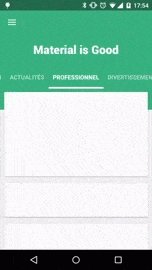
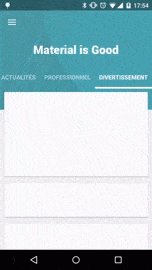
Material Design ViewPager easy to use library
#Sample
You can find a sample APK : Link
And have a look on a sample Youtube Video : Youtube Link
#Download
compile ('com.github.florent37:materialviewpager:1.0.3@aar'){
transitive = true
}#Usage
Add MaterialViewPager to your activity's layout
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:viewpager_logo="@layout/header_logo"
app:viewpager_logoMarginTop="100dp"
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
app:viewpager_headerAlpha="1.0"
app:viewpager_hideLogoWithFade="false"
app:viewpager_hideToolbarAndTitle="true"
app:viewpager_enableToolbarElevation="true"
app:viewpager_parallaxHeaderFactor="1.5"
app:viewpager_headerAdditionalHeight="20dp"
/>with header_logo.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/logo_white"
android:layout_width="wrap_content"
android:layout_height="@dimen/materialviewpager_logoHeight"
android:text="Material is Good"
android:textSize="30sp"
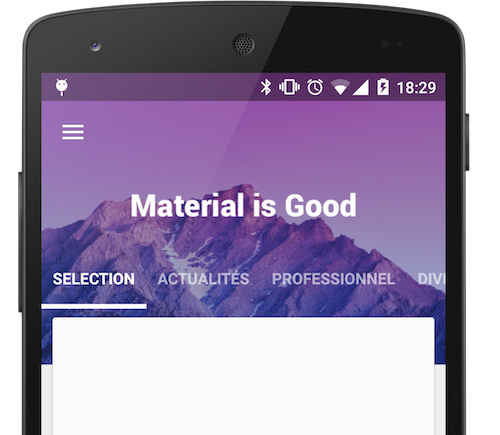
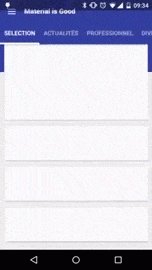
android:textColor="@android:color/white"/>You will see on Android Studio Preview :
To get a beautiful screen and enable preview, you theme may follow
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:windowTranslucentStatus" tools:targetApi="21">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- Toolbar Theme / Apply white arrow -->
<item name="colorControlNormal">@android:color/white</item>
<item name="actionBarTheme">@style/AppTheme.ActionBarTheme</item>
<!-- Material Theme -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/accent_color</item>
<item name="android:navigationBarColor" tools:targetApi="21">@color/navigationBarColor</item>
<item name="android:windowDrawsSystemBarBackgrounds" tools:targetApi="21">true</item>
</style>
<style name="AppTheme.ActionBarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar">
<!-- White arrow -->
<item name="colorControlNormal">@android:color/white</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/drawerArrowColor</item>
</style>#Retrieve the MaterialViewPager
You can use MaterialViewPager as an usual Android View, and get it by findViewById
public class MainActivity extends ActionBarActivity {
private MaterialViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
}
}#Customisation
First choose your color and height
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
...
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
...
/>##Set your logo
<com.github.florent37.materialviewpager.MaterialViewPager
...
app:viewpager_logo="@layout/header_logo" <-- look custom logo layout
app:viewpager_logoMarginTop="100dp" <-- look at the preview
...
/>###Titlebar Logo
Your logo's layout must
- layout_height="@dimen/materialviewpager_logoHeight"
header_logo.xml
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/logo_white"
android:layout_width="200dp"
android:layout_height="@dimen/materialviewpager_logoHeight"
android:fitsSystemWindows="true"
android:adjustViewBounds="true"
android:layout_centerHorizontal="true"
android:src="@drawable/logo_white" /><com.github.florent37.materialviewpager.MaterialViewPager`
...
app:viewpager_hideLogoWithFade="false"
...
/>
###Fading Logo
header_logo.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/circle">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:fitsSystemWindows="true"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@drawable/flying" />
</FrameLayout><com.github.florent37.materialviewpager.MaterialViewPager`
...
app:viewpager_hideLogoWithFade="true"
...
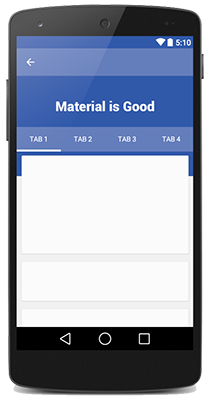
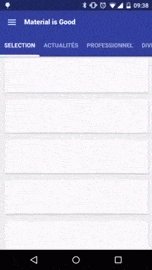
/>##Toolbar Animation
##Hide Logo and Toolbar
<com.github.florent37.materialviewpager.MaterialViewPager`
...
app:hideToolbarAndTitle="true"
...
/>###Sticky Toolbar
<com.github.florent37.materialviewpager.MaterialViewPager`
...
app:hideToolbarAndTitle="false"
...
/>##Custom Tab Bar
You can set you own tab bar, by default I provided 2 implementations
###Standard
<com.github.florent37.materialviewpager.MaterialViewPager`
...
app:viewpager_pagerTitleStrip="@layout/material_view_pager_pagertitlestrip_standard"
...
/>###News Stand
<com.github.florent37.materialviewpager.MaterialViewPager`
...
app:viewpager_pagerTitleStrip="@layout/material_view_pager_pagertitlestrip_newstand"
...
/>###Or create your own tab bar
Create your own layout using a PagerSlidingTabStrip
my_tabs.xml
<com.astuetz.PagerSlidingTabStrip
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@id/materialviewpager_pagerTitleStrip"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:pstsPaddingMiddle="true"
app:pstsDividerPadding="20dp"
app:pstsIndicatorColor="#FFF"
app:pstsIndicatorHeight="2dp"
app:pstsShouldExpand="true"
app:pstsTabPaddingLeftRight="10dp"
app:pstsTextAllCaps="true"
tools:background="#A333"
/>Don't forget to give it id="@id/materialviewpager_pagerTitleStrip"
<com.github.florent37.materialviewpager.MaterialViewPager`
...
app:viewpager_pagerTitleStrip="@layout/my_tabs"
...
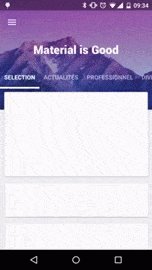
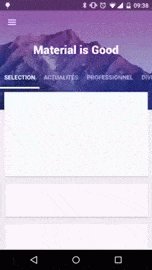
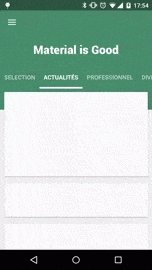
/>#Animate Header
Simply listen to the ViewPager Page Change and modify the header's color and image
//it's a sample ViewPagerAdapter
mViewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
int oldPosition = -1;
@Override
public Fragment getItem(int position) {
return RecyclerViewFragment.newInstance();
}
@Override
public int getCount() {
return 4;
}
@Override
public CharSequence getPageTitle(int position) {
return "Tab "+position;
}
//called when the current page has changed
@Override
public void setPrimaryItem(ViewGroup container, int position, Object object) {
super.setPrimaryItem(container, position, object);
//only if position changed
if(position == oldPosition)
return;
oldPosition = position;
int color = 0;
String imageUrl = "";
switch (position){
case 0:
imageUrl = "http://cdn1.tnwcdn.com/wp-content/blogs.dir/1/files/2014/06/wallpaper_51.jpg";
color = getResources().getColor(R.color.blue);
break;
case 1:
imageUrl = "https://fs01.androidpit.info/a/63/0e/android-l-wallpapers-630ea6-h900.jpg";
color = getResources().getColor(R.color.green);
break;
case 2:
imageUrl = "http://www.droid-life.com/wp-content/uploads/2014/10/lollipop-wallpapers10.jpg";
color = getResources().getColor(R.color.cyan);
break;
case 3:
imageUrl = "http://www.tothemobile.com/wp-content/uploads/2014/07/original.jpg";
color = getResources().getColor(R.color.red);
break;
}
final int fadeDuration = 400;
//change header's color and image
mViewPager.setImageUrl(imageUrl,fadeDuration);
mViewPager.setColor(color,fadeDuration);
}
});#Toolbar
Toolbar toolbar = mViewPager.getToolbar();
if (toolbar != null) {
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setDisplayShowTitleEnabled(true);
actionBar.setDisplayUseLogoEnabled(false);
actionBar.setHomeButtonEnabled(true);
}#ViewPager
ViewPager viewPager = mViewPager.getViewPager();
viewPage.setAdapter(...);
//After set an adapter to the ViewPager
mViewPager.getPagerTitleStrip().setViewPager(mViewPager.getViewPager());#Register your Scrollable
First thing, your fragment view and your scrollable must be transparent, so do not use android:backgound="..." Sample :
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>##RecyclerView
From your fragment
mAdapter = new RecyclerViewMaterialAdapter(new ***Adapter(mList));
mRecyclerView.setAdapter(mAdapter);
MaterialViewPagerHelper.registerRecyclerView(getActivity(), mRecyclerView, null);###ReyclerView.OnScrollListener
If you already use ReyclerView.OnScrollListener (maybe for load more, or anything else)
MaterialViewPagerHelper.registerRecyclerView(getActivity(), mRecyclerView, myRecyclerViewOnScrollListener);So myRecyclerViewOnScrollListener will be still notified
##ScrollView
The ScrollView must be an ObservableScrollView
MaterialViewPagerHelper.registerScrollView(getActivity(), mScrollView, null);###CallBacks If you already use ObservableScrollViewCallbacks (maybe for load more, or anything else)
MaterialViewPagerHelper.registerScrollView(getActivity(), mScrollView, myObservableScrollViewCallbacks);So myObservableScrollViewCallbacks will be still notified
###Layout
And must include @layout/material_view_pager_placeholder as first child
<com.github.ksoichiro.android.observablescrollview.ObservableScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include layout="@layout/material_view_pager_placeholder"/>
...your content...
</LinearLayout>
</com.github.ksoichiro.android.observablescrollview.ObservableScrollView>##[Killed for less...] WebView
The WebView must be an ObservableWebView
//must be called before loadUrl()
MaterialViewPagerHelper.preLoadInjectHeader(mWebView);
//have to inject header when WebView page loaded
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
MaterialViewPagerHelper.injectHeader(mWebView, true);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
mWebView.loadUrl("http://...");
MaterialViewPagerHelper.registerWebView(getActivity(), mWebView, null);##[Deprecated] ListView
Smoother if using RecyclerView !
The ListView must be an ObservableListView
mAdapter = new ListViewMaterialAdapter(new ***Adapter(getActivity(),mList));
mListView.setAdapter(mAdapter);
MaterialViewPagerHelper.registerListView(getActivity(), mListView, null);#CHANGELOG
##1.0.3
Fixed : Rapid scrolling results in varying Toolbar height
RecyclerViewMaterialAdapter can handle a custom placeholder cells count (usefull for GridLayoutManager)
public RecyclerViewMaterialAdapter(RecyclerView.Adapter adapter, int placeholderSize)##1.0.2
Added attributes
app:viewpager_parallaxHeaderFactor="1.5"
app:viewpager_headerAdditionalHeight="20dp"parallaxHeaderFactor Modify the speed of parallax header scroll (not the speed of KenBurns effect) parallaxHeaderFactor Set up the height of the header's layout displayed behind the first cards view
Fixed issue when scroll down & scroll up multiples time while hideToolbarAndTitle="true"
##1.0.1
Added attributes
viewpager_headerAlpha="0.6"#TODO
- Header image does not load every time
- Remove Webviews from Android SDK !!!
#Community
Looking for contributors, feel free to fork !
Tell me if you're using my library in your application, I'll share it in this README
#Dependencies
- Picasso (from Square)
- KenBurnsView (from flavioarfaria)
- Material PagerSlidingTabStrip (from jpardogo, forked from astuetz)
- Android-Observablescrollview (from ksoichiro)
#Credits
Author: Florent Champigny



Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.