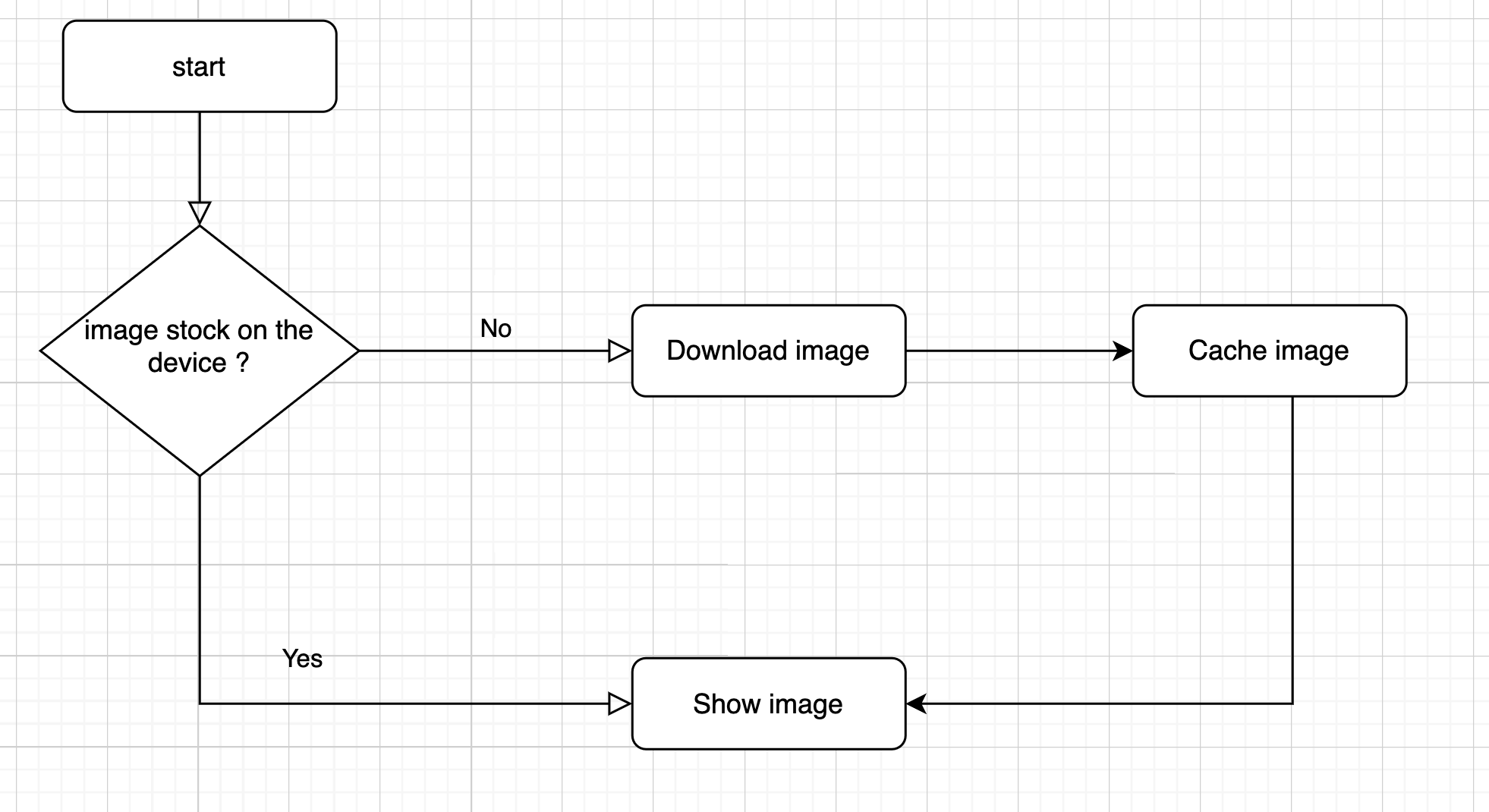
Smart React-Native component which cache image on the device when loaded
npm install react-native-cache-imageHow to show image in a markdown file
import { CacheImage } from '@julienqueffelec/react-native-cache-image';
<CacheImage source={{ uri: 'https://picsum.photos/200/300' }} />;| Prop | Type | Default | Description |
|---|---|---|---|
| source | ImageSourcePropType |
'' |
The source of the image |
| resizeMode | ImageResizeMode |
cover |
The resize mode of the image |
| defaultImage | ImageSourcePropType |
The default image to show when the source is not loaded | |
| defaultImageResizeMode | ImageResizeMode |
undefined |
The resize mode of the default image |
| defaultImageStyle | StyleProp<ImageStyle> |
undefined |
The style of the default image |
| imageStyle | StyleProp<ImageStyle> |
undefined |
The style of the image |
| errorImage | ImageSourcePropType |
The image to show when the source is not loaded | |
| errorImageStyle | StyleProp<ImageStyle> |
undefined |
The style of the error image |
| style | StyleProp<ImageStyle> |
undefined |
The style of the image container |
| containerStyle | StyleProp<ViewStyle> |
undefined |
The style of the image container |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library