Alight-Admin is a quick admin panel extension based on the Alight framework.
- No front-end coding required. Built-in Ant Design UI (React) components and driven by PHP interface.
- Quickly build and easily configure CRUD pages with Table/From render.
- Includes authorization, permissions and user management.
- Customizable Charts displayed in the console by PHP, such as Line, Column, Pie, etc.
| Project | Description |
|---|---|
| Alight | Basic framework built-in routing, database, caching, etc. |
| Alight-Admin | A full admin panel extension based on Alight. No front-end coding required. |
| Alight-Project | A template for beginner to easily create web applications by Alight/Alight-Admin. |
PHP 7.4+
Alight-Admin can be quickly built using Alight-Project.
$ composer create-project juneszh/alight-project {PROJECT_DIRECTORY} The following commands will build the runtime environment required by Alight-Admin, such as installing composer package, inserting configuration options, creating database tables, and downloading front-end resources. Please make sure the database has been configured.
$ cd {PROJECT_DIRECTORY}
$ composer require juneszh/alight-admin
$ composer run admin-install
$ composer run admin-downloadSuppose we already have a database table: admin_user
| Name | Datatype | Default |
|---|---|---|
| id | SMALLINT | AUTO_INCREMENT |
| account | VARCHAR | |
| password | VARCHAR | |
| name | VARCHAR | |
| VARCHAR | ||
| role_id | TINYINT | 0 |
| status | TINYINT | 1 |
| auth_key | VARCHAR | |
| create_time | TIMESTAMP | CURRENT_TIMESTAMP |
Now, create a php table function under controller. For example:
File: app/controller/admin/Test.php
<?php
namespace ctr\admin;
use Alight\Admin\Auth;
use Alight\Admin\Form;
use Alight\Admin\Table;
class Test
{
public static function userTable()
{
// Check the role_id from logged in user
Auth::checkRole([1]); // Here '1' means only administrators have access
// Create the table columns and search bar
Table::column('id')->sort('ascend');
Table::column('account')->search()->sort();
Table::column('role_id')->search('select')->enum([1 => 'Administrator', 2 => 'Editor']);
Table::column('name')->search();
Table::column('email')->search();
Table::column('status')->search('select')->enum([1 => 'Enable', 2 => 'Disable']);
Table::column('create_time')->search('dateRange');
// Create the buttons
Table::button('add')->toolbar(); // Here 'toolbar()' means this button will be placed on toolbar
Table::button('edit');
Table::button('password')->danger();
// Bind the database table 'admin_user' and render table page
Table::render('admin_user');
}
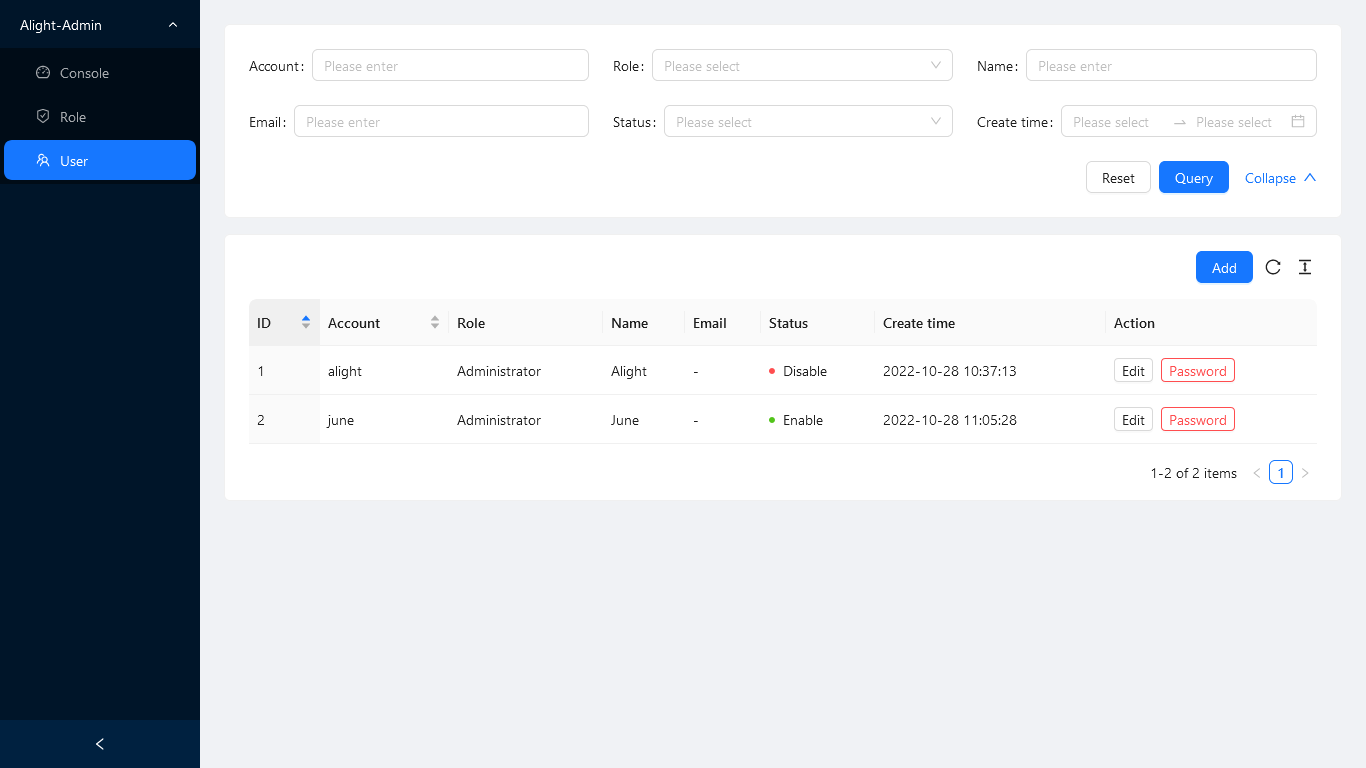
}Then, we will get the table page as:
 (In order to make the code more compact, some settings are omitted, such as: column title, status point, etc.)
(In order to make the code more compact, some settings are omitted, such as: column title, status point, etc.)
Next, we go ahead and create a form function:
public static function userForm()
{
// Ditto, Check the user access
Auth::checkRole([1]);
// Create the form fields
Form::create('add'); // This form will bind the 'add' button
Form::field('account')->required();
Form::field('role_id')->type('select')->enum([1 => 'Administrator', 2 => 'Editor'])->required()->default(1);
Form::field('name')->required();
Form::field('email');
Form::field('password')->type('password')->required();
Form::field('confirm_password')->database(false)->type('password')->required()->confirm('password');
// Create another form
Form::create('edit')->copy('add'); // This form will bind the 'edit' button and copy fields from 'add'
Form::field('password')->delete();
Form::field('confirm_password')->delete();
Form::field('status')->type('radio')->enum([1 => 'Enable', 2 => 'Disable']);
// Create last form for 'password' button
Form::create('password')->copy('add', ['password', 'confirm_password']);
// Bind the database table 'admin_user' and render form page
Form::render('admin_user');
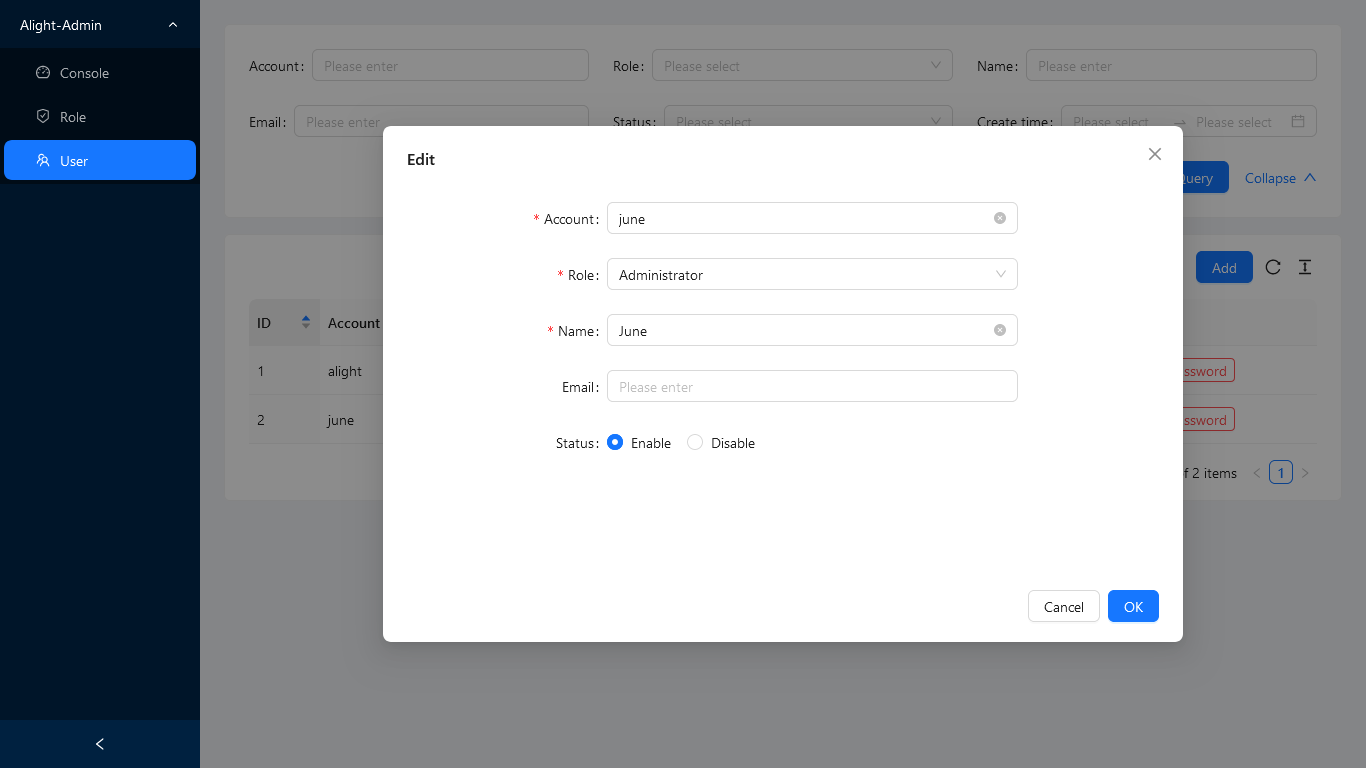
}Then, we will get the form page as:
The last step, configure routing and side menu:
File: app/config/route/admin.php
Route::get('test/user/table', [ctr\admin\Test::class, 'userTable'])->auth();
Route::any('test/user/form', [ctr\admin\Test::class, 'userForm'])->auth();File: app/config/admin/menu.php
Menu::item('Test');
Menu::subItem('User')->url('test/user/table');Finally, the database table user_admin has completed CRUD creation. See API LIST for more information.
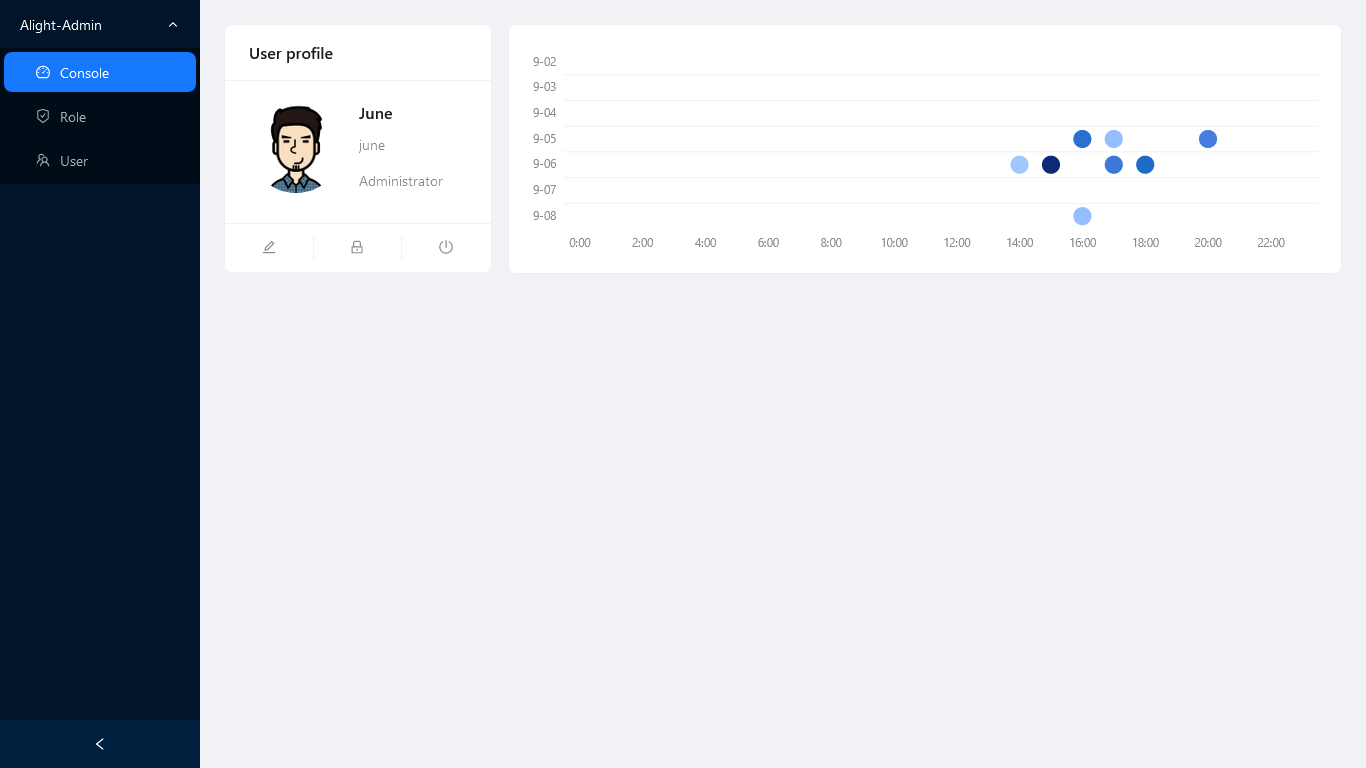
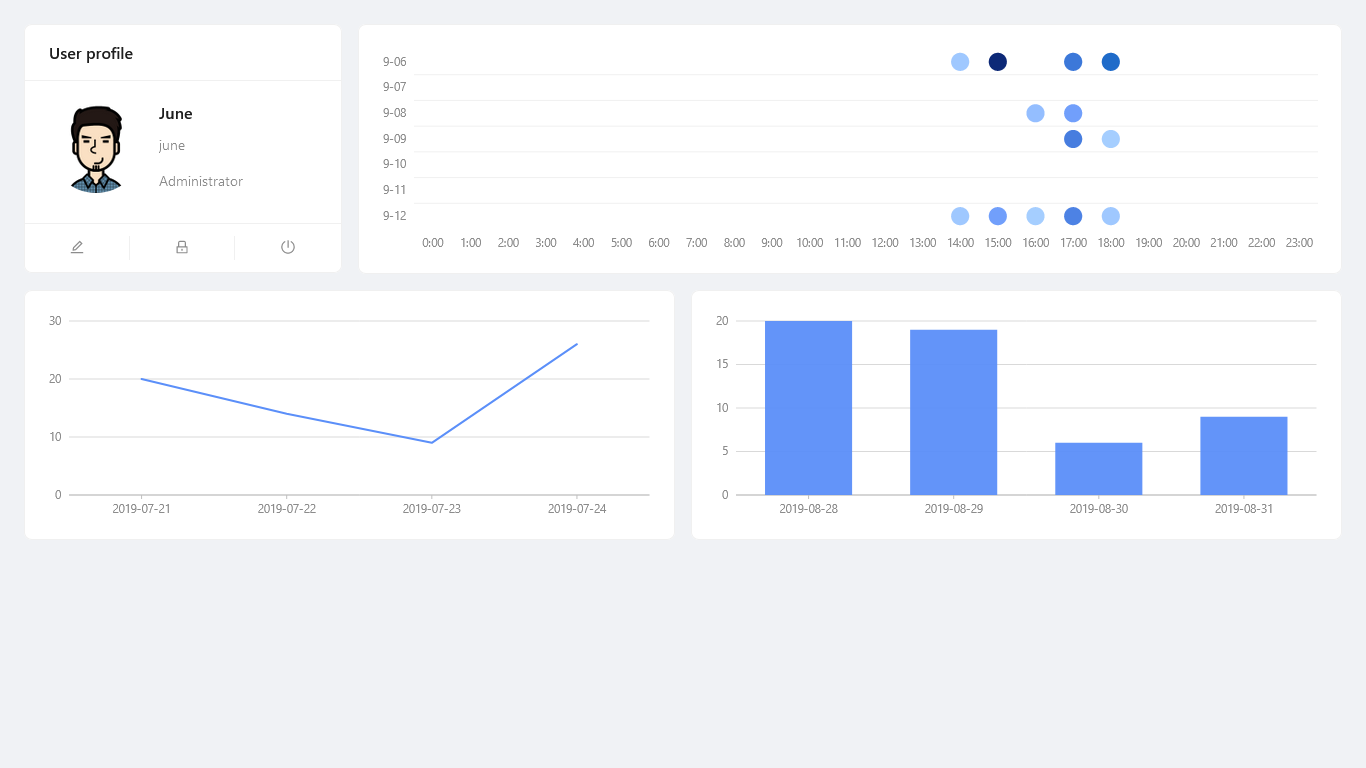
File: app/config/admin/console.php
// Here using Line charts, we support 30+ charts with AntDesign Charts
// More details please refer to : https://charts.ant.design/en/docs/api
Console::chart('Line')->config([
'xField' => 'date',
'yField' => 'value',
'height' => 200,
'data' => [
['date' => '2019-07-21', 'value' => 20],
['date' => '2019-07-22', 'value' => 14],
['date' => '2019-07-23', 'value' => 9],
['date' => '2019-07-24', 'value' => 26]
]
])->grid(['span' => 12]); // Means half the width of the grid. full of 24File: app/config/admin/console.php
Console::chart('Column')->config([
'xField' => 'date',
'yField' => 'value',
'height' => 200
])->grid(['span' => 12])->api('test/column'); // Define the path to the APIFile: app/controller/admin/Test.php
public static function columnData()
{
// Check the user access
Auth::checkRole([1]);
$data => [
['date' => '2019-08-28', 'value' => 20],
['date' => '2019-08-29', 'value' => 19],
['date' => '2019-08-30', 'value' => 6],
['date' => '2019-08-31', 'value' => 9]
];
// Respond using the built-in json format api
Alight\Response::api(0, null, ['data' => $data]);
}File: app/config/route/admin.php
Route::get('test/column', [ctr\admin\Test::class, 'columnData'])->auth();Finally, we will get the console page as:
- Alight\Admin\Table
- ::button()
- ->action()
- ->batch()
- ->color()
- ->column()
- ->danger()
- ->expand()
- ->if()
- ->param()
- ->role()
- ->title()
- ->toolbar()
- ->type()
- ->url()
- ::column()
- ->align()
- ->copyable()
- ->database()
- ->ellipsis()
- ->enum()
- ->fixed()
- ->hide()
- ->html()
- ->role()
- ->search()
- ->sort()
- ->title()
- ->tooltip()
- ->type()
- ->width()
- ::expand()
- ->align()
- ->copyable()
- ->enum()
- ->fixed()
- ->hide()
- ->html()
- ->role()
- ->sort()
- ->title()
- ->tooltip()
- ->width()
- ::statistic()
- ->title()
- ->value()
- ::summary()
- ->avg()
- ->precision()
- ::render()
- ::button()
- Alight\Admin\Form
- ::create()
- ->copy()
- ::field()
- ->confirm()
- ->database()
- ->default()
- ->delete()
- ->disabled()
- ->enum()
- ->grid()
- ->hide()
- ->placeholder()
- ->raw()
- ->readonly()
- ->required()
- ->role()
- ->rules()
- ->title()
- ->tooltip()
- ->type()
- ::render()
- ::create()
- Alight\Admin\Console
- ::chart()
- ->api()
- ->config()
- ->grid()
- ->role()
- ::build()
- ::chart()
- Alight\Admin\Menu
- ::item()
- ->action()
- ->role()
- ->url()
- ::subItem()
- ->action()
- ->role()
- ->url()
- ::build()
- ::item()
- Composer requires
- UI components