs project developed in the React course.
This project was bootstrapped with Create React App.
Test Account:
- Login: dog
- Password: dog
The API used in the project (for user authentication and for fetching the photos) was created by Origamid.
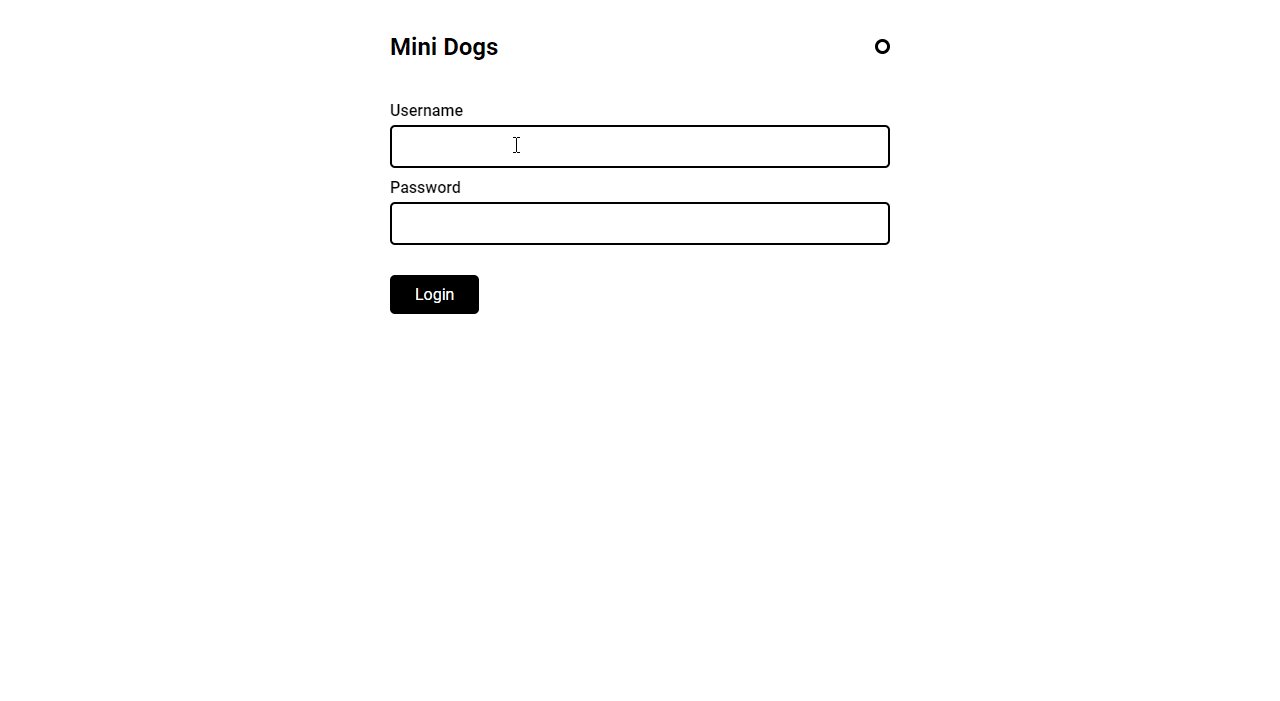
✔️ User authentication: login and auto login (using local storage)
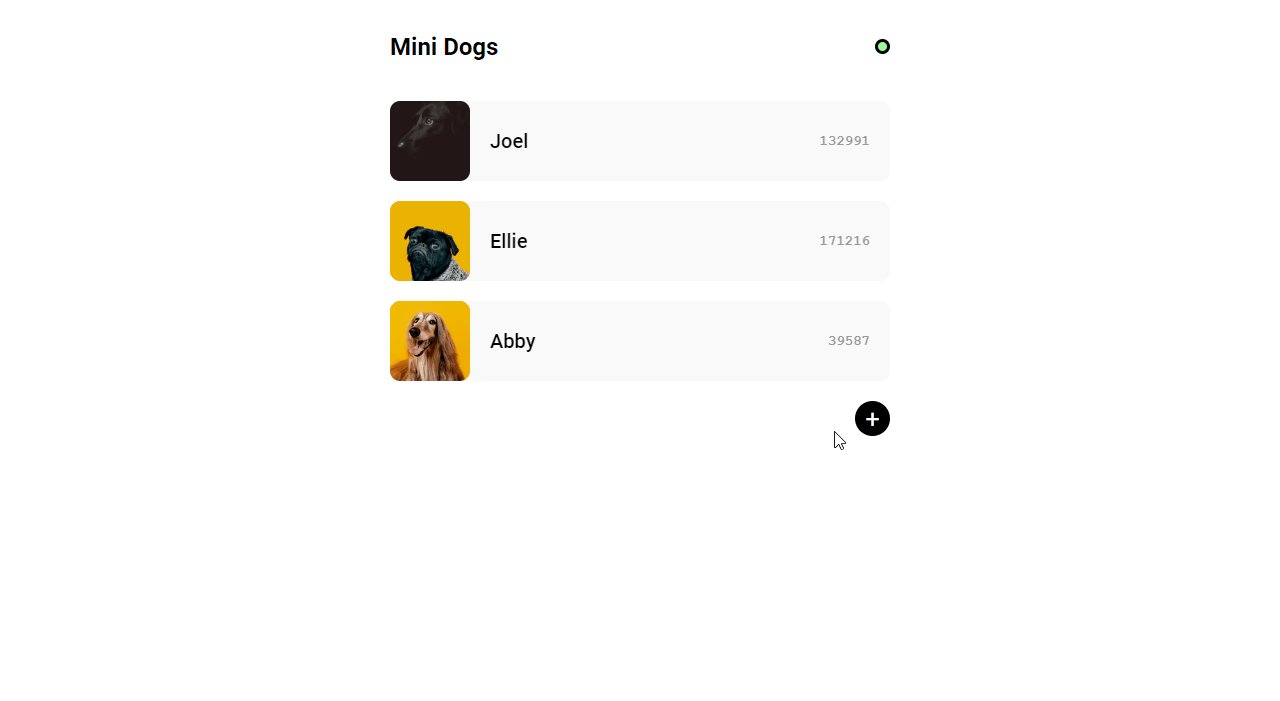
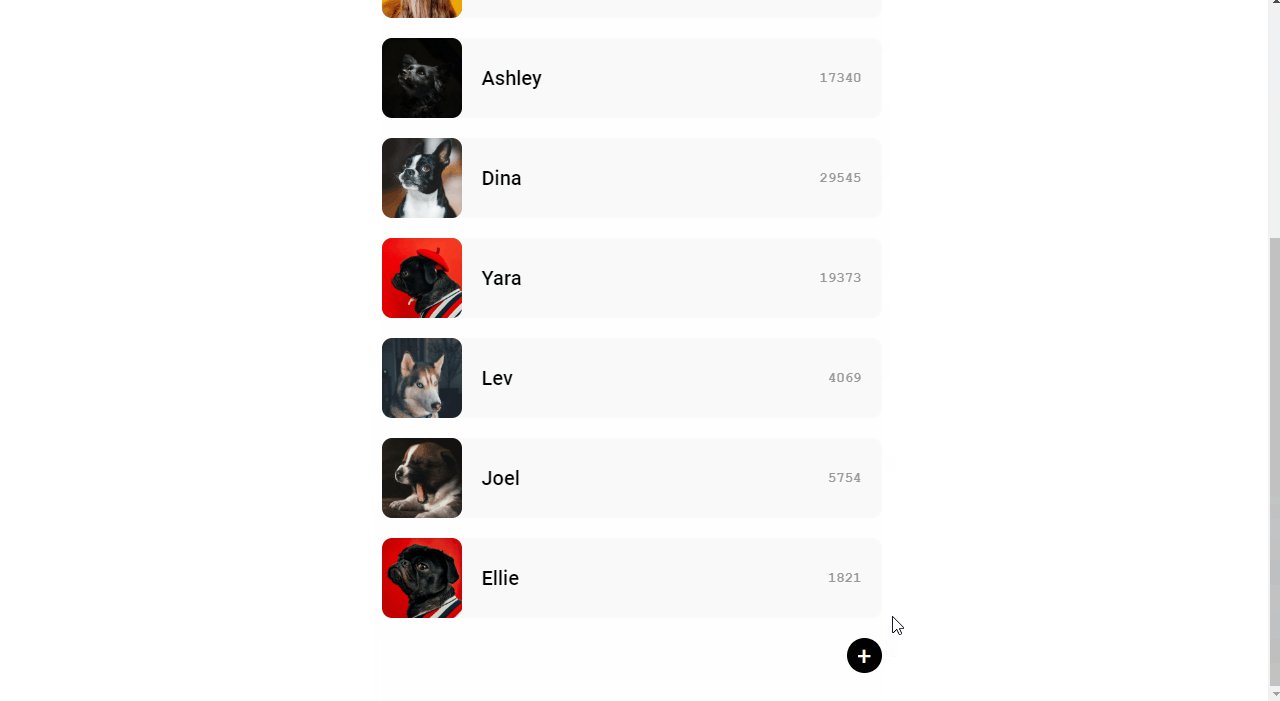
✔️ Feed of recent photos
✔️ Button to load more photos
✔️ Loading animation
✔️ Responsiveness
✔️ Logout
- Live Site URL: Mini InstaDogs
To clone and run this project you'll need Node.js and Git installed on your computer. In addition, it is good to have an editor to work with the code like VSCode. Follow the instructions bellow:
# Clone this repository
$ git clone https://github.com/julianachagas/mini-instadogs.git
# Go into the repository
$ cd mini-instadogs
# Install the dependencies
$ npm install
# Run the app in development mode
# Open http://localhost:3000 to view it in your browser
$ npm start
# Build the app for production to the `build` folder
# It correctly bundles React in production mode and optimizes the build for the best performance.
$ npm run build