npm install rn-swipe-button --save
import SwipeButton from 'rn-swipe-button';
const renderSwipeButton = () => (<SwipeButton />) containerStyles: PropTypes.object,
disabled: PropTypes.bool,
disabledRailBackgroundColor: PropTypes.string,
disabledThumbIconBackgroundColor: PropTypes.string,
disabledThumbIconBorderColor: PropTypes.string,
enableRightToLeftSwipe: PropTypes.bool,
height: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
onSwipeFail: PropTypes.func,
onSwipeStart: PropTypes.func,
onSwipeSuccess: PropTypes.func,
railBackgroundColor: PropTypes.string,
railBorderColor: PropTypes.string,
railFillBackgroundColor: PropTypes.string,
railFillBorderColor: PropTypes.string,
railStyles: PropTypes.object,
resetAfterSuccessAnimDelay: PropTypes.number,
resetAfterSuccessAnimDuration: PropTypes.number,
screenReaderEnabled: PropTypes.bool,
shouldResetAfterSuccess: PropTypes.bool,
swipeSuccessThreshold: PropTypes.number, // Ex: 70. Swipping 70% will be considered as successful swipe
thumbIconBackgroundColor: PropTypes.string,
thumbIconBorderColor: PropTypes.string,
thumbIconComponent: PropTypes.node,
thumbIconImageSource: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
thumbIconStyles: PropTypes.object
title: PropTypes.string,
titleColor: PropTypes.string,
titleFontSize: PropTypes.number,
titleStyles: PropTypes.object,
width: PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
]),
import React from 'react';
import {View, Text} from 'react-native';
import Icon from 'react-native-vector-icons/FontAwesome';
import thumbIcon from './assets/thumbIcon.png';
import arrowRight from './assets/arrow-right.png';
import styles from './styles';
import SwipeButton from 'rn-swipe-button';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'swipe status appears here',
};
}
showToastMessage = message => this.setState({message});
renderSubHeading = heading => (
<Text style={styles.subHeading}>{heading}</Text>
);
renderSwipeStatus = () => (
<Text style={styles.swipeStatus}>{this.state.message}</Text>
);
render() {
const TwitterIcon = () => <Icon name="twitter" color="#3b5998" size={30} />;
const facebookIcon = () => (
<Icon name="facebook" color="#3b5998" size={30} />
);
setInterval(
() => this.setState({message: 'swipe status appears here'}),
5000,
);
return (
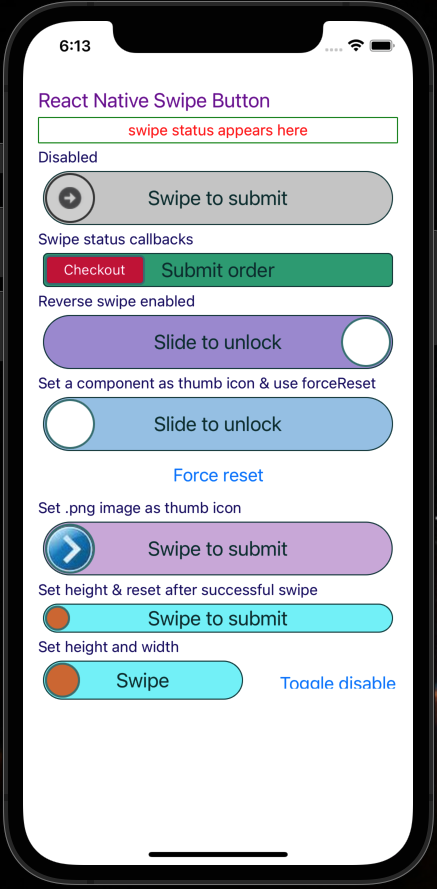
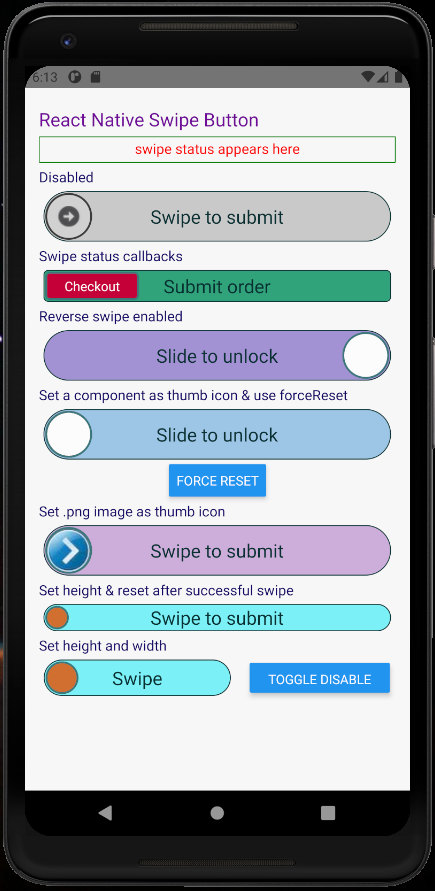
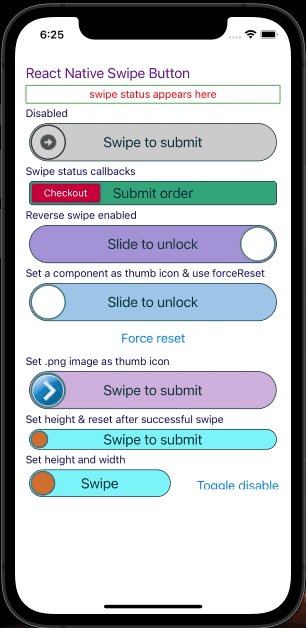
<View style={styles.container}>
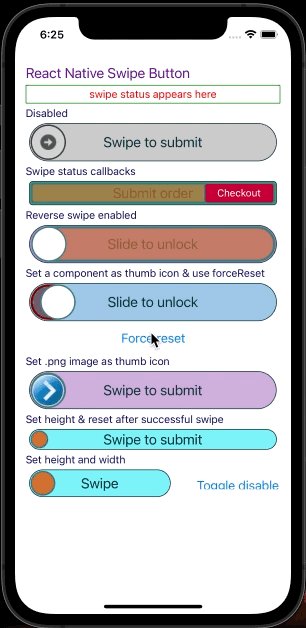
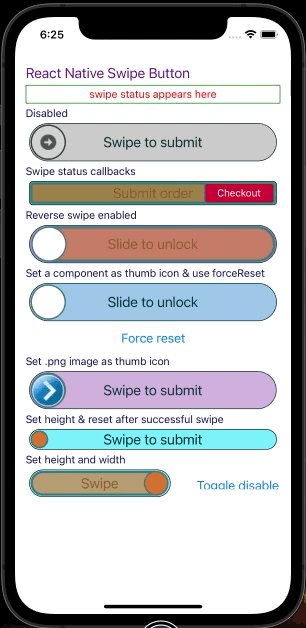
<Text style={styles.title}>React Native Swipe Button</Text>
{this.renderSwipeStatus()}
{this.renderSubHeading('Disabled')}
<SwipeButton thumbIconImageSource={arrowRight} disabled />
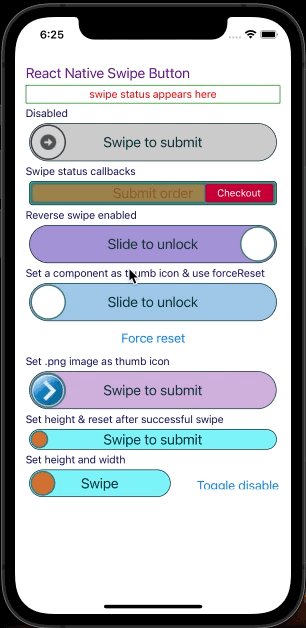
{this.renderSubHeading('Swipe status callbacks')}
<SwipeButton
thumbIconImageSource={arrowRight}
onSwipeStart={() => this.showToastMessage('Swipe started!')}
onSwipeFail={() => this.showToastMessage('Incomplete swipe!')}
onSwipeSuccess={() =>
this.showToastMessage('Submitted successfully!')
}
/>
{this.renderSubHeading('Right to left swipe enabled')}
<SwipeButton
enableRightToLeftSwipe
thumbIconBackgroundColor="#FFFFFF"
thumbIconComponent={facebookIcon}
title="Slide to unlock"
onSwipeSuccess={() => this.showToastMessage('Slide success!')}
/>
{this.renderSubHeading('Set a component as thumb icon')}
<SwipeButton
thumbIconBackgroundColor="#FFFFFF"
thumbIconComponent={TwitterIcon}
title="Slide to unlock"
/>
{this.renderSubHeading('Set .png image as thumb icon')}
<SwipeButton thumbIconImageSource={thumbIcon} />
{this.renderSubHeading('Set height')}
<SwipeButton height={25} />
{this.renderSubHeading('Set height and width')}
<SwipeButton height={35} width={150} title="Swipe" />
</View>
);
}
}
Note: In accessibility mode this component works like a regular button (double tap to activate)