Lessons Learned | Technologies | Environment Setup | Features
Simple application developed to learn the Web Socket with the socket.io abstraction. Completely based on Bitfumes's video lesson available in YouTube.
- Socket.io;
- Real-time events listeners and emitters:
Frontend:
- Vue.js 2
- Bootstrap 4
- Font Awesome 6
- Socket.io client
Backend:
- Express
- Socket.io
Development:
- Visual Studio Code
- Nodemon & Node.js routines
Make sure to have Node.js 10+ installed in your machine and its npm available in the command line, then use the following routines:
$ npm install # Download dependencies
$ npm run watch # Run development server
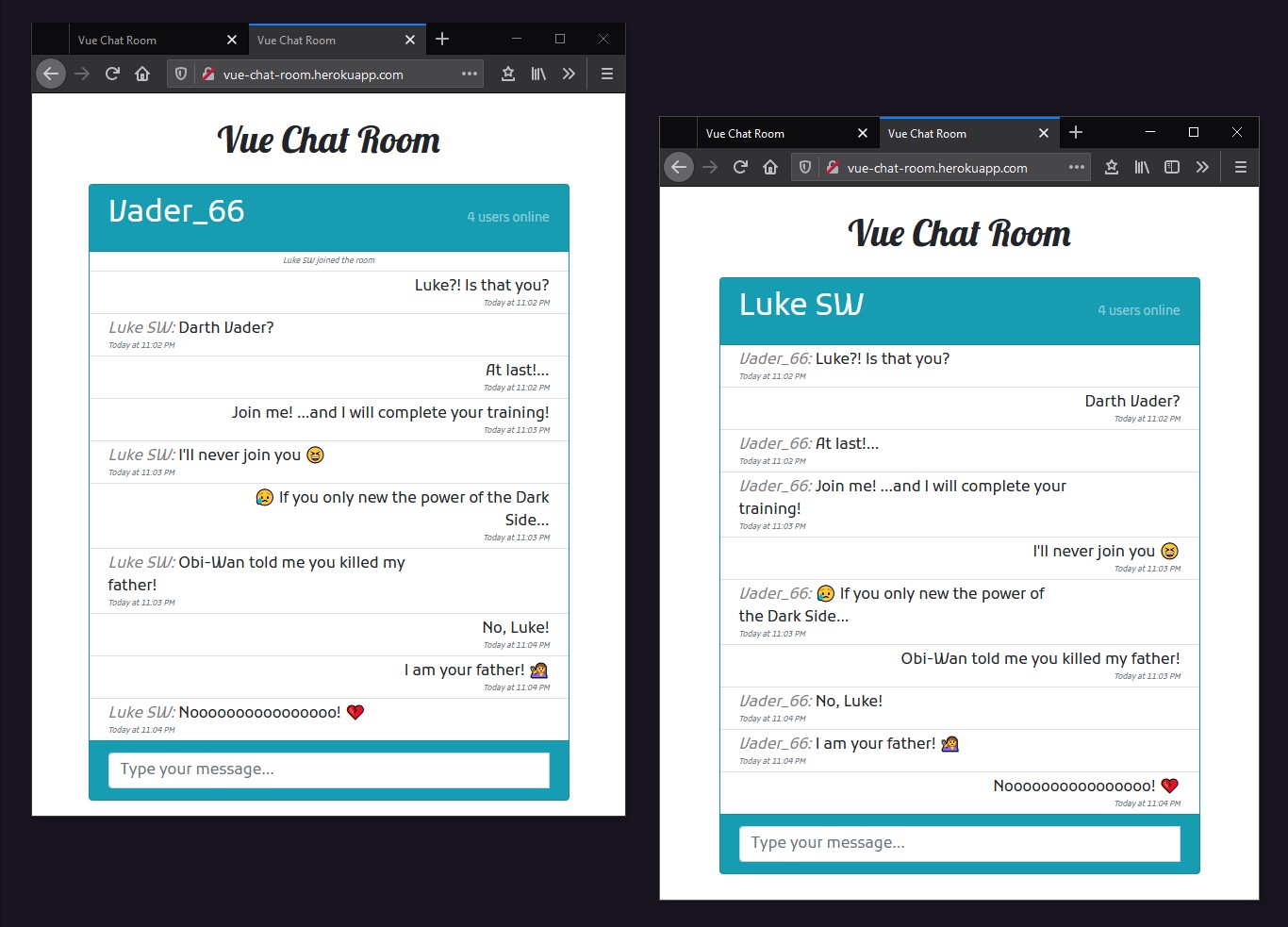
$ npm start # Run production server- Join the chat room with a displayable name;
- Real-time overview on connections count;
- Send a message to the server;
- See other participants' messages;
- See who's typing;
- See who joined and who left the room;