| Name | Data Type | Default |
|---|---|---|
| id | Integer(Number) | Increment |
| name | String | None |
| lastWatered | Date | None |
| maxWaterLevel | Integer (Number) | 5 |
| currentWaterLevel | Integer (Number) | 0 |
Sample Plant Object:
{
id: 1,
name: "Larkspur",
lastWatered: new Date(),
maxWaterLevel: 5,
currentWaterLevel: 0
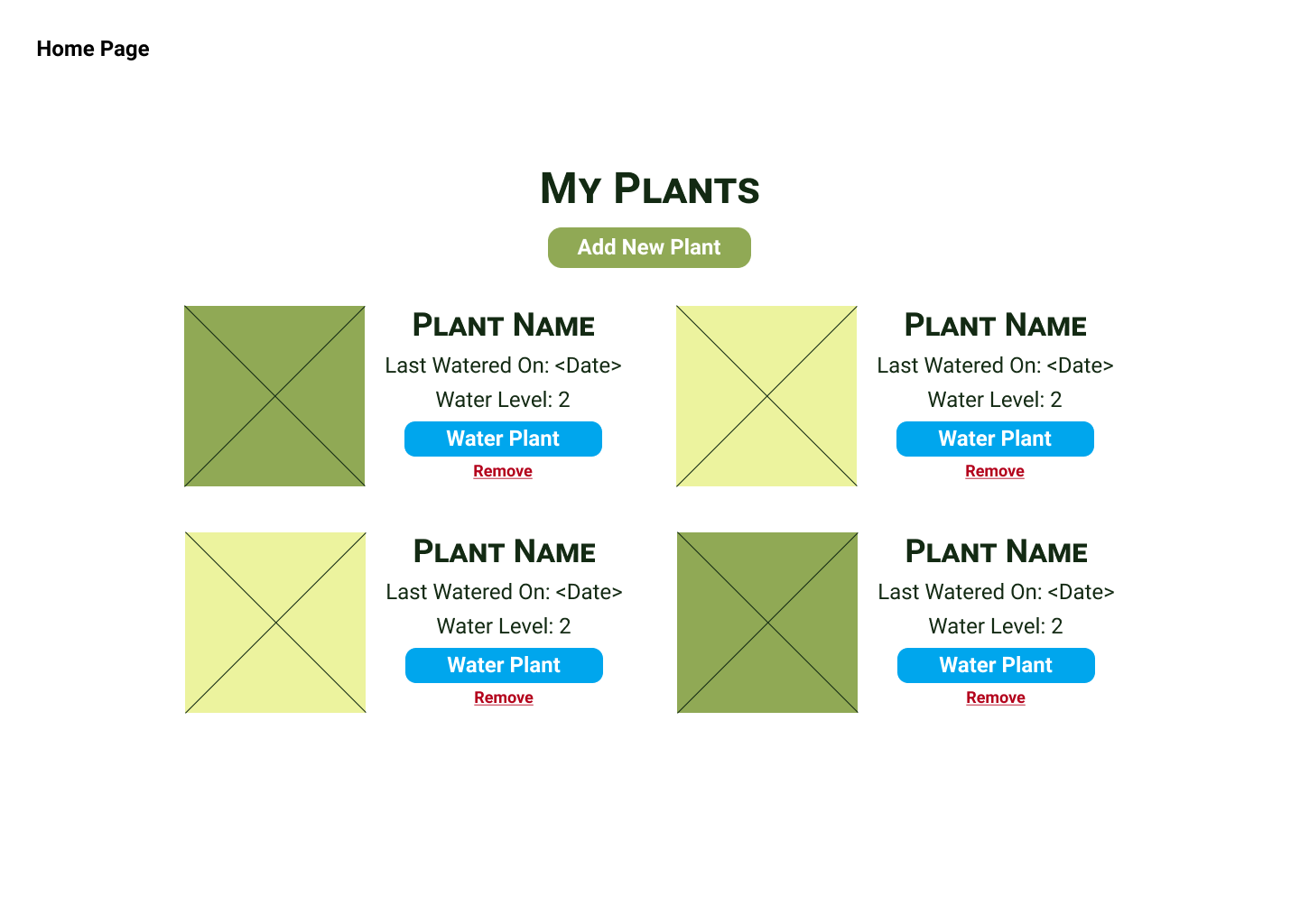
}- On load
- Check if there are any plants in local storage, if not, load the seed data
- On click -- "Add New Plant" -- can just be a normal link to
/add - On click -- "Remove plant"
- On submit -- Plant Form
- Add plant to local storage with defaults for waterLevel
Note: These are simply in a list form right now, but you may want to create Github issues for more detailed tracking.
- Create and export an array of plant objects to be loaded into local storage when the page loads -- save as plants
- Write a function called
loadDatathat first checks if there is any data in local storage -- if there is data, do nothing, if there's no data, load the seed data - local storage key will be
PLANTS
- Loop through each plant in local storage and display the plant information (do not worry about wiring up the click events -- just focus on the display)
- Write a function for the "Water Plant" event listener
- function name:
waterPlant - accepts an ID as parameter
- increments the waterLevel for the associated ID
- updates the lastWatered date with the current timestamp
- function name:
- Write a function for the "Remove" event listenter
- function name:
removePlant - accepts an ID as parameter
- removes the associated plant from local storage
- function name:
- Wire up the event listeners
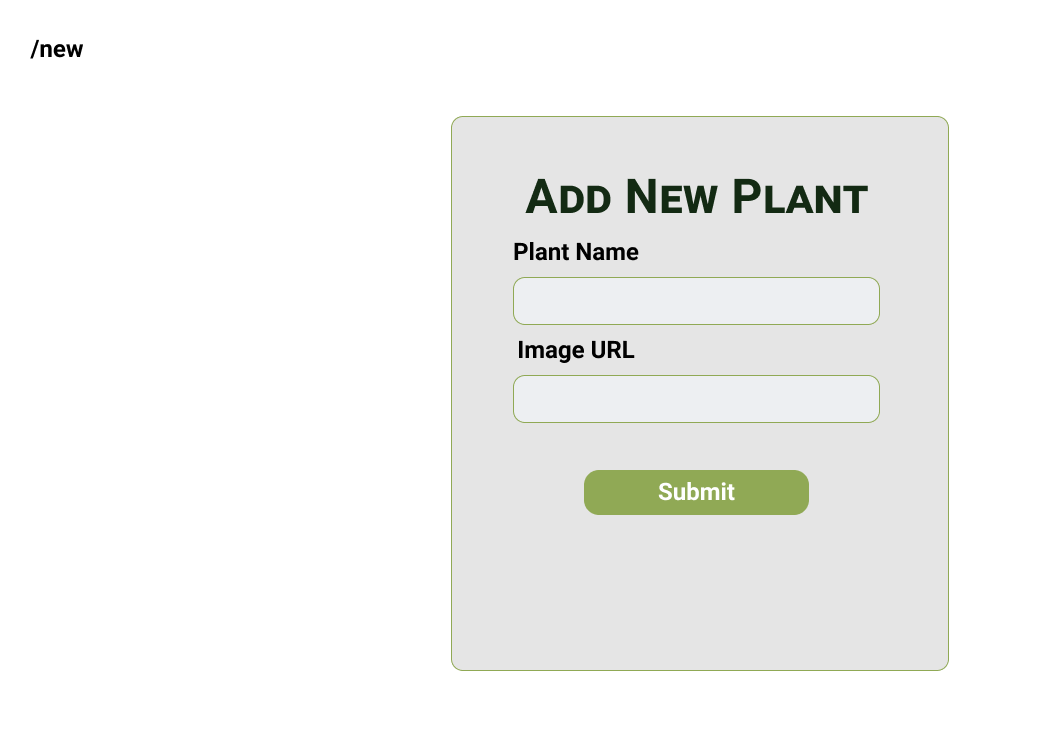
- Create the HTML form including inputs for plant name and image url and a submit button
- Create a function for the submit event listener
- functionName:
addNewPlant - retrieves the user input from the form
- adds a new plant to local storage
- functionName:
- Wire up the submit button to call
addNewPlantand then redirect back to the homepage
- Display if the plant is over or under watered -- over watered is if its over the maxWaterLevel, under watered is if the level is below 2
- Allow users to edit plants (update their name or image URL)