This is a responsive Single Page Application built using React and Styled Components that consumes an API. The project was built in response to a challenge proposed by the fullstack web development course Devquest by Dev em Dobro.
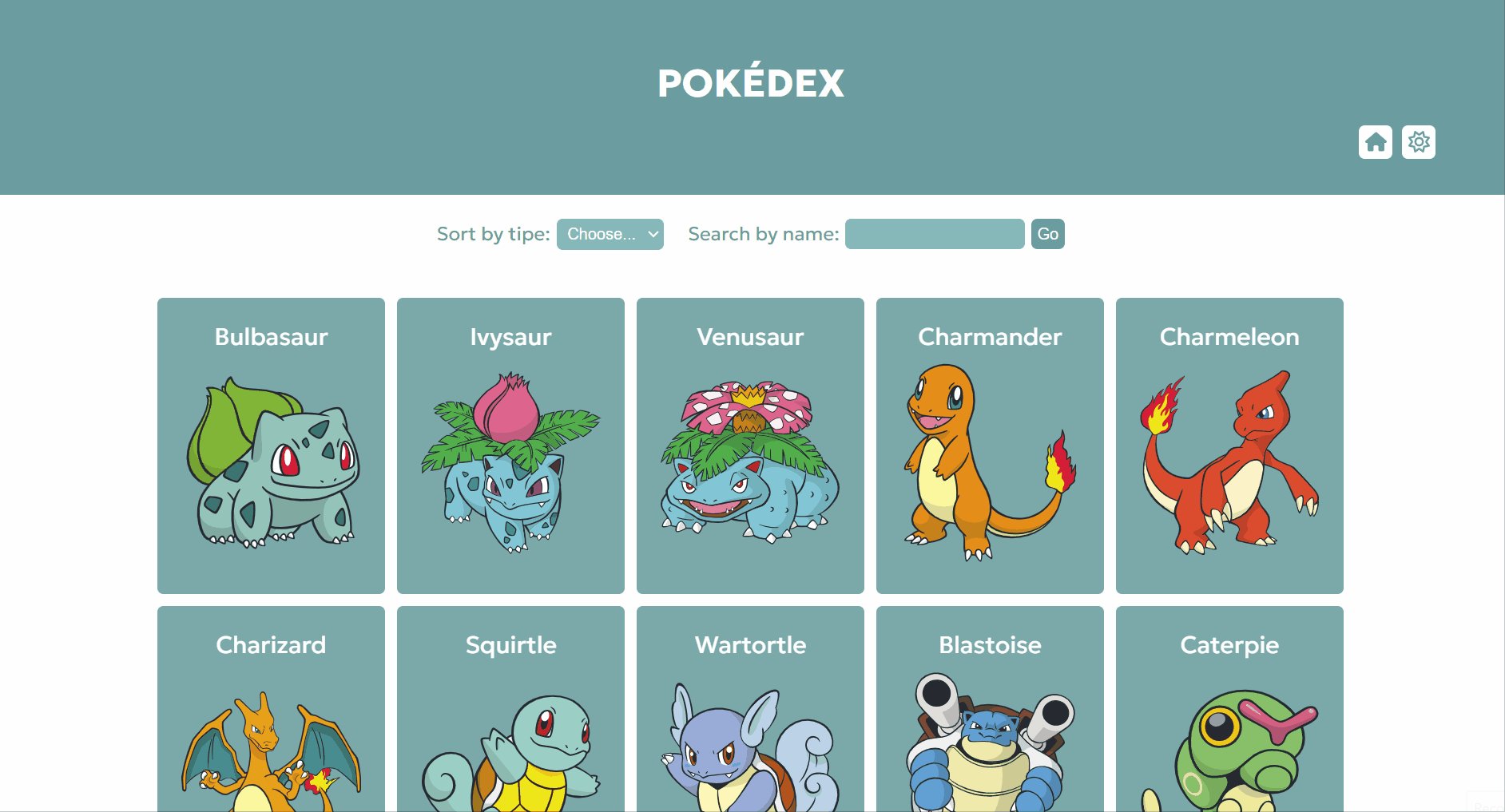
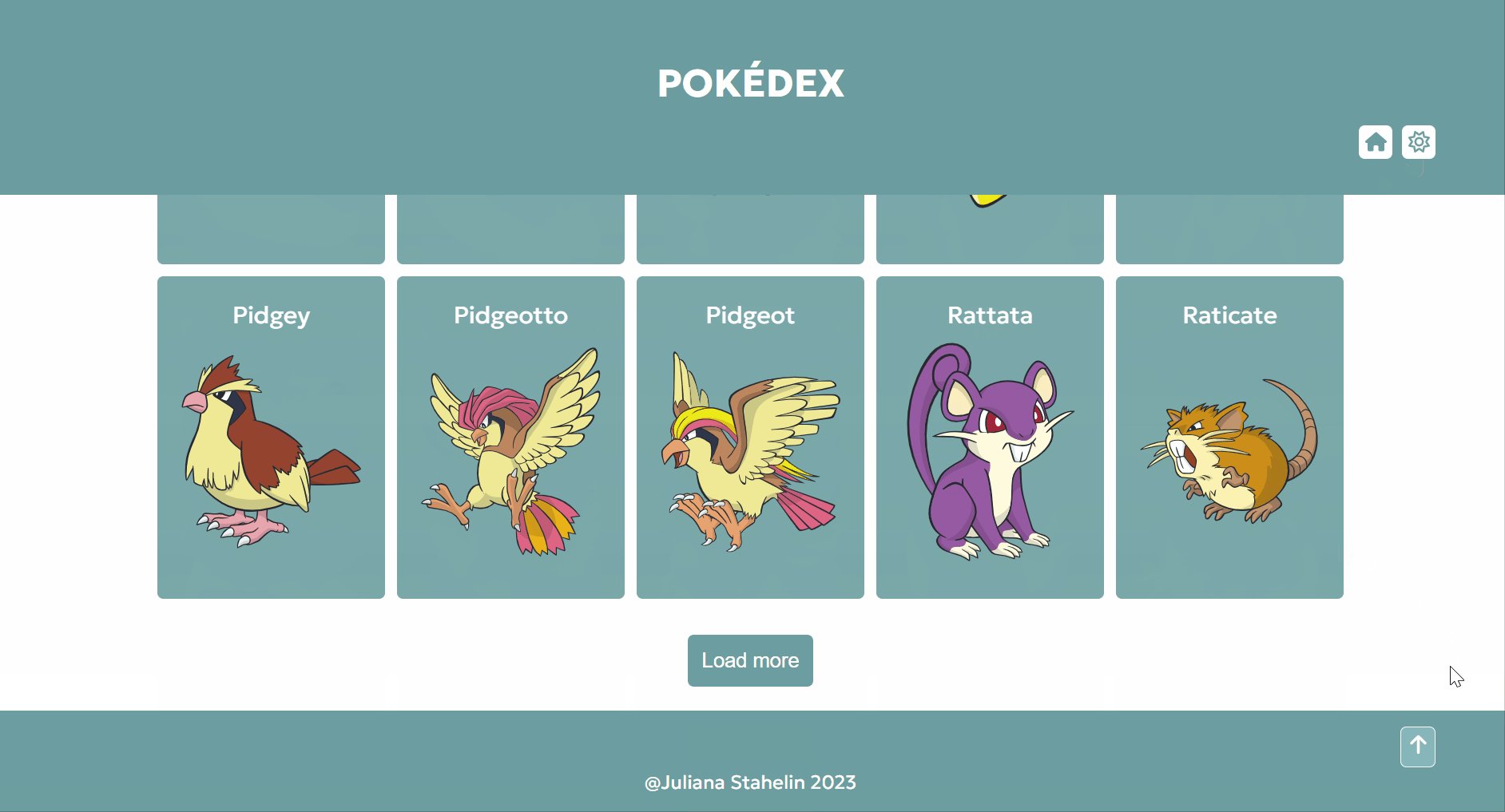
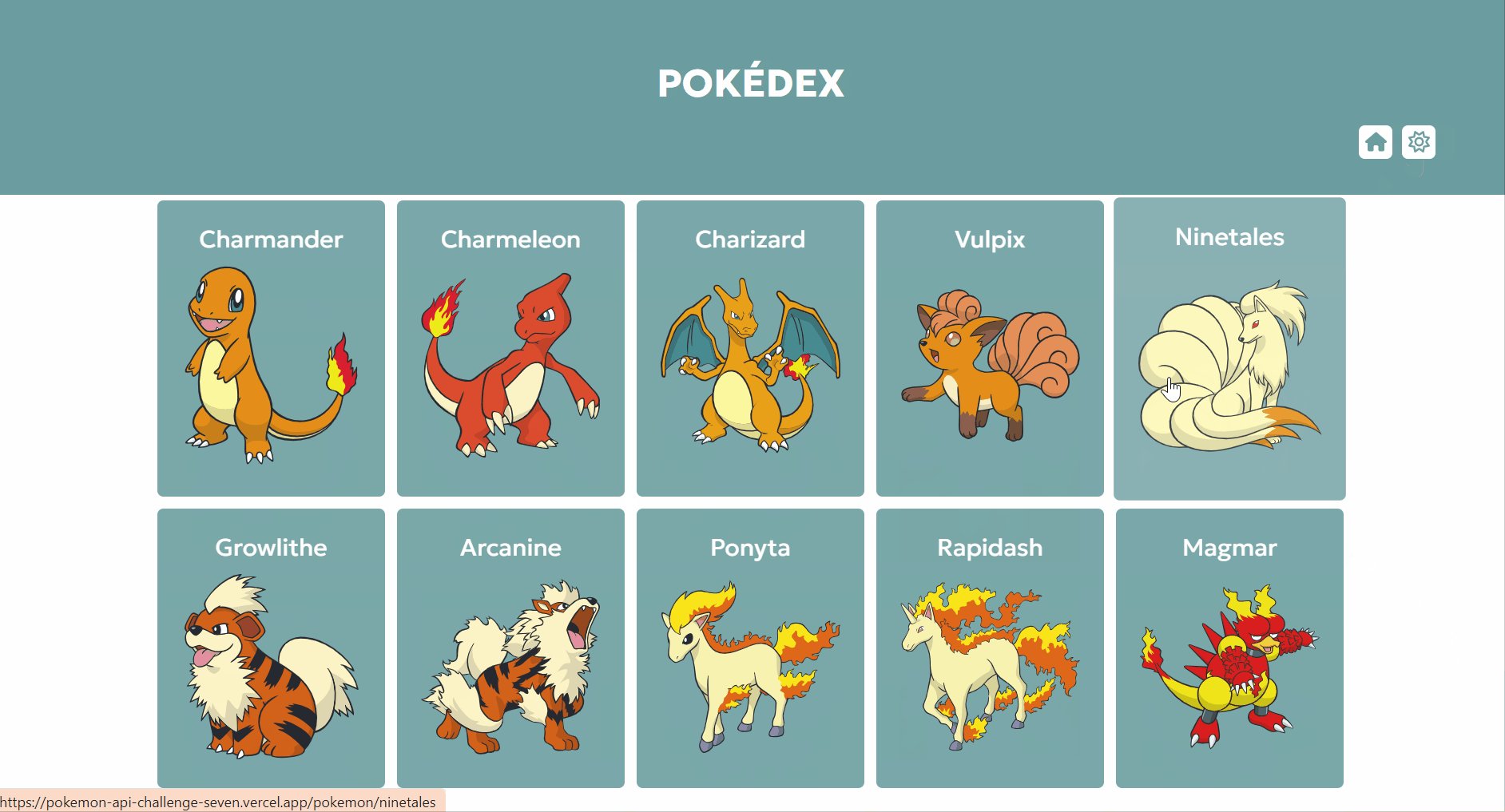
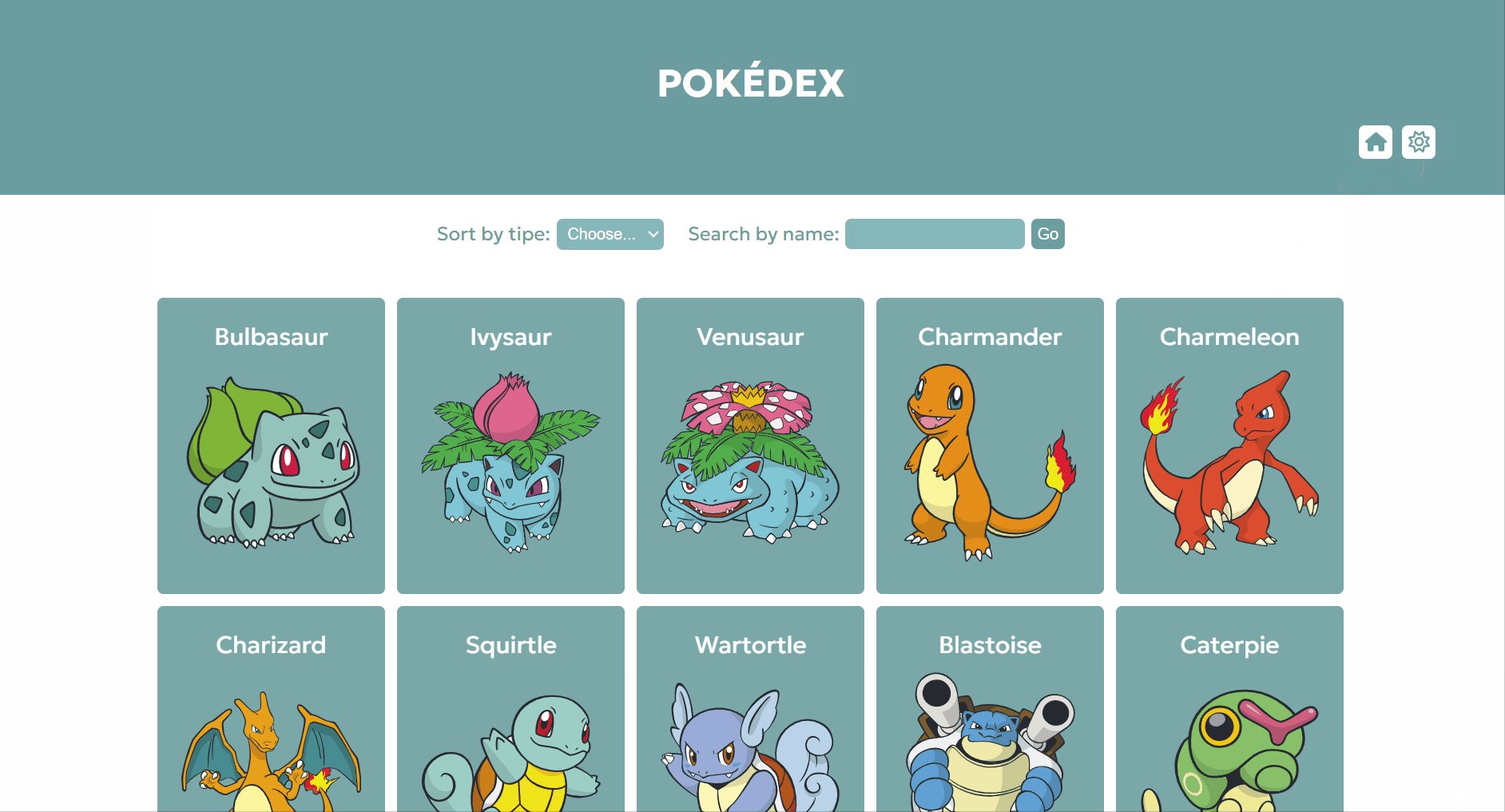
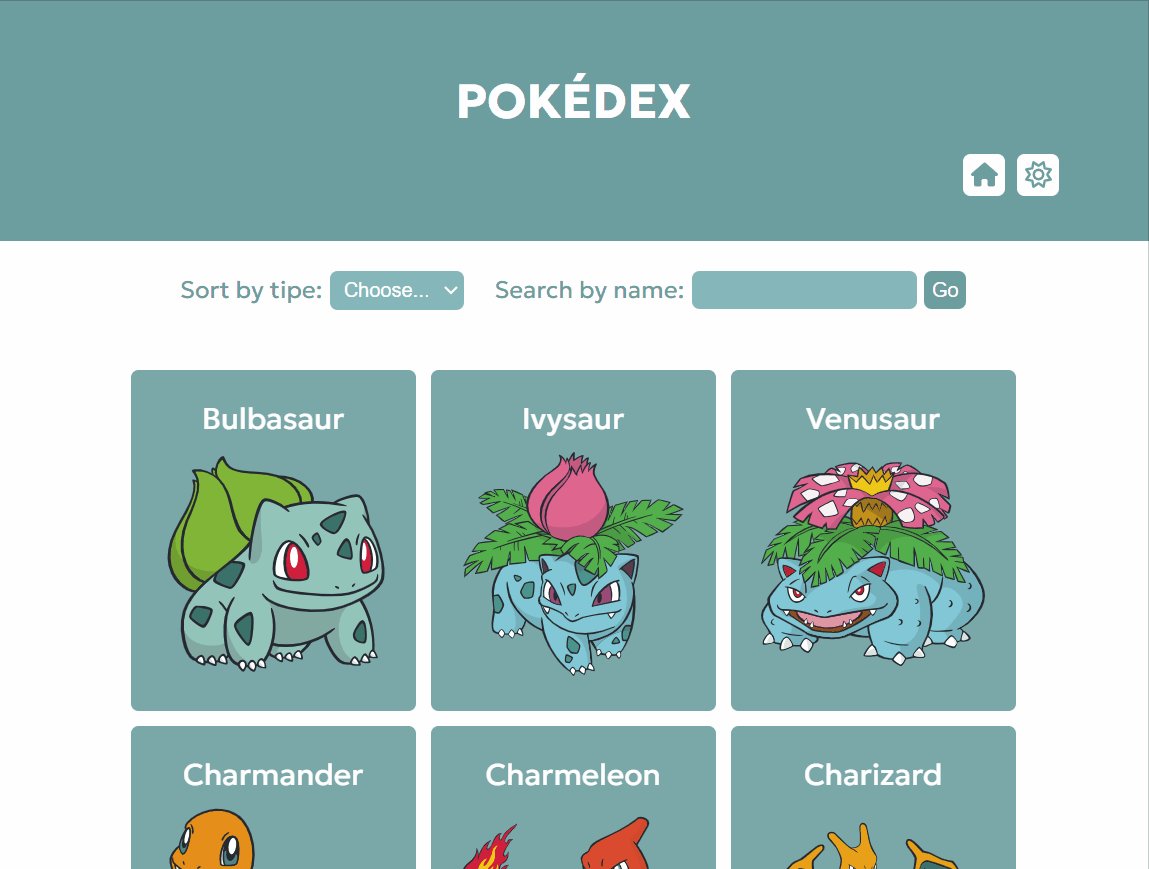
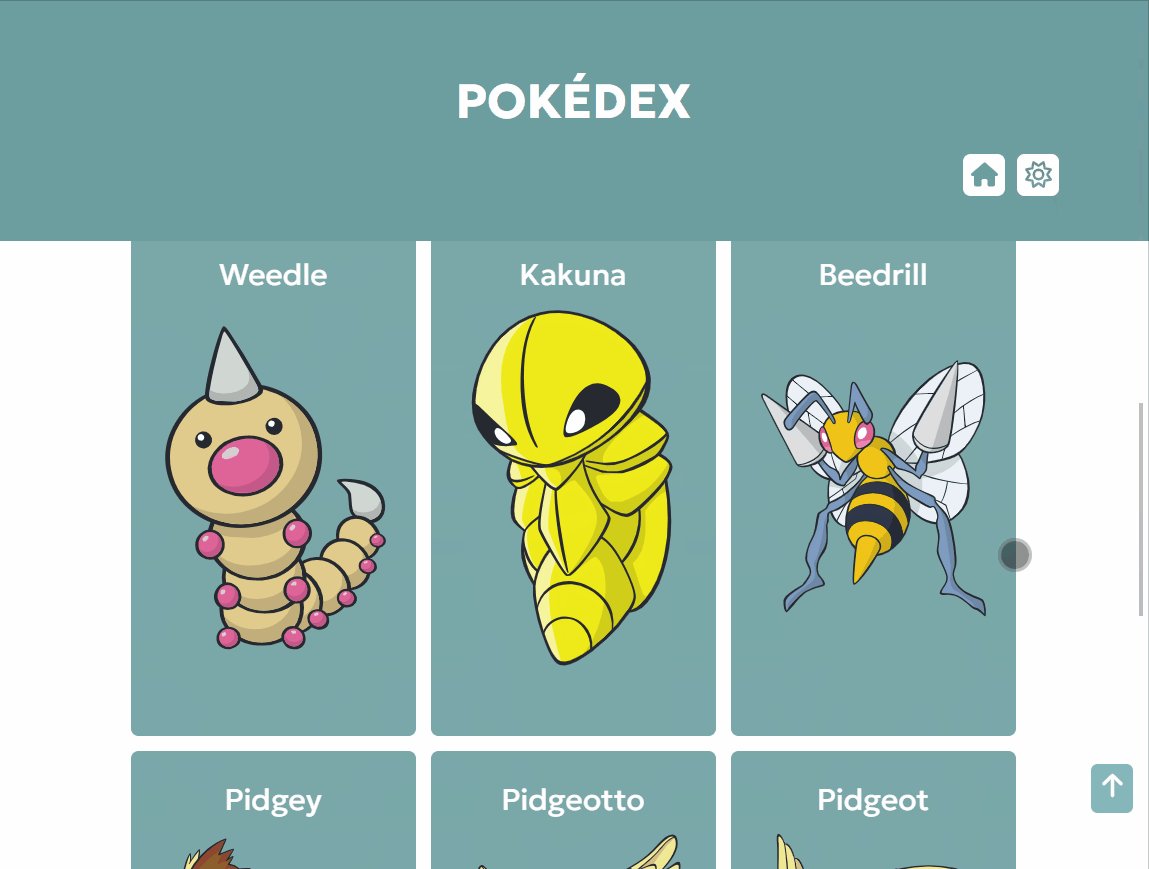
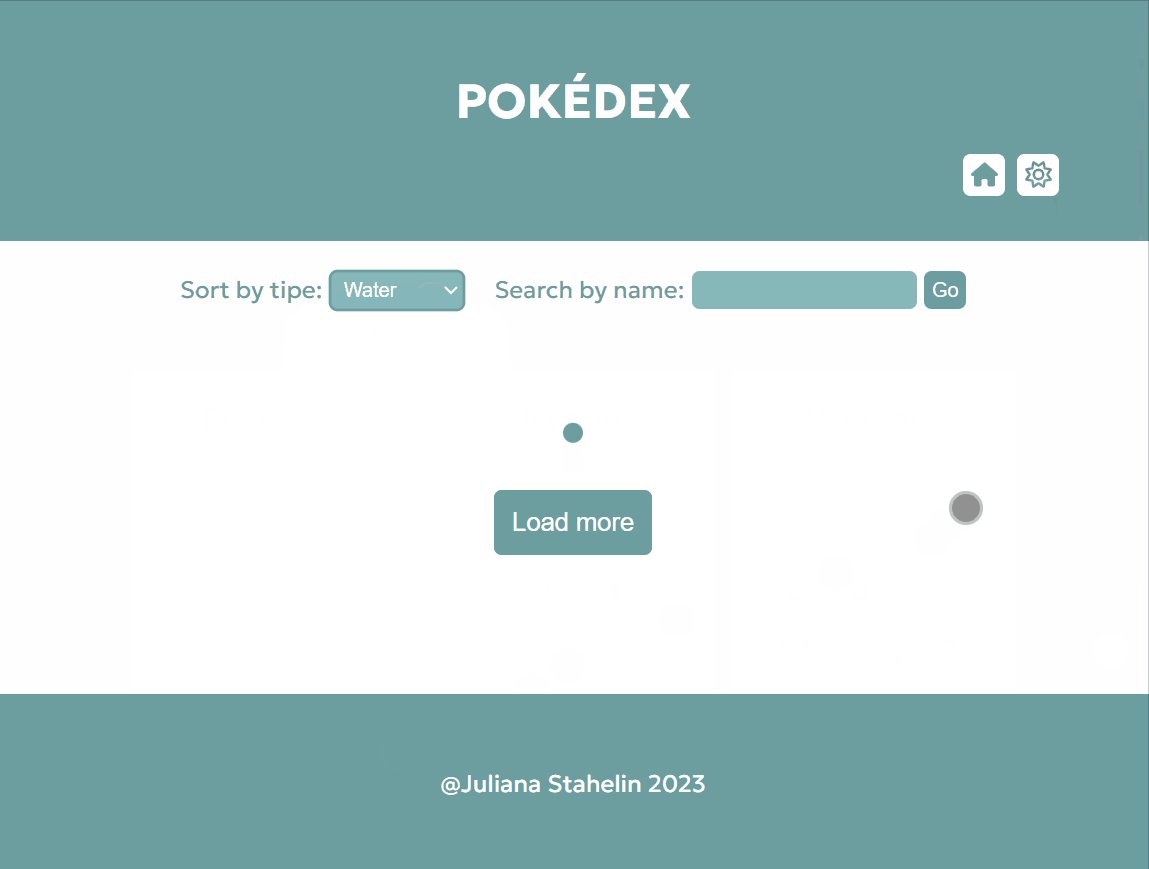
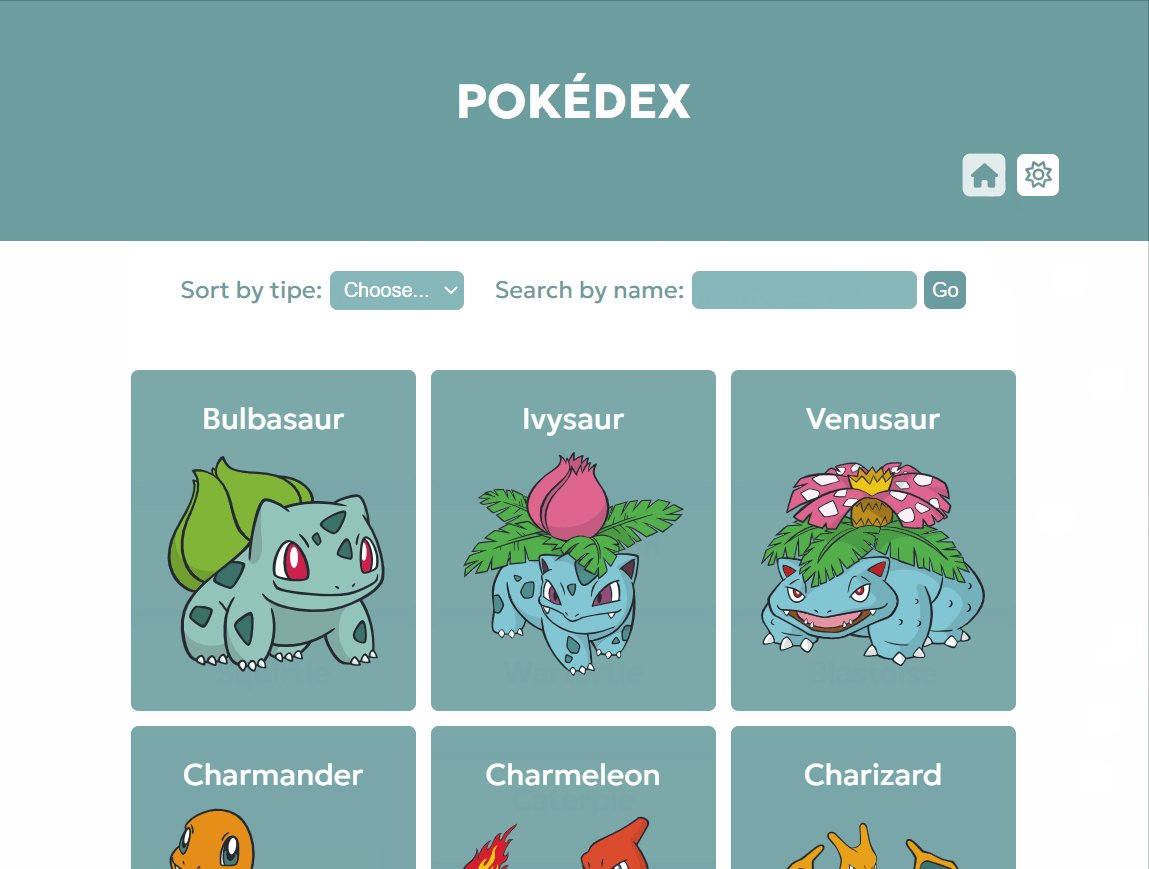
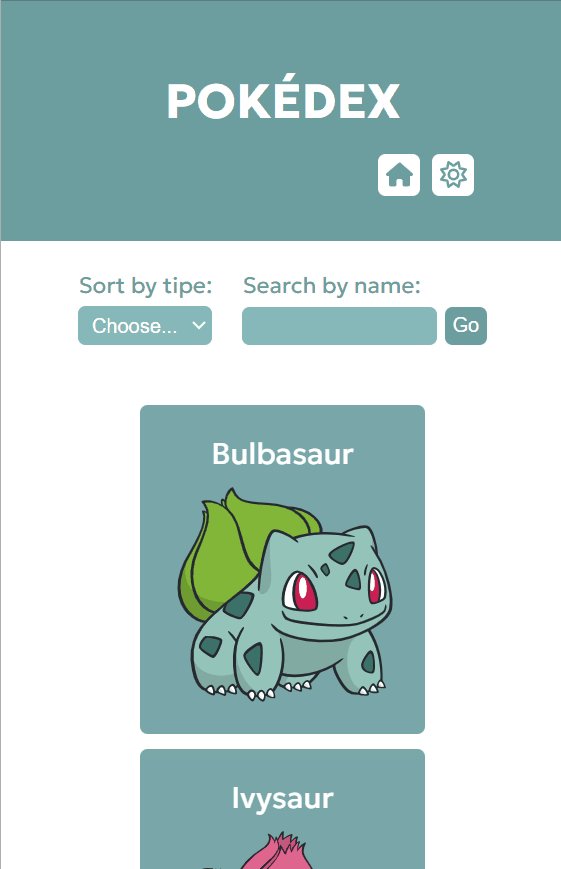
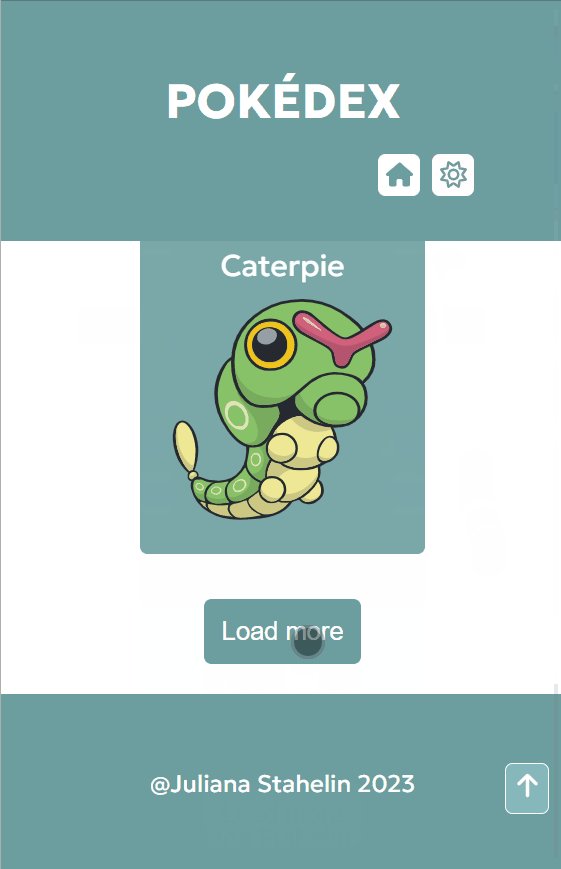
The application provides a list of Pokémons. In order to see more Pokémons, user can click on "Load more" and new Pokémons are added to the list. By clicking on a Pokémon, user can see it's details such as moves, abilities and types. It is also possible to sort Pokémons by type or search by name. If an invalid name is entered, an error message appears on screen.



- Clone the project: Option 1: git clone
- Open the folder in your computer where you want to store the project;
- Open terminal in this folder;
- Paste the following command in the terminal and hit enter:
git clone https://github.com/julianastahelin/pokemon-api-challenge.git - Once it is done running, enter the project folder created:
cd pokemon-api-challenge - Click on "Clone" and then on "Download ZIP";
- Open folder in your computer and click to Extract all files;
- Open folder with files extracted and open the terminal inside that folder.
- Then, enter the following command to install the project dependencies:
npm install - Then, start the application in the local server:
npm start - Open folder in the text editor of your choice.
- Live site URL: https://pokemon-api-challenge-seven.vercel.app/
- Pokémon API documentation: https://pokeapi.co/
- React.js;
- Styled components;
- CSS.
- React-icons: I chose to use react-icons because it has a wide range of icon libraries, it is easy to install and use and I can only import the icons that will be used.
- useNavigate hook from react-router-dom: used to navigate to a new route when sort by type component has an option selected; it is a tool I found to connect one component to another using the hook and changing the url at the same time. The "Choose..." option (which is equivalent to removing the filter), I've set to navigate to the homepage, where all types are displayed by default, and there is no need for a unique url. In this case, since I couldn't figure out how to pass on the string 'pokemon' from the filter component's state as a prop to the homepage route, but only as part of the path, I decided to use an if-else statement in the pokémon list component to check if the string passed on is undefined, which happens when 'Choose...' option is selected. If so, it changes to 'pokemon' and all types are rendered.
- Building React components;
- Using React hooks: useState, useEffect, useContext, useRef;
- Using Context API;
- Fetching data from an API;
- Using React Router to build the routes in the Single Page Application;
- Styling with Styled components;
- Passing parameters from parent to child and from child to parent components;
- Using Icons in React.