Repositório com projeto Olá Mundo desenvolvido durante o curso React: desenvolvendo em React Router com JavaScript da Alura Escola Online de Tecnologia.
O Olá Mundo é um blog pessoal que conta com:
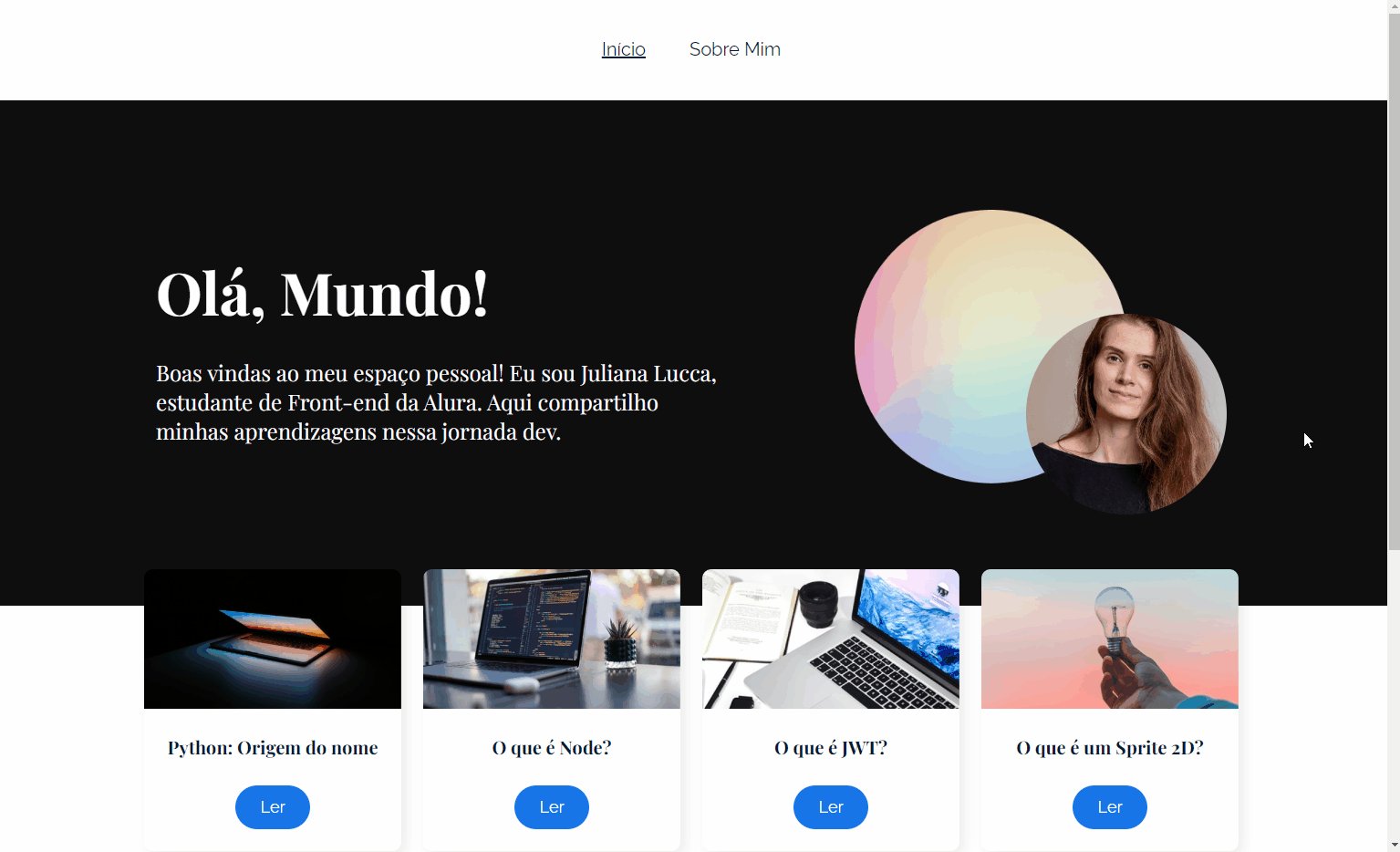
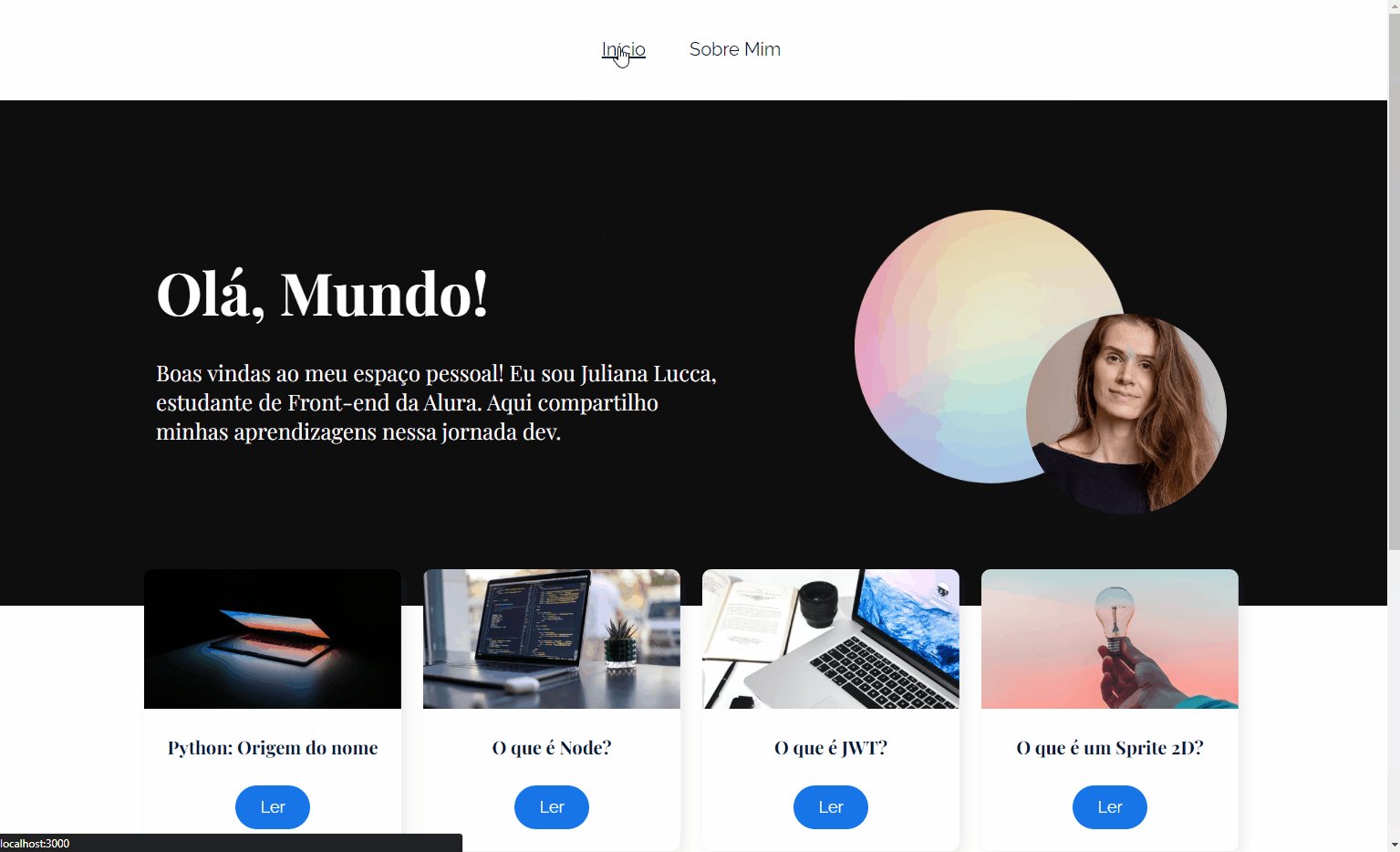
- Página inicial com banner e uma lista de posts.
- Página Sobre Mim com informações sobre a autora.
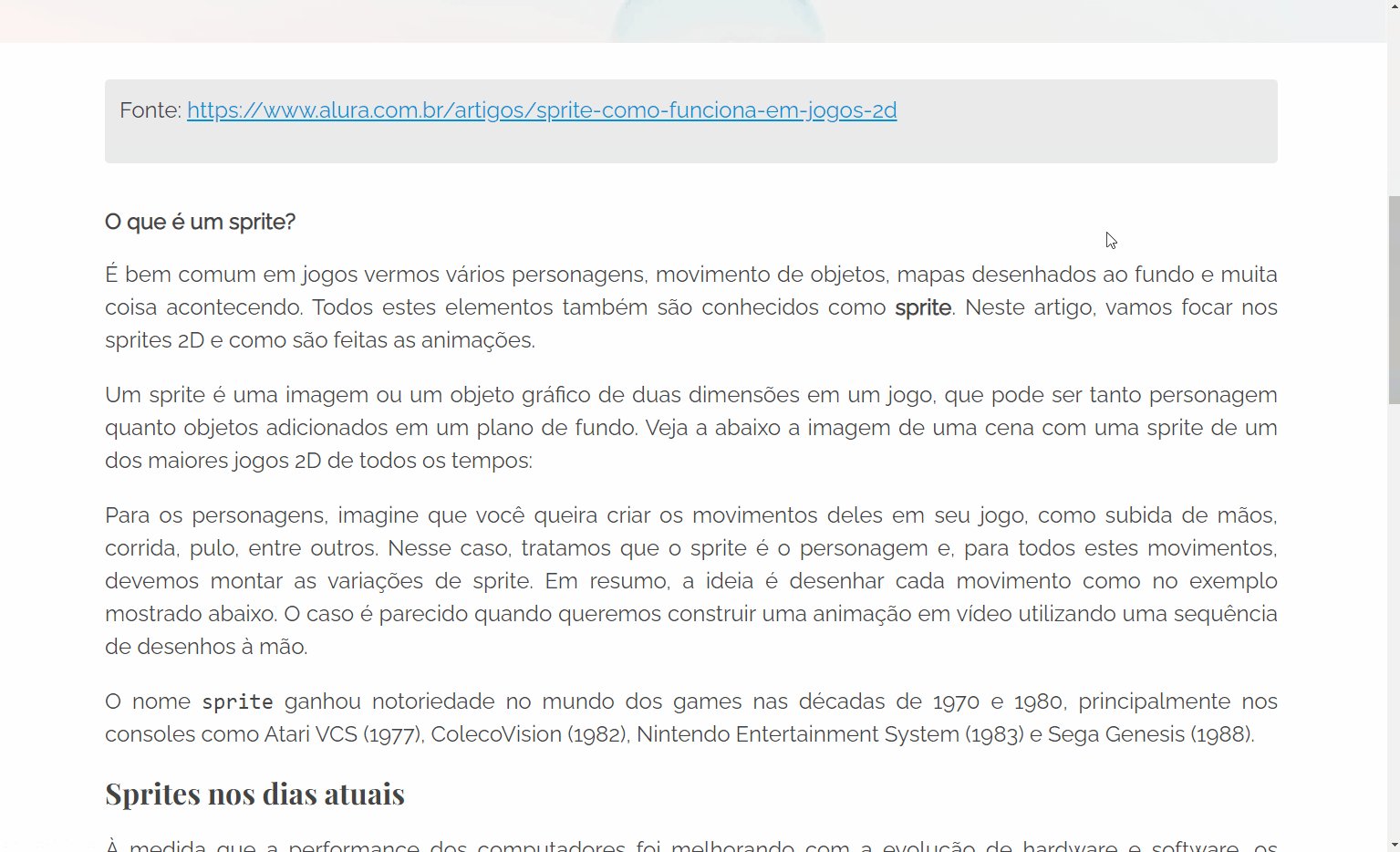
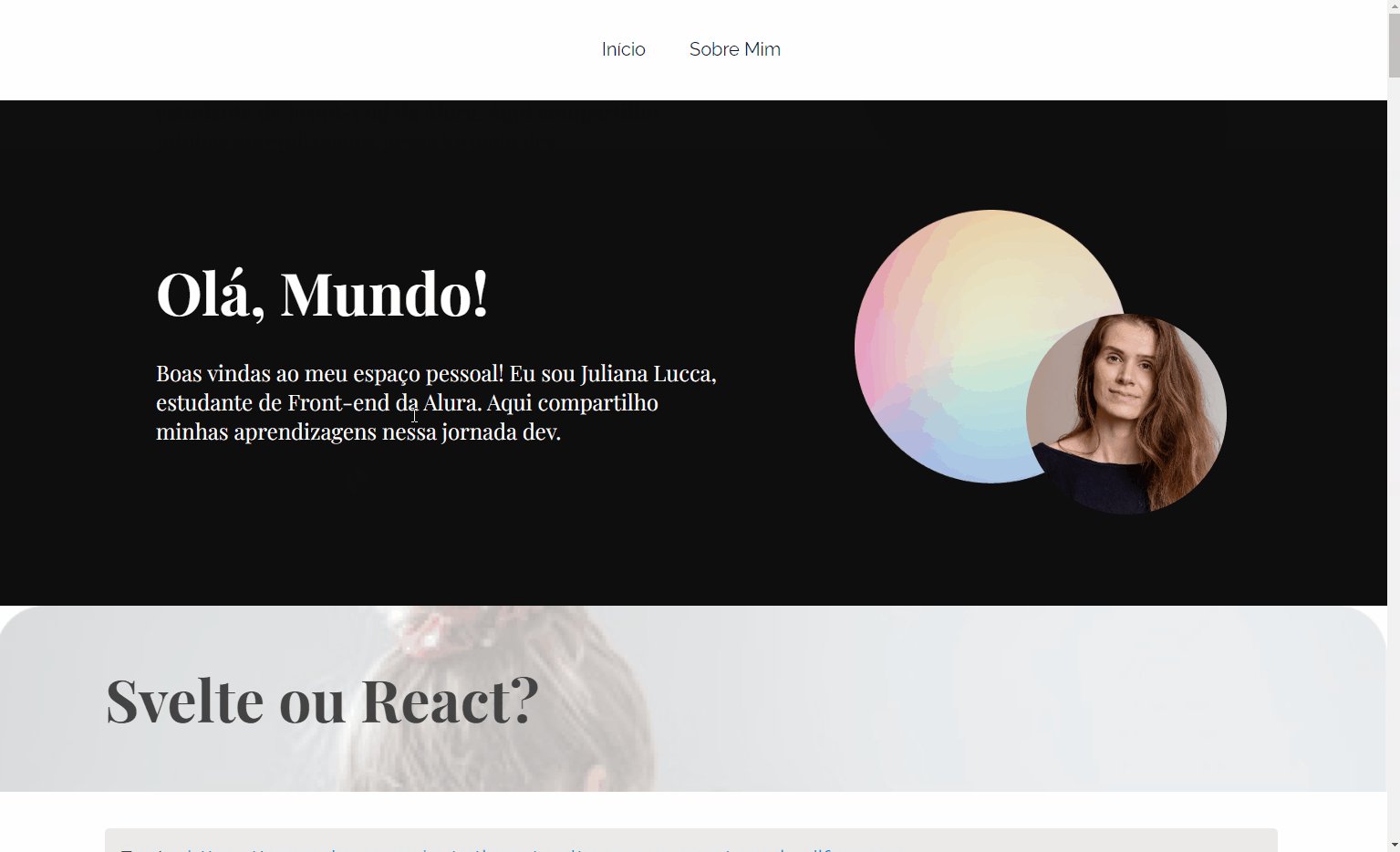
- Página de post específico, que pode ser acessada através de uma rota dinâmica com o id do post.
- Página 404 para caminhos que não correspondem a nenhuma das outras rotas.
O foco desta aplicação foi criar rotas em uma SPA utilizando o React Router. O projeto também conta com o componente BotaoPrincipal, que pode ser utilizado em diversas páginas e recebe props que definem seus estilos.
- Diferença entre sites tradicionais e SPAs.
- Caminhos relativos e absolutos.
- Rotas aninhadas.
BrowserRouter: utilizado para encapsular as rotas da aplicação.Routes: utilizado para definir as rotas da aplicação.Route: utilizado para definir uma rota da aplicação.Link: utilizado para criar links entre as páginas da aplicação.NavLink: utilizado para criar links entre as páginas da aplicação com informação de link ativo ou não.- Rotas dinâmicas.
Outlet: utilizado para definir onde as rotas filhas serão renderizadas.useLocation: utilizado para obter informações da rota atual.useParams: utilizado para obter os parâmetros passados para uma rota dinâmica.useNavigate: utilizado para fazer navegações mais complexas.
Para abrir e rodar o projeto, execute npm i para instalar as dependências e npm start para iniciar o projeto.
Depois, acesse http://localhost:3000/ no seu navegador.
Desenvolvido com 💙 por Juliana Lucca.
Projeto original desenvolvido por Alura.