A minimalist and clean jsdoc template.
- Custom styles via CSS variables
- Code syntax highlighting via Prism.js
Note Latest Version 1.0 is considered a breaking change because the design changes significantly.
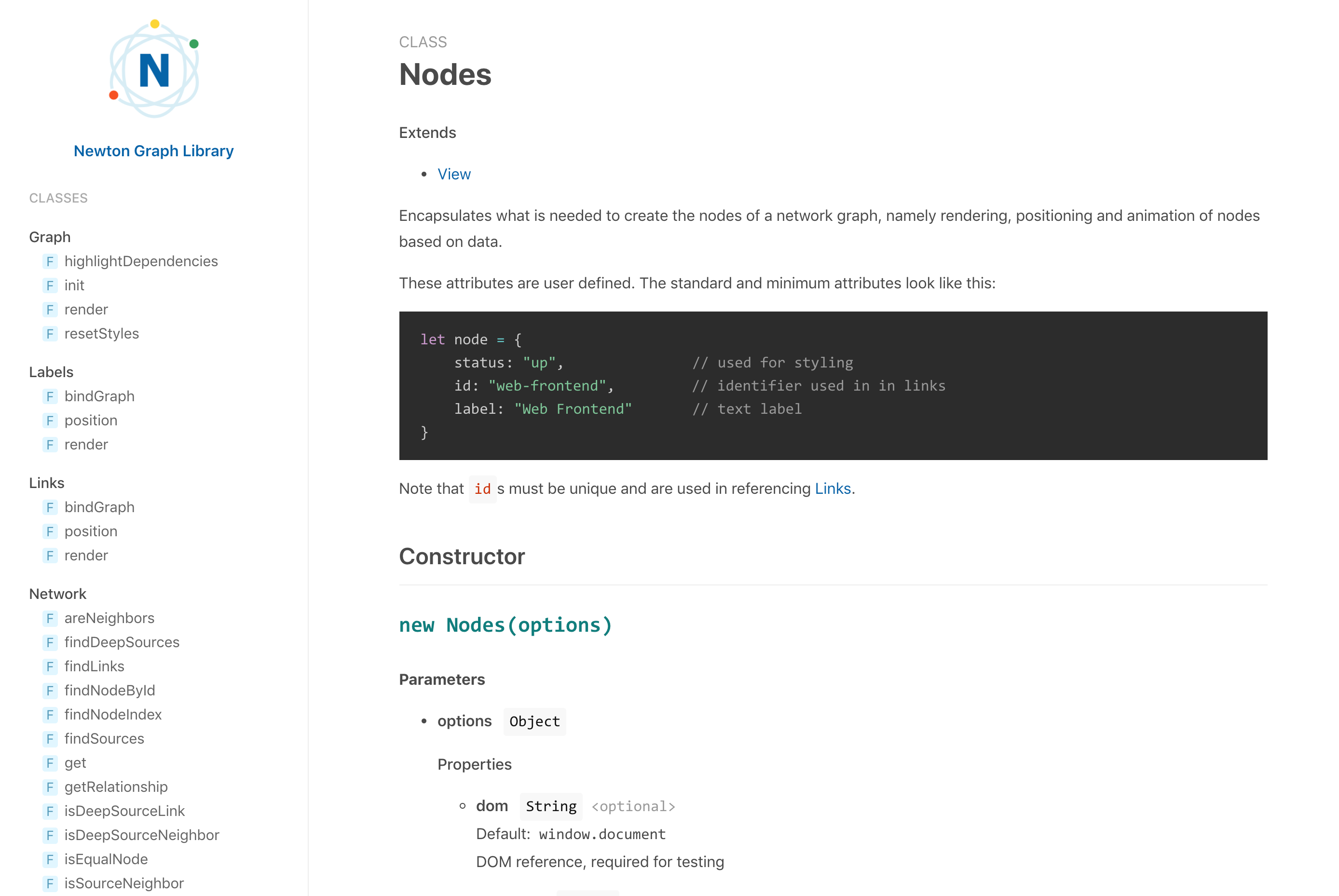
- Newton Graph Library
- Using tidy-jsdoc? Open an issue to add your documentation here.
Based on the default jsdoc template and inspired in design by vue.js documentation and docsify.
If you want keep the old design, version your package.json appropriately. Preview old designs in the images folder.
Note: the old designs ^0.3.0 will not be updated or maintained.
To use this jsdoc template in a project, first install the packages:
npm install --save-dev jsdoc tidy-jsdoc
Once you've configured jsdoc and added syntax to your JavaScript files, you can generate the HTML files like so, optionally including a readme file:
jsdoc --readme README.md -c jsdoc.json
Then configure jsdoc to use the tidy template. Below is an example jsdoc.json configuration file. Be sure to adjust
-
template
Points to./node_modules/tidy-jsdoc -
prism-theme
Optionally pick a prismjs theme for styling your code. Defaults to "prism-tomorrow-night". Choose from templates available in./static/styles/vendor/folder -
destination
Output is./docs/, allowing for easy GitHub Pages publishing. -
metadata
Customize title, logo, etc. -
styles
Let's your customize colors, etc. See details below.
{
"tags": {
"allowUnknownTags": true,
"dictionaries": [
"jsdoc",
"closure"
]
},
"source": {
"include": [
"src"
],
"includePattern": ".+\\.js(doc)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"opts": {
"template": "./node_modules/tidy-jsdoc",
"prism-theme": "prism-custom",
"encoding": "utf8",
"destination": "./docs/",
"recurse": true
},
"plugins": [
"plugins/markdown",
"plugins/summarize"
],
"templates": {
"cleverLinks": false,
"monospaceLinks": false
},
"metadata": {
"title": "My JavaScript Library",
}
}As of version 1.0, this template is styled via css variabbles, so you can adjust it to your brand. Inside your jsdoc.json configuration file, add an addional styles property, for example:
{
"metadata": "...",
"styles": {
"text-color": "#111",
"primary-color": "blue",
"heading-color": "var(--primary-color)"
}
}This would output in your document <head>:
<style>
:root {
--text-color: #111;
--primary-color: blue;
--heading-color: var(--primary-color);
}
<style>The keys and values are arbitrary, but the CSS should be valid. For a full list of the available variables, see _vars.scss.
For more information about creating jsdoc templates, see the jsdoc GitHub repository.
When editing SCSS, build the CSS automatically like so:
npm run sass:watch
Note: you'll have to commit both the scss and css files.