What is Liferay? (Main Liferay web) - What do I need to work with Liferay? - What is a Theme for Liferay? - How Create or Modify a Theme?
Traveler-theme is totally open source, you can modify, redistribute or why not, contribute to improve it. This theme and all its contents like photos, property of Marcos Castro, are totally free, feel free to use them.
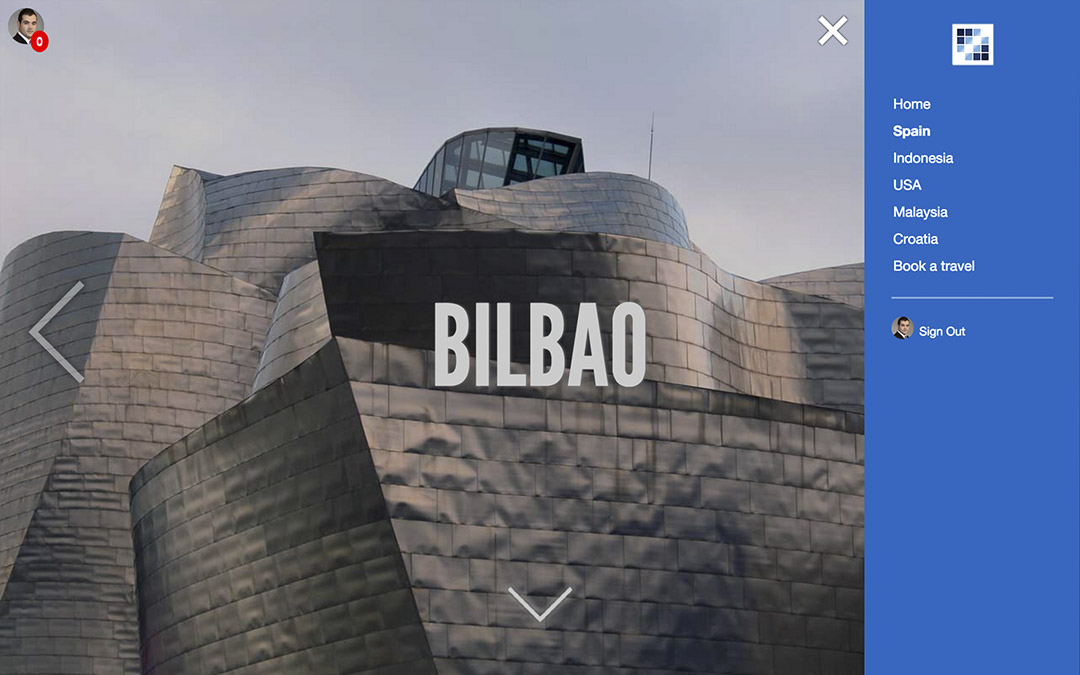
- It uses dockbar-bubbles-theme over your _styled liferay theme
- You will be able to change dockbar colors easier
#Using traveler theme
This theme provides special classes to create specific content, for example:
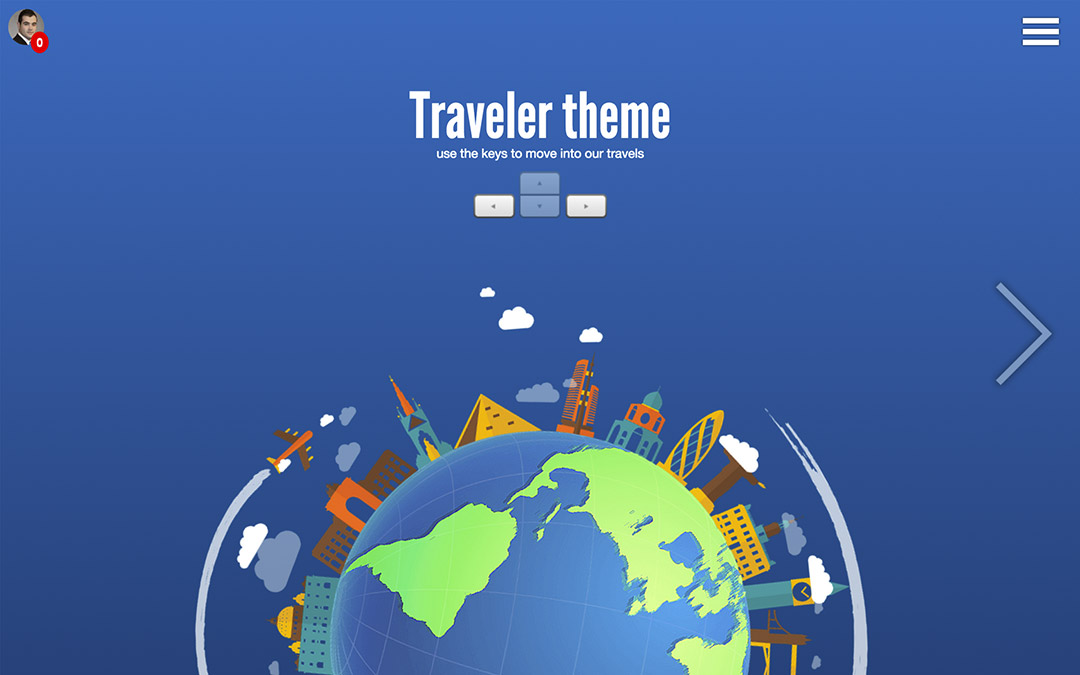
You can use "fullHeight" in a block element to provide the same height as browser size, this class is used for example on main animated content.
Inside these blocks you can use "fullCenter" class, to relocate the element in the middle of previous item
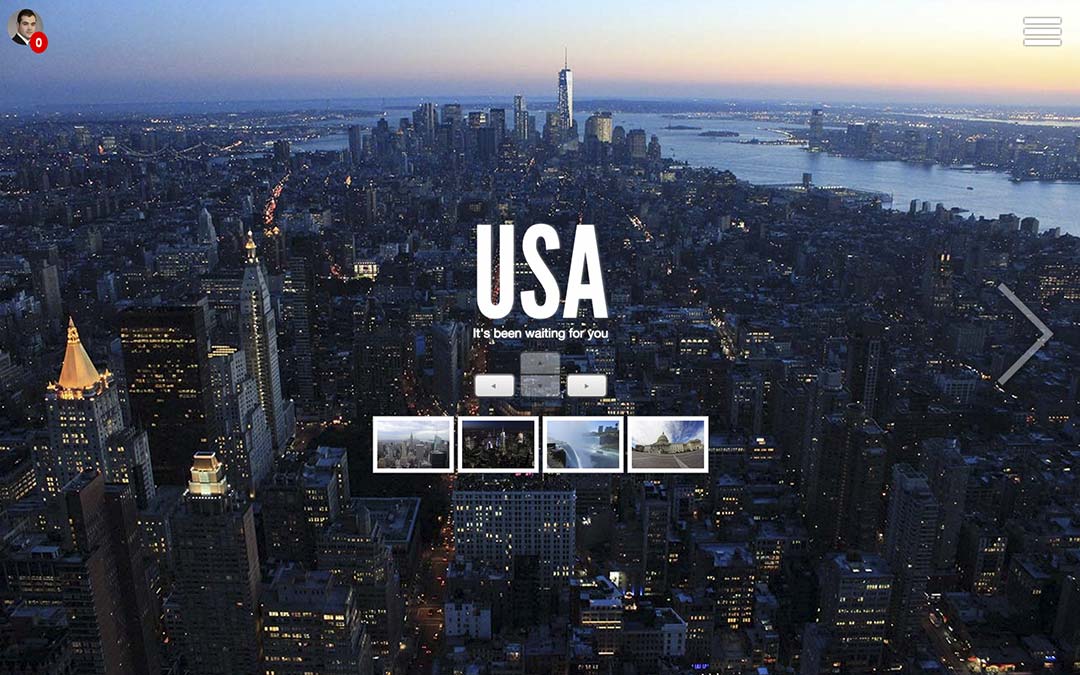
You can control bg-images easier with classes: "img-bg" (Cover images) "bg-right" / "bg-right" (to control bg aligment) and "img-bg-fixed" to fix a bg image.
You will be able to use "scroll-animate" class into links redirected to an anchor, this will create a screen transition with a movement between link and anchor.
I integrated a really good CSS animation gallery to manage animations in this theme, to use its animations when the element animated appears, you only need add into item: animation duration "infinite/1s" class="1s pre-animated" and data-effect with the effect which you want: effect="zoomIn"
This theme and all its contents like photos, property of Marcos Castro, are totally free, feel free to use them.
Liferay 6.2 themes are based on Bootstrap 2.3.2. if you want to know more about this awesome framework: www.getbootstrap.com/2.3.2