An awesome ChatGPT Client - with Superpowers!
Try for yourself »
Get your API key
·
Report Bug
·
Request Feature
Join our Discord server
·
Support us at Patreon
Table of Contents
SlickGPT is a light-weight "use-your-own-API-key" web client for the OpenAI API written in Svelte. Users bring their own OpenAI API keys. SlickGPT offers them a very fancy user interface with a rich feature set like managing a local chat history (in the localStorage), a userless "Share" function for chats, a prominent context editor, and token cost calculation and distribution. You can run the client locally, host it yourself or use our public instance.
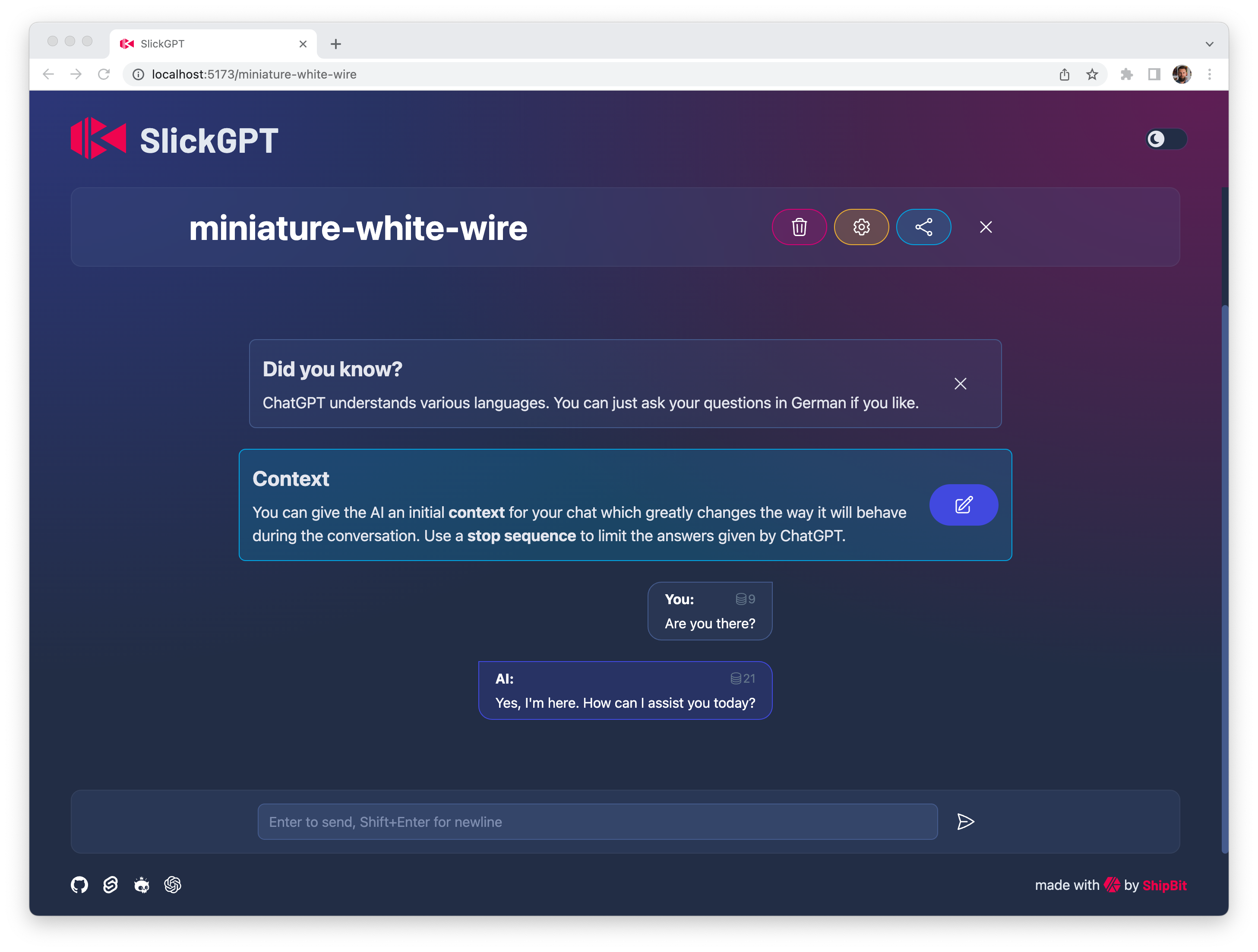
- Fancy User Interface
Interact with an elegant and cleanUI that makes chatting fun and explains a lot of the heavy stuff to users. - Mobile first and fully responsive
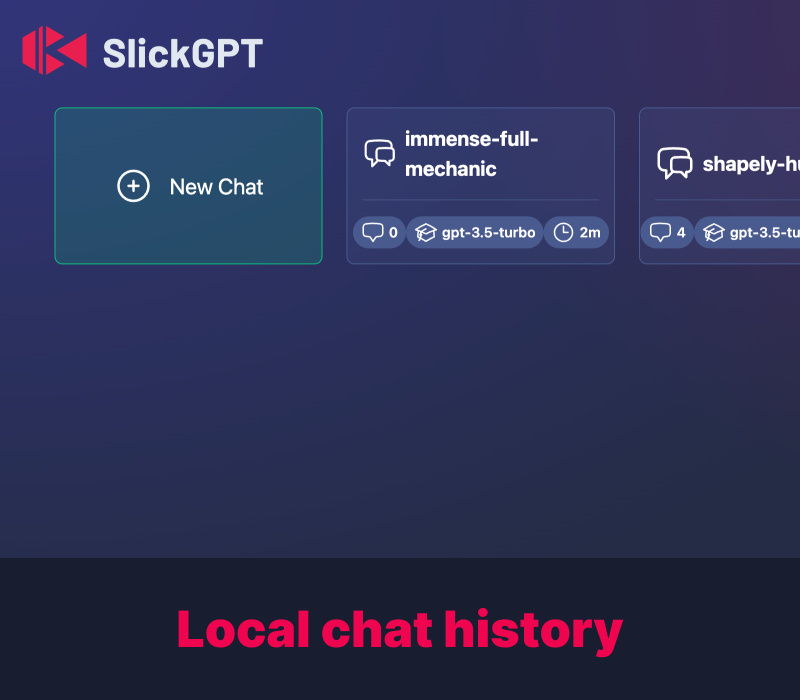
SlickGPT is always at your hand. Literally, on your phone. - Local History
Your chat history is stored in localStorage and never leaves your machine (until you actively decide to share chats). - Delete and edit messages
Just like you are used to from the OpenAI client. - Auto-suggest chat titles
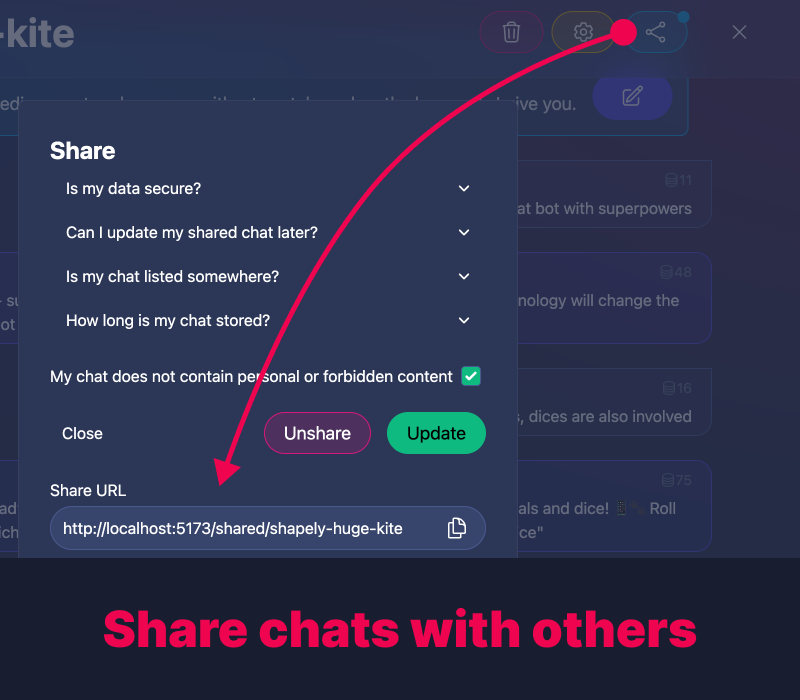
SlickGPT can suggest a title for your chat based on the first message you send. - Share Chats
Generate shareable links for your chats with 3 clicks to collaborate and brainstorm ideas with your team or friends. Without any authentication. - Set Context
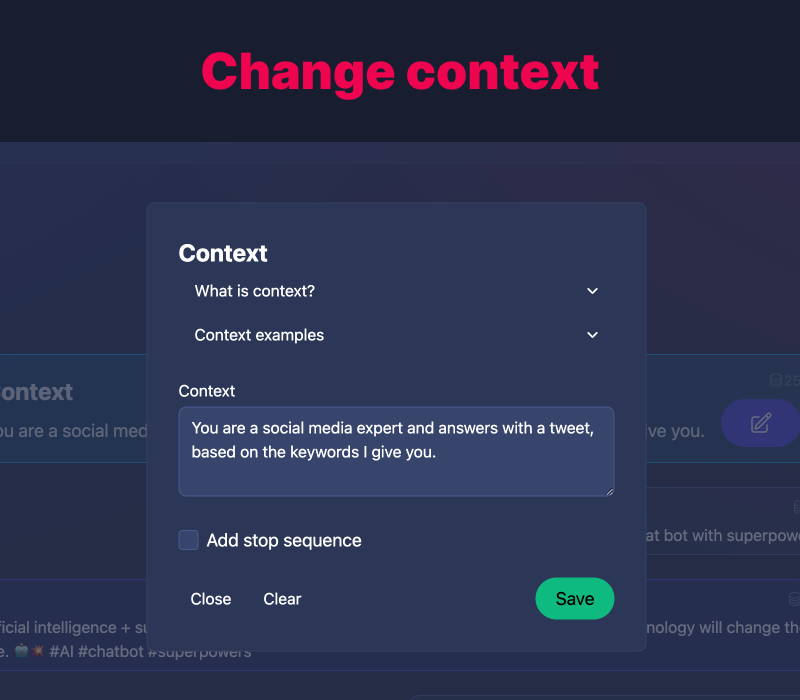
Provide your own context to guide the AI model while giving responses, ensuring relevant and focused outcomes. - Cost Calculation
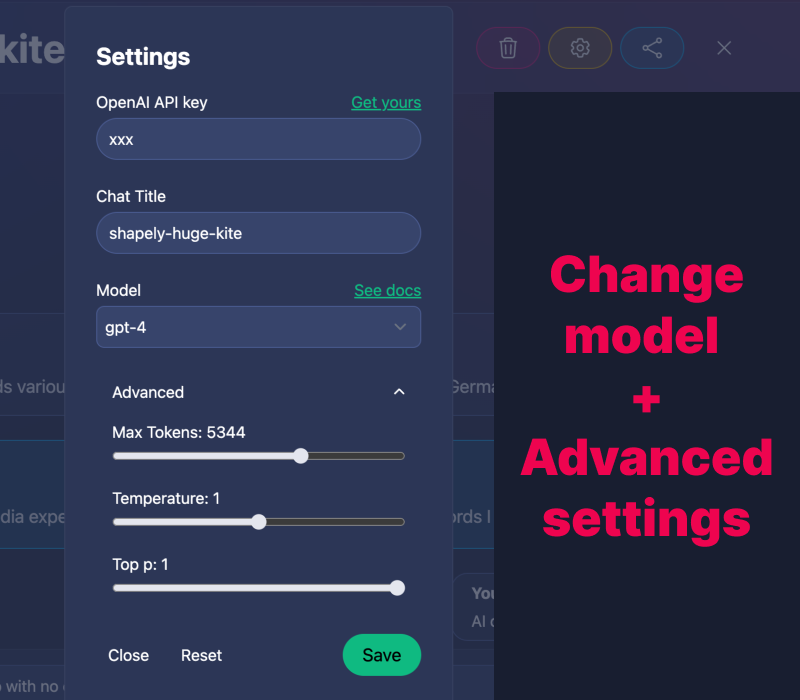
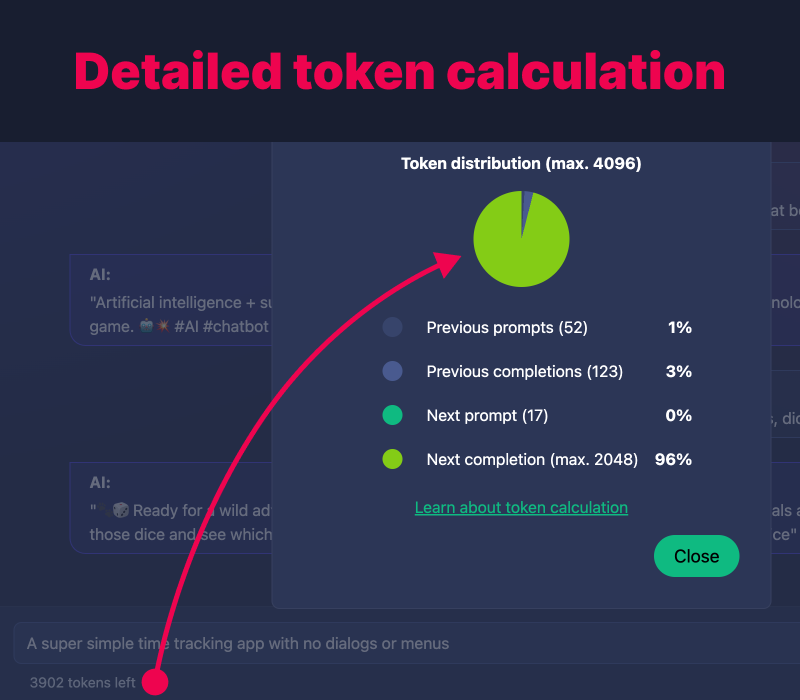
Keep track of and control your API usage costs with an in-built token cost calculator for your chats. - Full Configuration Power
Customize OpenAI model settings to tailor the experience to your liking. - No Registration or Login required
Create and even share chats without the need for a login or registration - Simple, fast, and efficient. - Use your own API Key
Keep your API calls private and secure by using your own OpenAI API key. - Host Yourself / Run Everywhere
Run the instance locally on your machine or host it on your preferred cloud provider.
See a YouTube video for more details:
[ back to top ]
Your chat history is stored in the localStorage of your browser and never leaves your machine (unless you actively decide to share a chat.

Share chats with 3 clicks to collaborate and brainstorm ideas with your team or friends. No authentication or registration necessary. You can also unshare or update shared chats later. Recipients can import shared chats with a single click and continue your conversation in their own local chat instance.

SlickGPT allows you to customize all parameters the OpenAI API offers to your liking. You can change the model, temperature, top_p, and frequency_penalty parameters to get the best results. You can also set the the chat context (or "system" message) to guide the AI model and shape its behaviour and answers and even use "stop sequences" to limit the answers you get.

SlickGPT provides an in-built token cost calculator for your chats. You can see the cost of your chat in real-time as you type and receive answers. This allows you to keep track of and control your API usage. SlickGPT also has a posh pie chart that visualizes the cost distribution within a chat.

Do you know what "context" is when talking to ChatGPT? Most users don't and that's why SlickGPT displays and explains the concept very clearly with explanations and examples when you start a new chat. This way, one of the most powerful features just becomes "part of the chat".

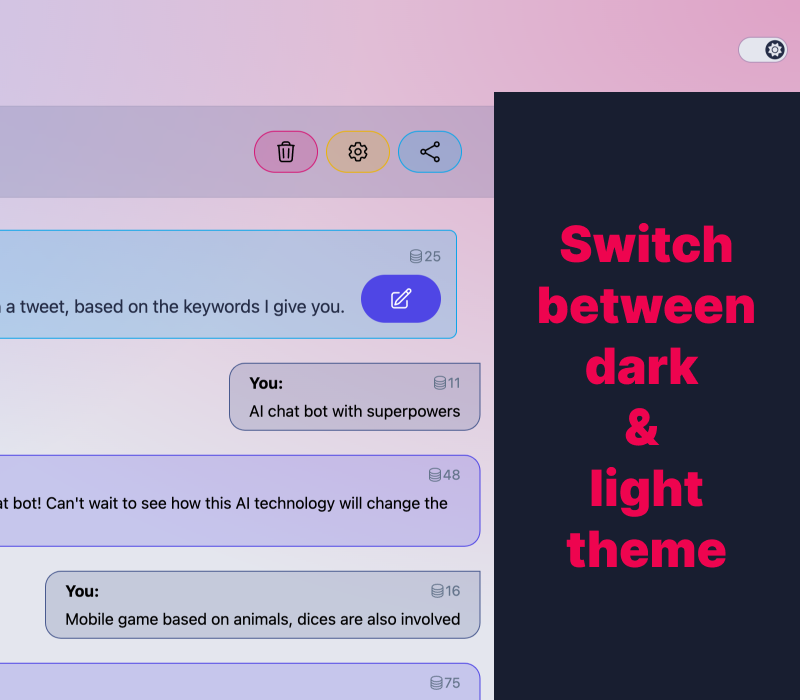
SlickGPT offers a light and dark theme. You can switch between the two modes by clicking the toggle button in the top right corner and once you do, it will remember your choice.

[ back to top ]
While ChatGPT offers a great conversational AI experience, it lacks some features many users desire.
| Feature | SlickGPT | ChatGPT |
|---|---|---|
| Use different models | ✅ | ✅ |
| Chat history | ✅ | ✅ |
| Highlight / Format code | ✅ | ✅ |
| Use Your Own API Key | ✅ | ✅ |
| Edit and branch messages | ✅ | ✅ |
| Stop generation | ✅ | ✅ |
| Share Chats | ✅ | ✅ (implemented later) |
| Host Yourself / Run Locally | ✅ | ❌ |
| Set Context | ✅ | ❌ |
| Change model configuration | ✅ | ❌ |
| No Login Required | ✅ | ❌ |
| Token Cost Calculation | ✅ | ❌ |
| Mobile-first design | ✅ | ❌ |
As you can see, SlickGPT includes several additional features that cater to a broad range of user needs, such as hosting the service yourself, using a local chat history, sharing chats, and customizing the chat configurations. Moreover, SlickGPT does not require a login, allowing for faster and more streamlined access. These added functionalities make SlickGPT a more versatile and convenient solution for users seeking an advanced ChatGPT experience.
[ back to top ]
- Add light/dark mode switch
- Editable messages and branching chat history
- Stop completion generation
- Add theme switcher
- More documentation
- i18n
- English
- German
See the open issues for a full list of proposed features and known issues.
[ back to top ]
SlickGPT uses Svelte, SvelteKit and Skeleton UI as frontend foundation.
The secret sauce of SlickGPT is that almost everything is stored in the localStorage of the browser. One case where it leaves this boundary is, of course, when a user communicates with the OpenAI API. While questions are simple POST requests, responses are sent back to the client using the native EventSource API and rendered as a "live stream" just like the ChatGPT client does.
The other case is when users share their chats with others using the "userless share" feature. Then SlickGPT dumps the appropriate localStorage object in a simple Firebase Realtime Database and tags it with a random updateToken. A serverless (Edge) function sends this token back to the client where it is stored in the localStorage next to the original chat. The token can be used later to update or unshare chats.
SlickGPT uses Svelte endpoints as "proxy" between the client and the external APIs. This way, the client does not need to know any Firebase secrets at all and you have a great starting point to implement more complex "backend" logic if needed.
Copy the content of .env.example to a new file called .env and populate the variables with your Firebase data. You can get this firebaseConfig from your project settings in the Firebase console.
While developing, Vite will be your "server" and run the endpoints functions on your local machine. It has access to your environment variables utilizing SvelteKits $env/static/private import.
For a production environment, the endpoints are preconfigured to run as edge functions on Vercel. For this to work, you simply have to provide Vercel with the required environment variables once you go live with your instance. You can paste the content of your .env file when you import your project to Vercel or afterwards in the project settings or using the Vercel CLI.
Once cloned, run the usual SvelteKit commands in your root directory:
npm i # or yarn, pnpm etc.
npm run dev -- --openThat's it! You should now be able to develop with all the hot reloading goodness you know and love from Svelte / Vite.
Certainly. The quickest and easiest way would be to disable the "Share Chat" feature in SlickGPT in case you don't need it. We have an open issue for that with good starting points.
The other (and better) way would be to use any other database where you can dump SlickGPTs serialized Chat objects. This should be an easy task because the client never directly talks to Firebase as described above. SlickGPT doesn't utilize any Firebase-specific features. As long as your database can somehow save and load a chat based using a slug as key, you should be fine. The only file you'd have to edit is the share endpoint.
There's an open issue for that with some additionale infos regarding Netlify. We haven't tested other providers yet but it should be fine as long as your provider can run SvelteKit apps and serverless functions. We already saw a fork utilizing Railway.
You could also let the client access the Firebase and OpenAI API directly to get rid of the serverless function requirement entirely.
Simply follow the instructions in the official Skeleton UI documentation. The code you have to change is in SlickGPTs +layout.svelte file.
Contributions are always welcome! Feel free to open a pull request, report bugs, or submit feature requests. Please follow the Code of Conduct and Contribution Guidelines when participating in this project.
[ back to top ]
This project is licensed under the MIT License.
SlickGPT was initially created by Simon Hopstätter and Timo Korinth at Shipbit.
If you have any questions, feel free to contact us.
[ back to top ]