A custom TextField with a switchable icon which shows or hides the password and enforces good password policies, written in Swift.
- Custom toggle icon in IB or programmatically.
- Custom icon color in IB or programmatically.
- Custom password validation rules.
- Custom password validation error message.
- Control when to show the icon, while editing, always or never.
You can use CocoaPods to install PasswordTextField by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'PasswordTextField'To get the full benefits import PasswordTextField wherever you import UIKit
import UIKit
import PasswordTextFieldCreate a Cartfile that lists the framework and run carthage bootstrap. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/PasswordTextField.framework to an iOS project.
github "PiXeL16/PasswordTextField"
- Download and drop
/PasswordTextFieldfolder in your project. - Congratulations!
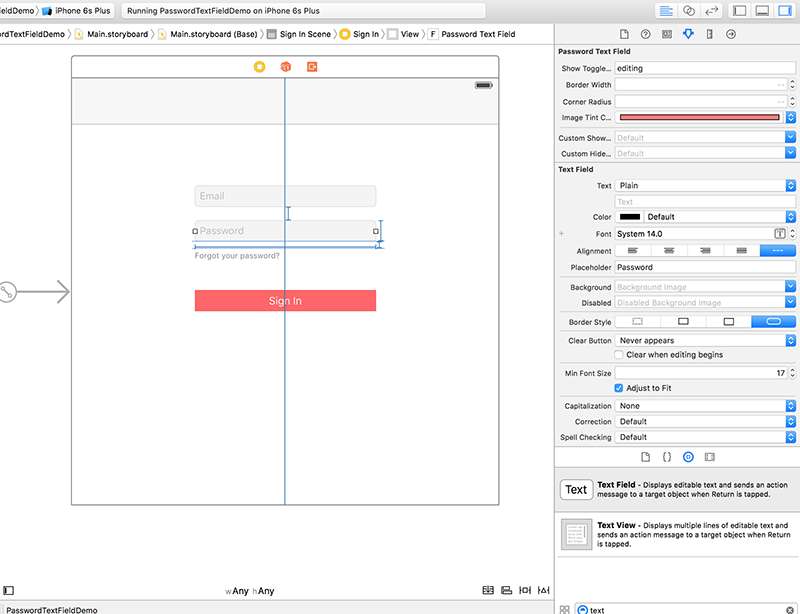
- Open a storyboard or Xib file.
- Drag and drop a
UITextFieldto a ViewController. - In Identity Inspector, replace the class from
UITextFieldtoPasswordTextFieldand the module toPasswordTextField. - Configure your properties in the Attribute Inspector.
| Property name | Data type | Remark |
|---|---|---|
| Show Toggle Button While | String | Possible values are editing(default), always, never |
| Image Tint Color | UIColor | The color off the Toggle image, the functionality use UIImageRenderingMode.AlwaysTemplate to change the default or custom image color |
| Custom Show Secure Text Image | UIImage | Your custom image to show the secure text |
| Custom Hide Secure Text Image | UIImage | Your custom image to hide the secure text |
PasswordTextField also provides functionality to enforce good password policies.
It will currently validate that the password format is at least 8 characters long and contain one uppercase letter and one number.
import PasswordTextField
if passwordTextField.isInvalid(){
print(passwordTextField.errorMessage)
}You can also provide your custom password validation format (with Regex) and error message:
import PasswordTextField
let validationRule = RegexRule(regex:"^[A-Z ]+$", errorMessage: "Password must contain only uppercase letters")
passwordTextField.validationRule = validationRule
if passwordTextField.isInvalid(){
print(passwordTextField.errorMessage)
}- Show indication when password is strong or weak in TextField
- Animation when toggling Button
Chris Jimenez - http://code.chrisjimenez.net, @chrisjimeneznat
If you want to buy me a beer, you can donate to my coin addresses below:
1BeGBew4CBdLgUSmvoyiU1LrM99GpkXgkj
0xa59a3793E3Cb5f3B1AdE6887783D225EDf67192d
Ld6FB3Tqjf6B8iz9Gn9sMr7BnowAjSUXaV
PasswordTextField is released under the MIT license. See LICENSE for details.