Repositório com projeto Alura Space desenvolvido durante o curso React com JavaScript: lidando com arquivos estáticos da Alura Escola Online de Tecnologia.
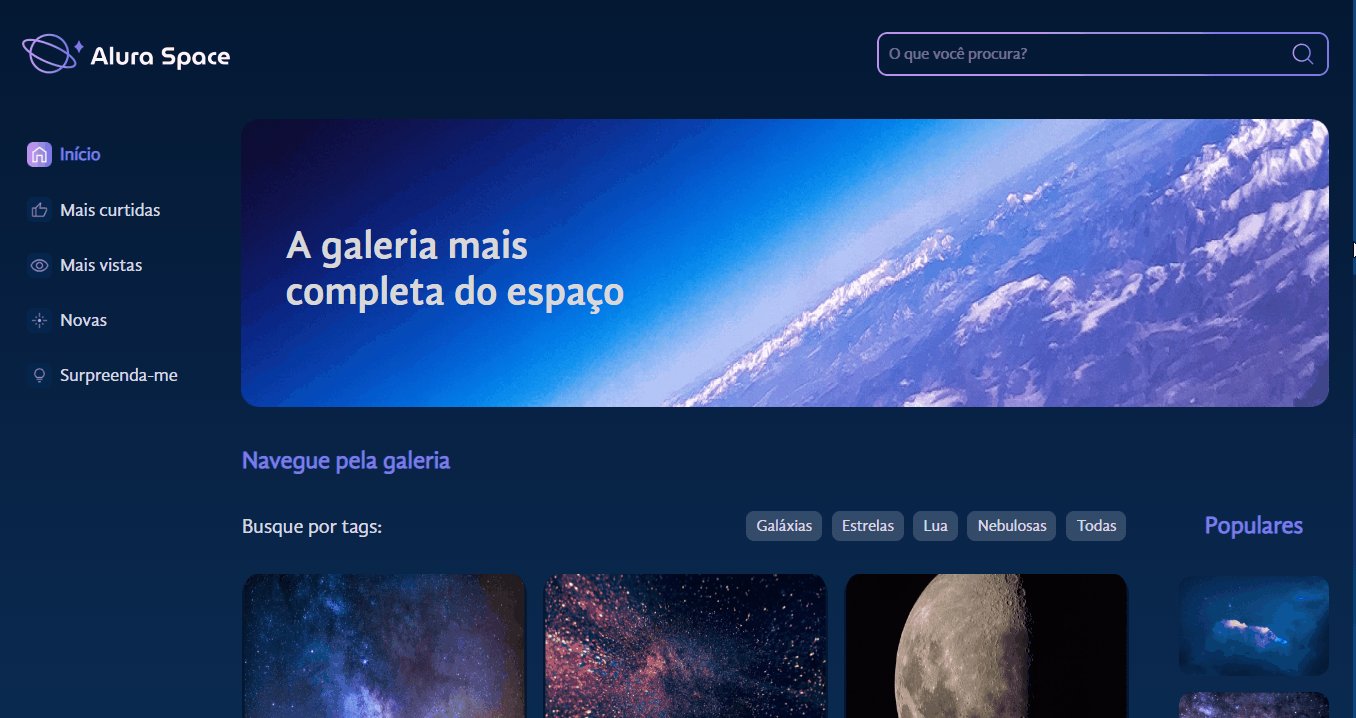
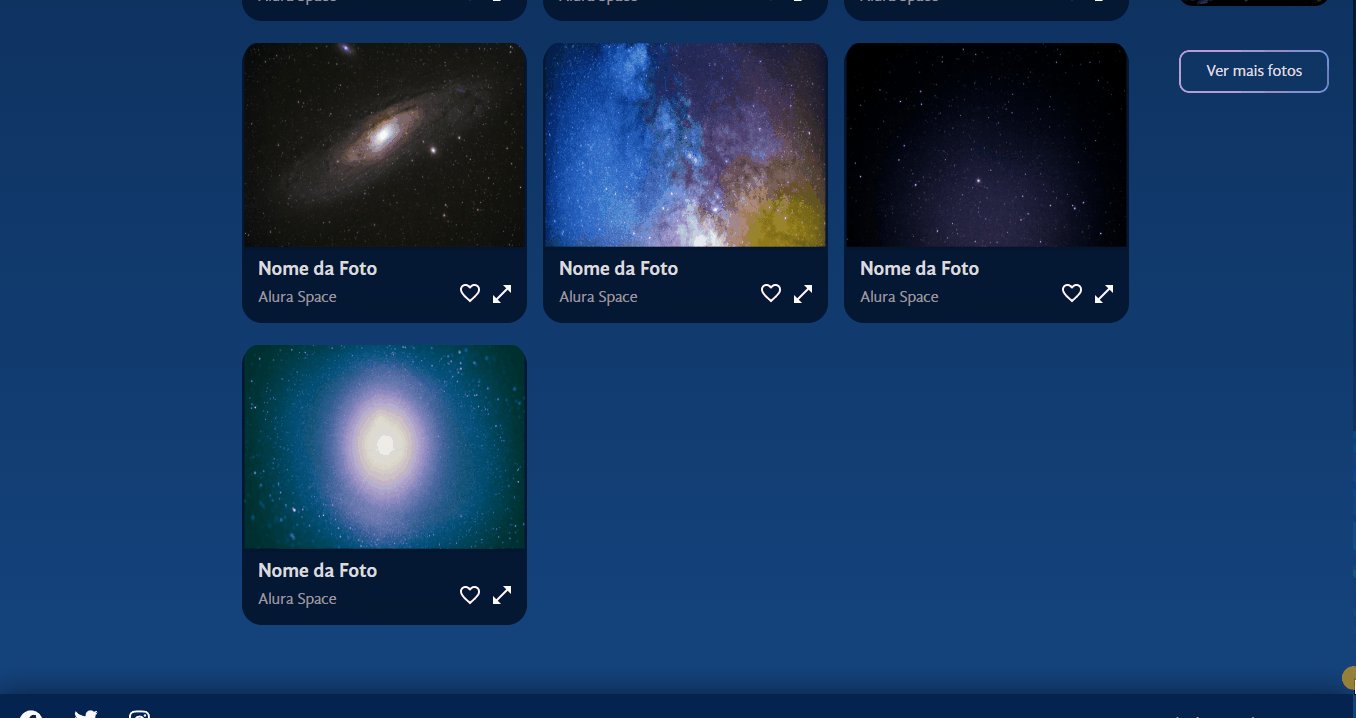
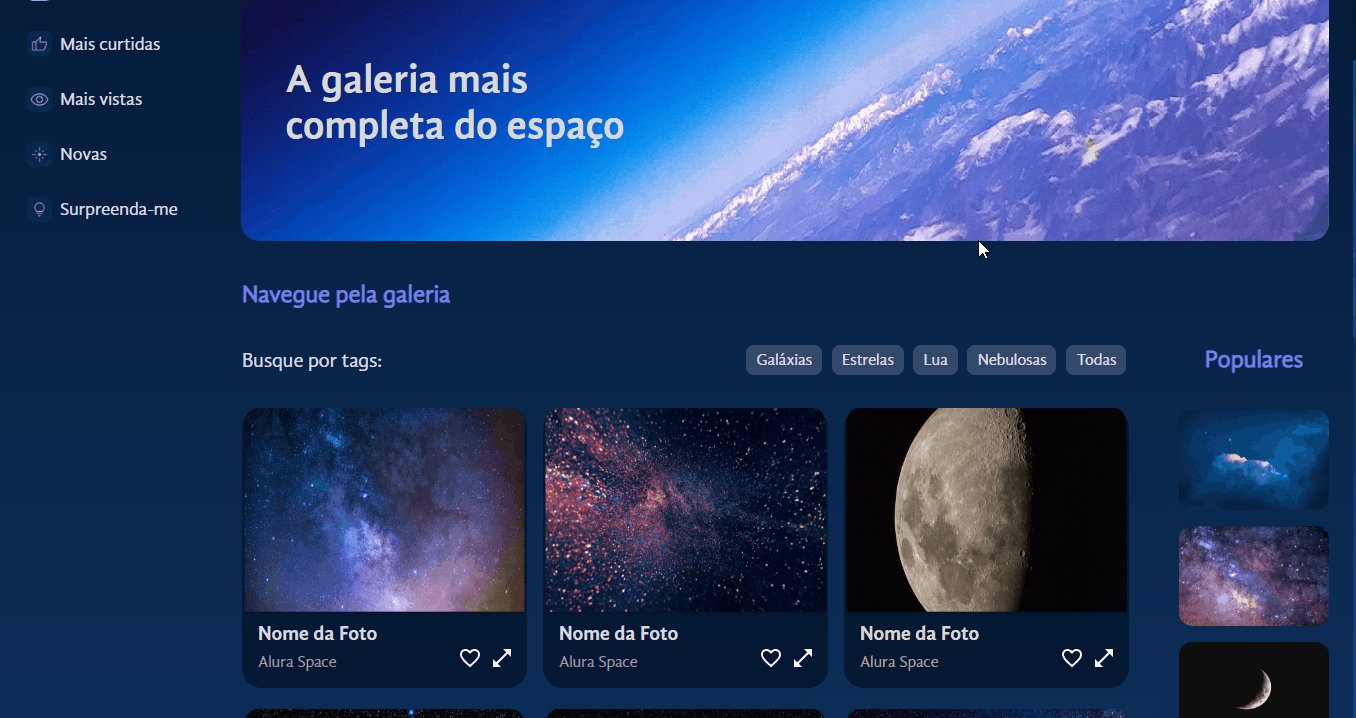
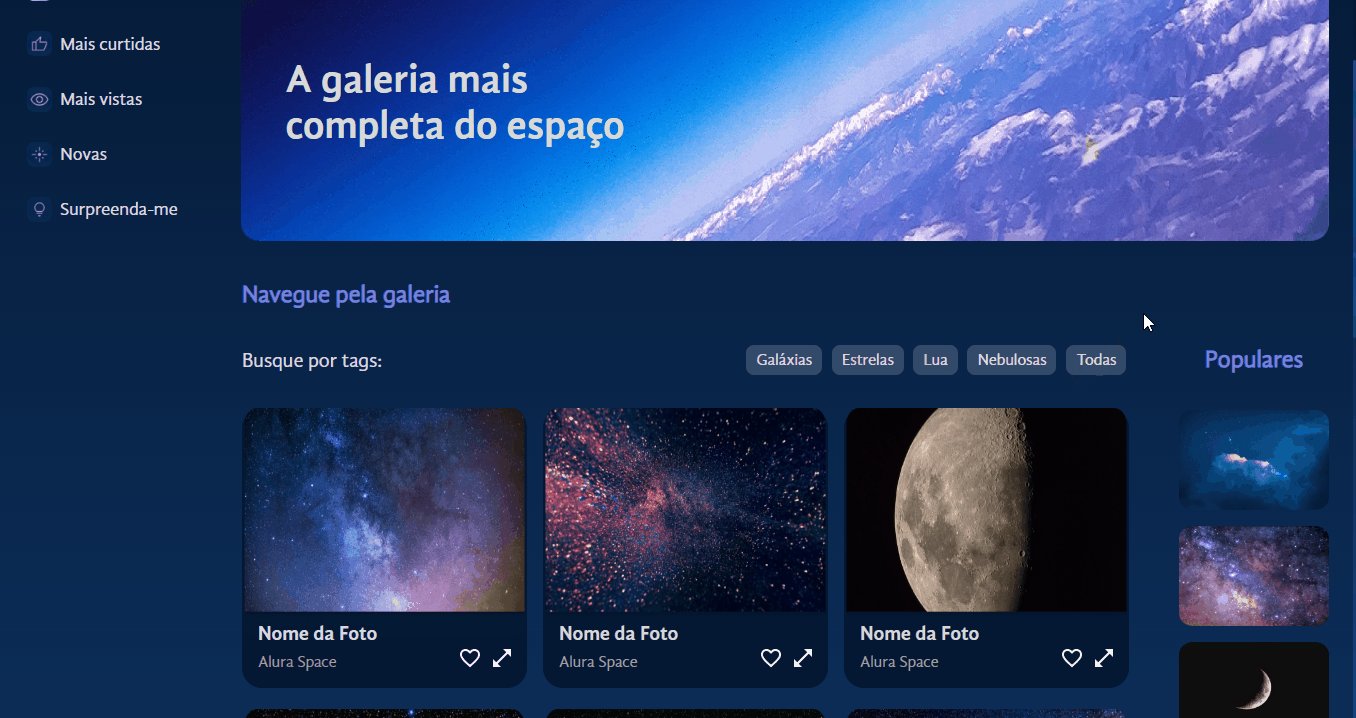
O Alura Space é um página estática fictícia com uma galeria de imagens do espaço.
O foco do projeto foi desenvolver uma aplicação React do zero, também implementamos a funcionalidade de filtragem de fotos por tags. O estilização foi feita com Sass.
- Iniciar projeto com
create-react-app; - Organizar arquivos e pastas;
- Importar imagens estáticas;
- Instalar e utilizar o Sass no projeto;
- Uso de CSS modules;
- Criar componentes;
- Configurar os arquivos de fontes;
- Importação dinâmica de imagens;
- Controlar estados e o uso de
props; - Filtragem de imagens;
- Uso de absolute imports e config.
Para abrir e rodar o projeto, execute npm i para instalar as dependências e npm start para iniciar o projeto.
Depois, acesse http://localhost:3000/ no seu navegador.
Desenvolvido com 💙 por Juliana Lucca.
Projeto original desenvolvido por Alura.