flaxinger 🚧 |
getCurrentThread 🚧 |
Doxxx93 📢 |
Xvezda 📖 |
mumwa 💻 |
cokemania2 💻 |
keinetwork 💬 |
임성빈 💬 |
fhdufhdu 💻 |
박성훈 / Koder 💼 |
Kyu0 💻 |
Choi Jun Ho 💻 |
YeongMin Ahn 💻 |


백준 허브는 LeetCode의 개인 풀이를 github에 자동 푸시해주는 LeetHub에서 영감을 받아 만든 프로젝트입니다. 백준, 프로그래머스를 통해 알고리즘 공부를 하시는 분들이 더욱 쉽게 코드를 저장하고 관리할 수 있게 하도록 만들었으며, 오픈소스 프로젝트로 여러분의 조언과 참여를 환영합니다.
BaekjoonHub is a chrome extension that automatically pushes your code to GitHub when you pass all tests on a Baekjoon Online Judge problem. This project was based off of LeetHub, a similar extension for Leetcode.
👉 예시 Repository 보러 가기- 크롬에서 설치 후 우측 상단의 popup 버튼을 클릭합니다.
- "Authorize with GitHub" 버튼을 누르면 Repository 연동 화면이 표시됩니다.
- 신규 혹은 기존의 Repository를 선택하면 BaekjoonHub과 연동이 완료됩니다 (기본값은 private으로 되어있습니다).
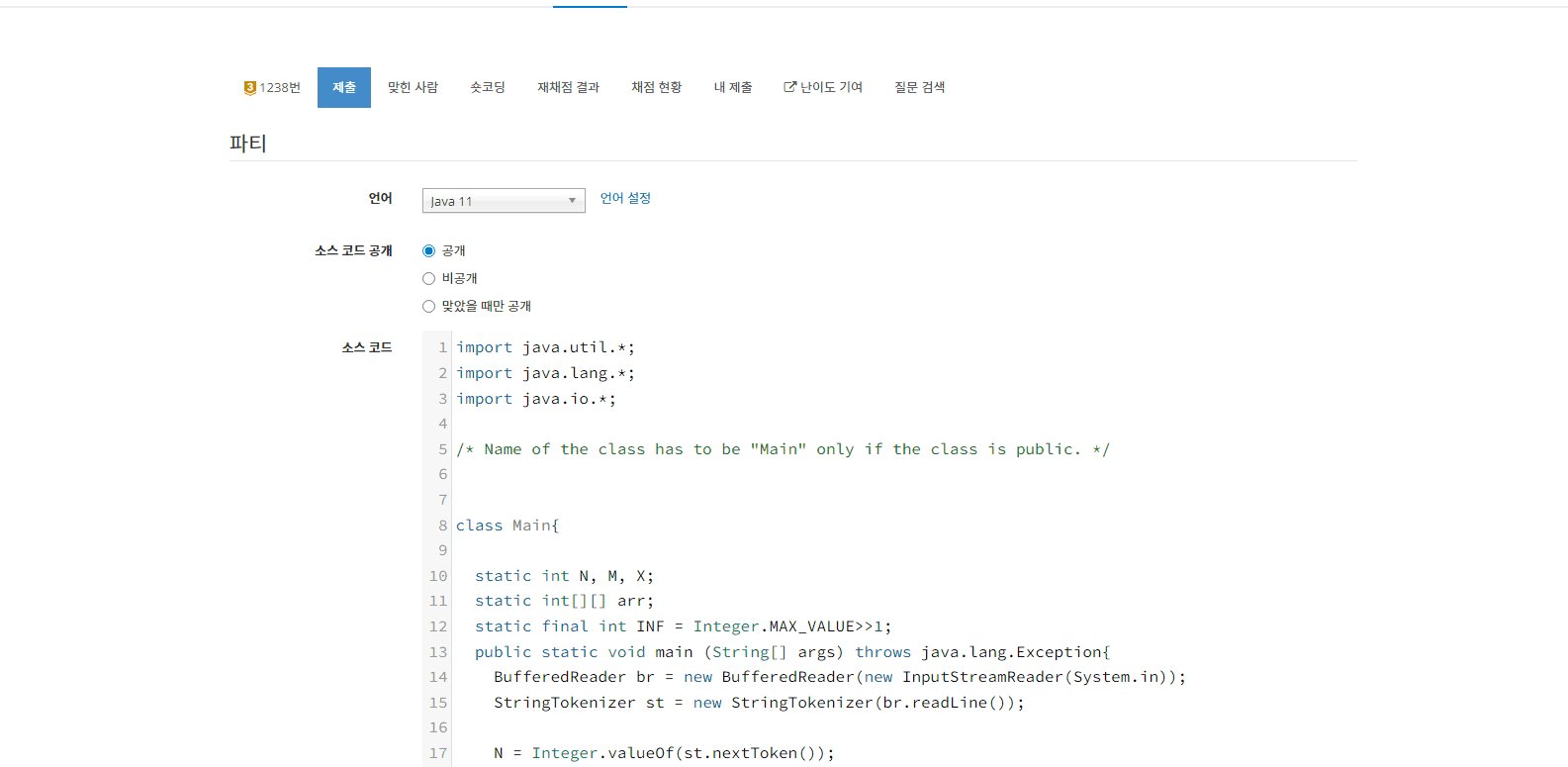
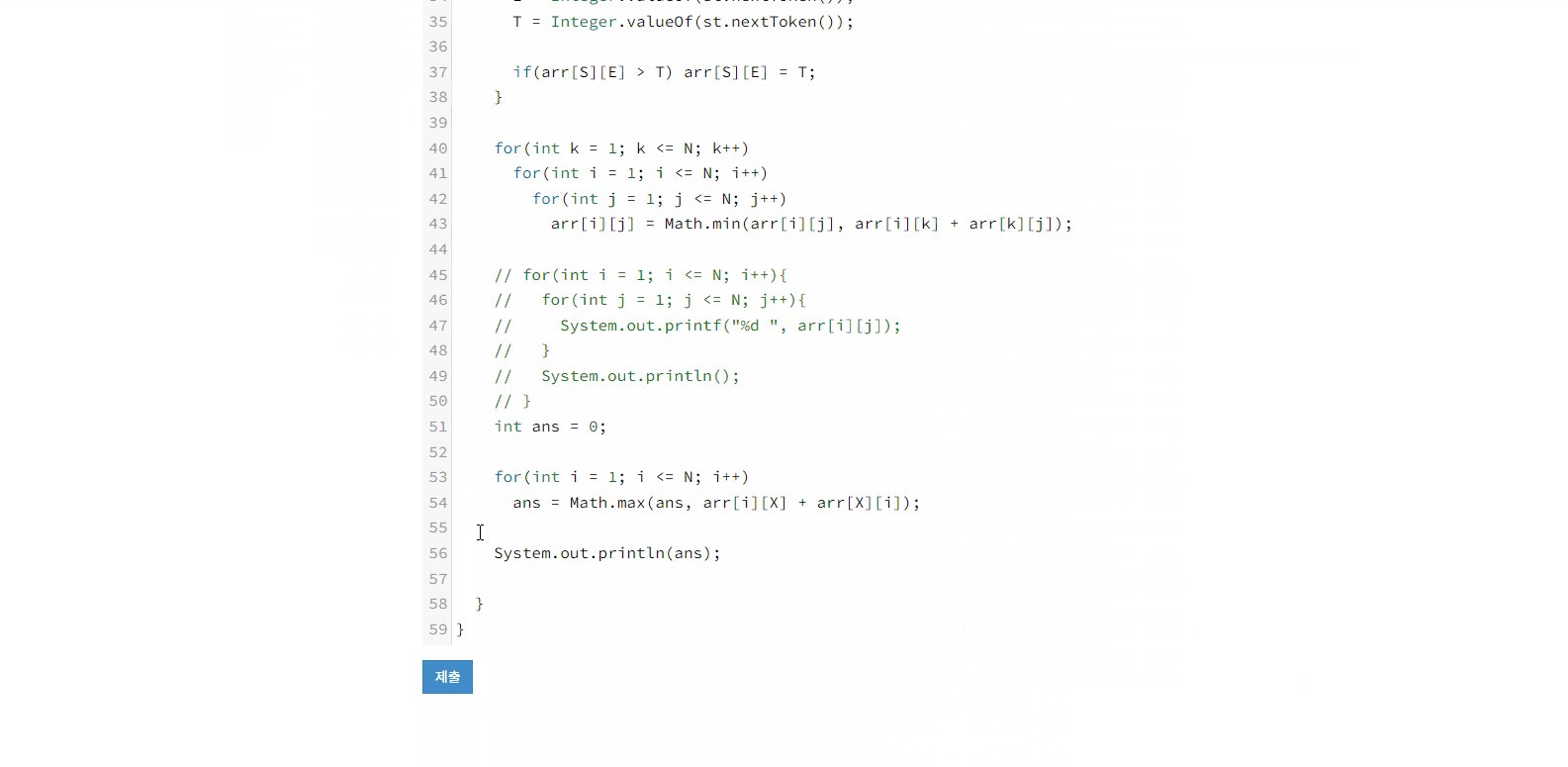
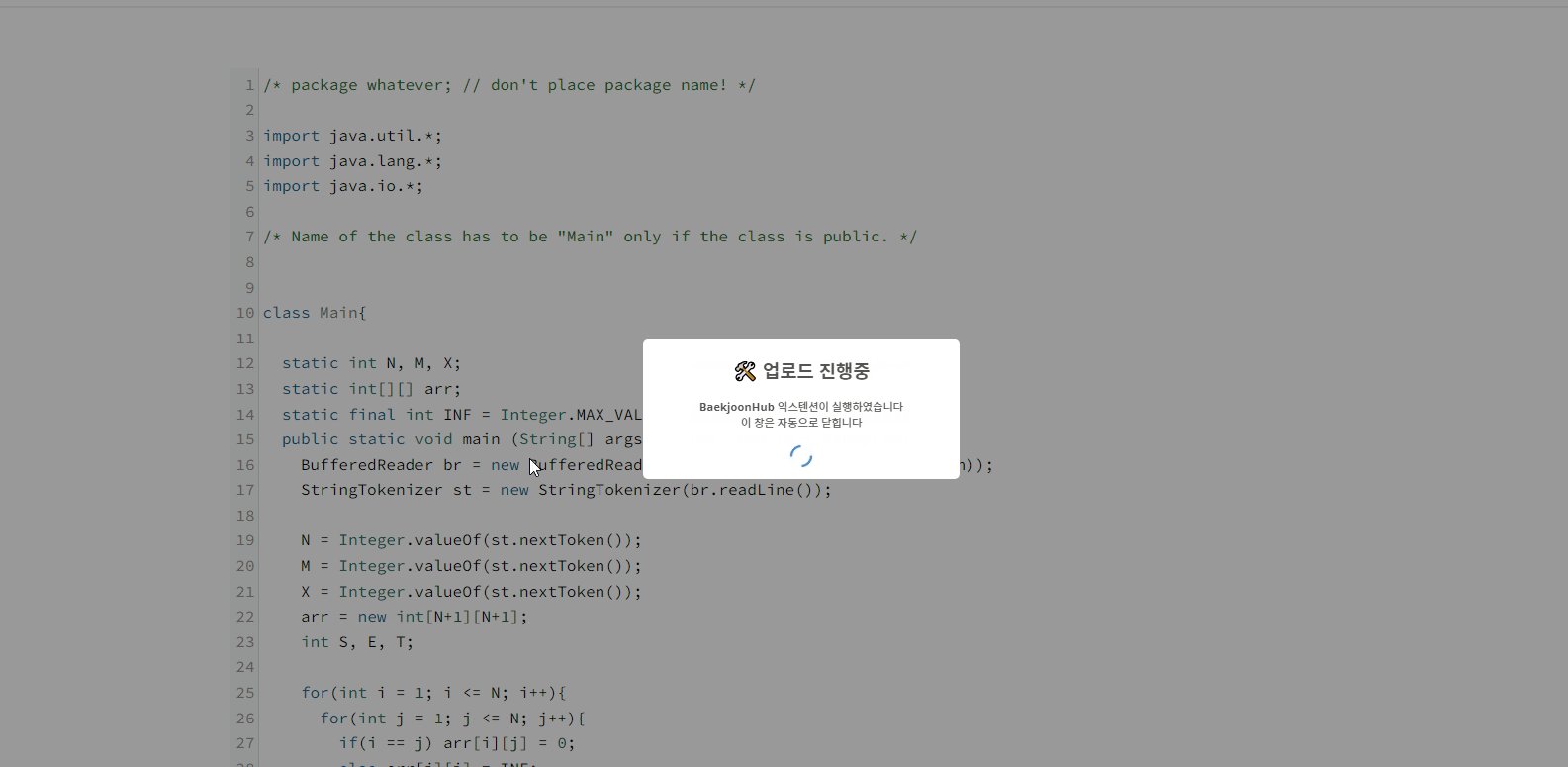
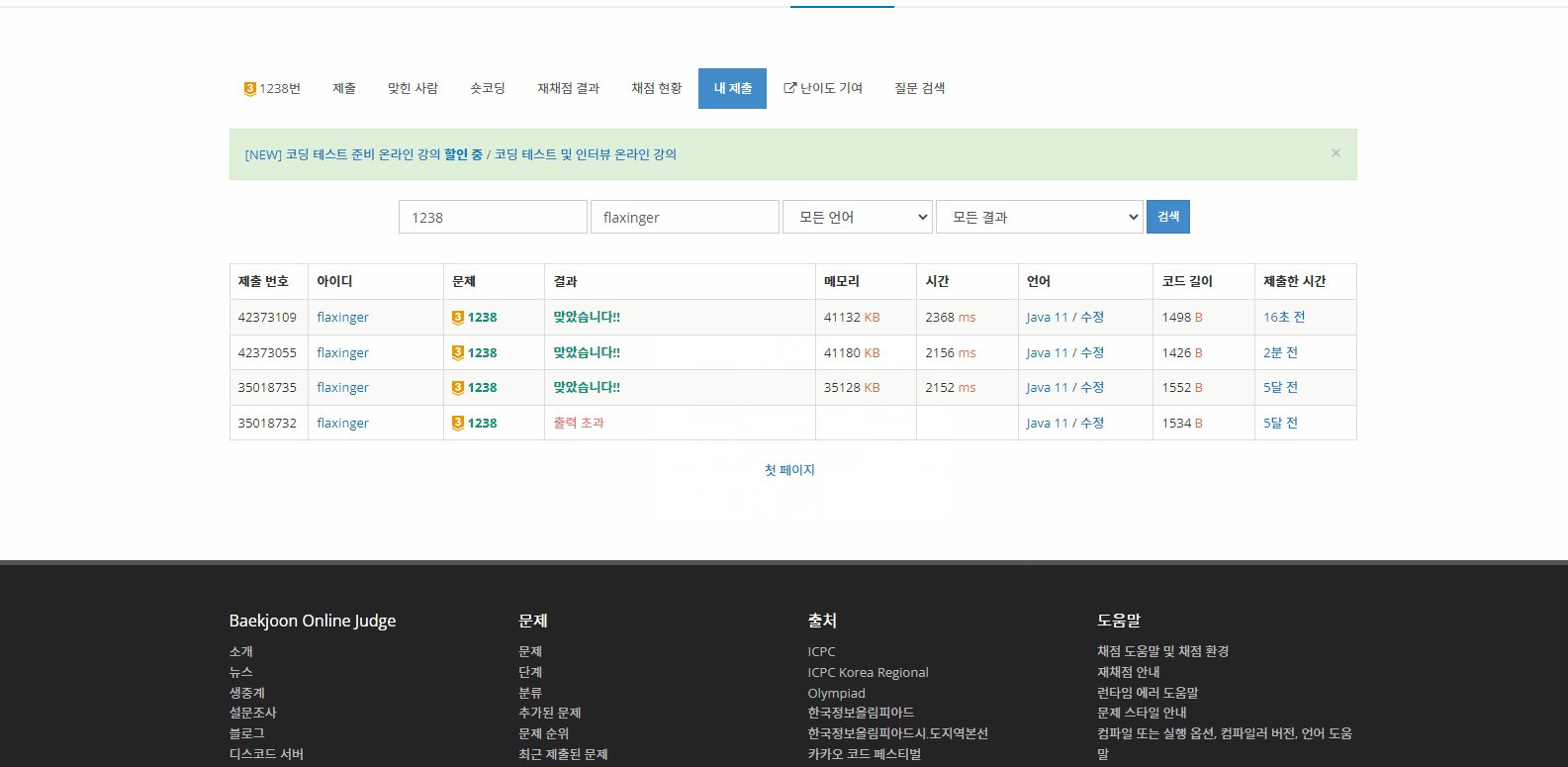
- 이후 제출화면이 감지되면 자동으로 업로드됩니다
백준 동작 화면
프로그래머스 동작 화면
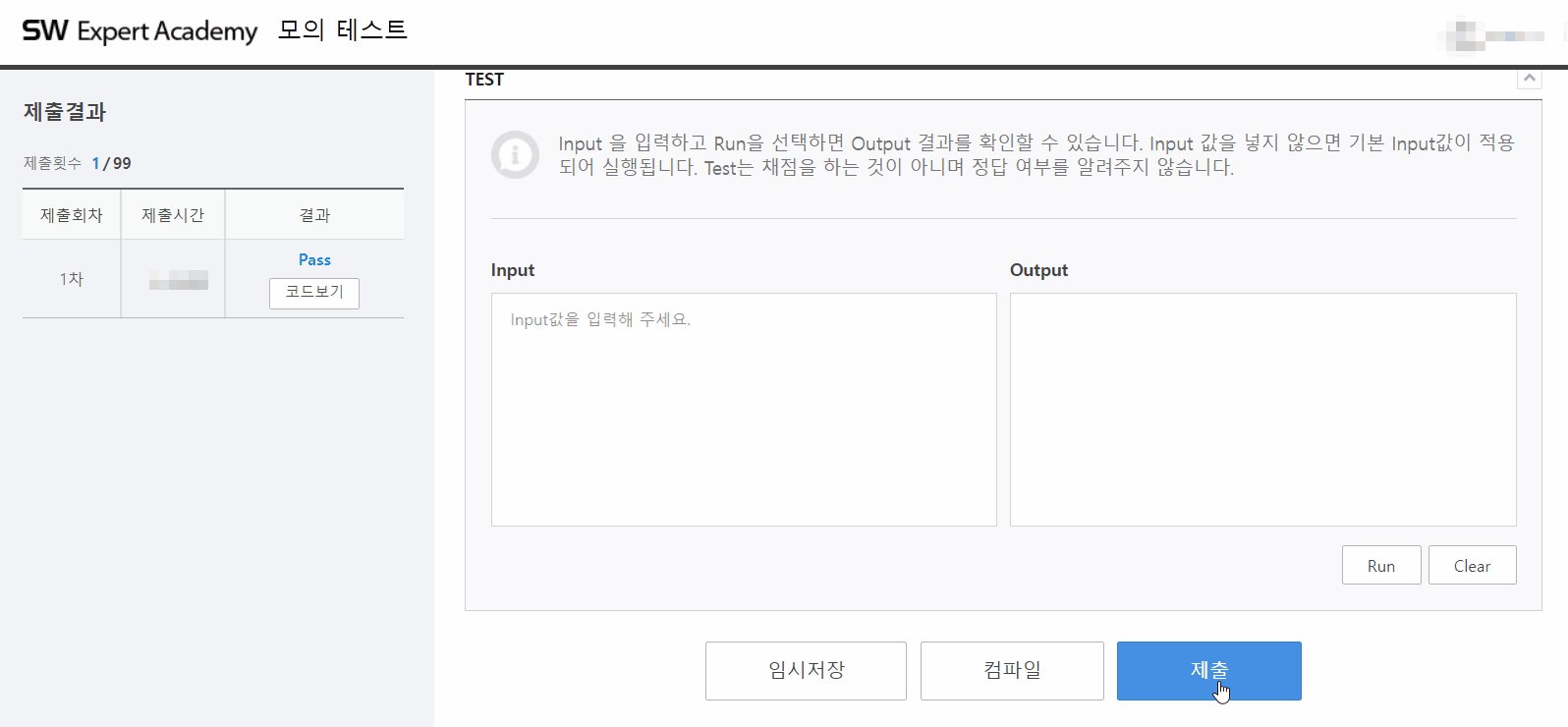
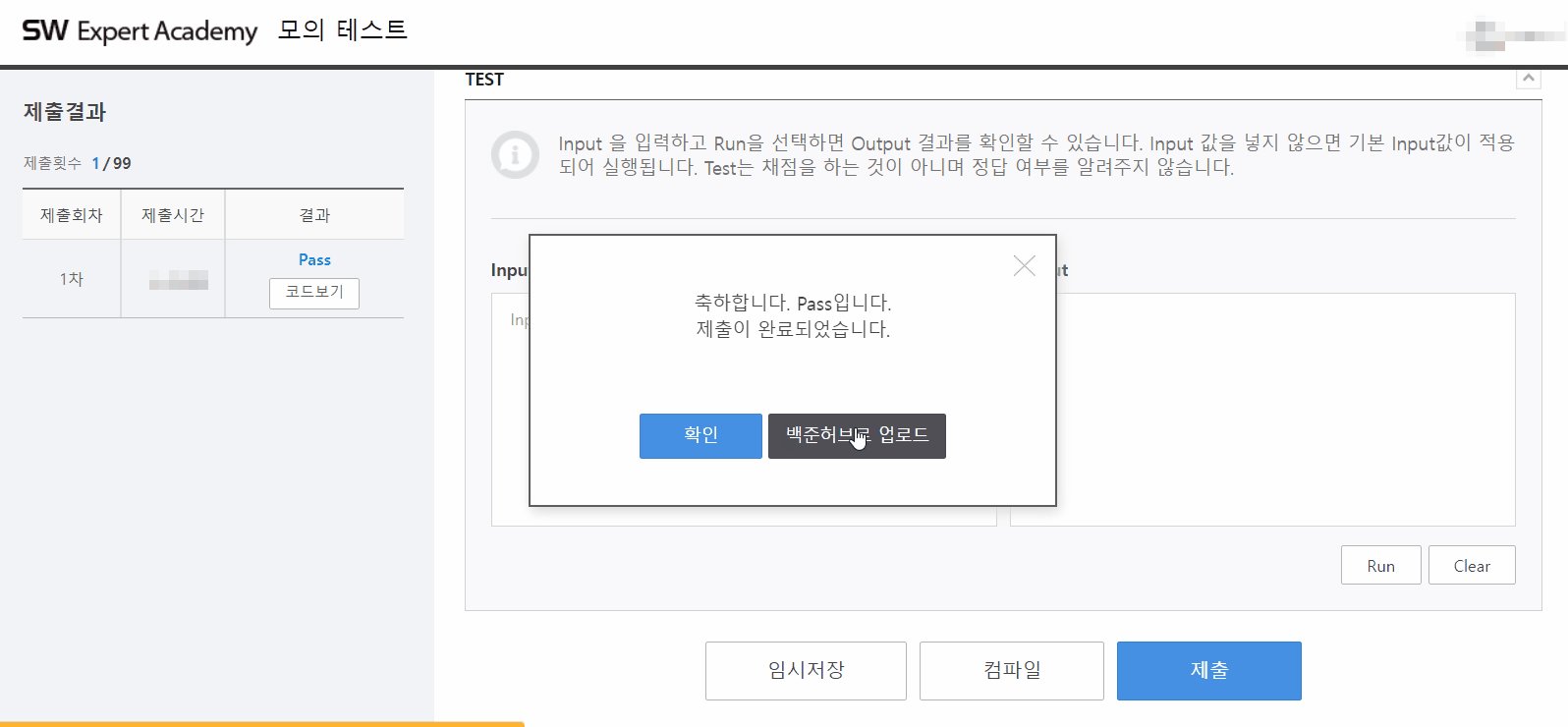
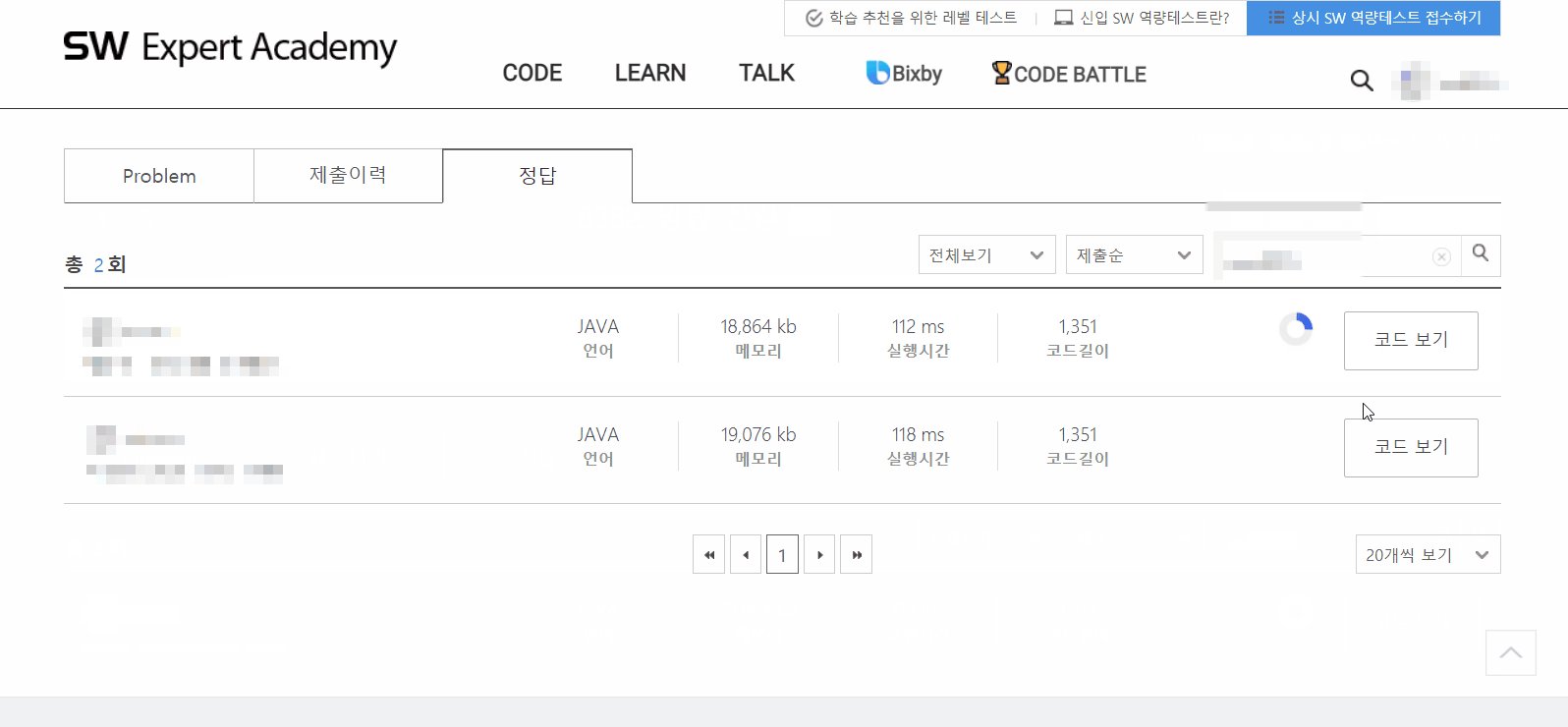
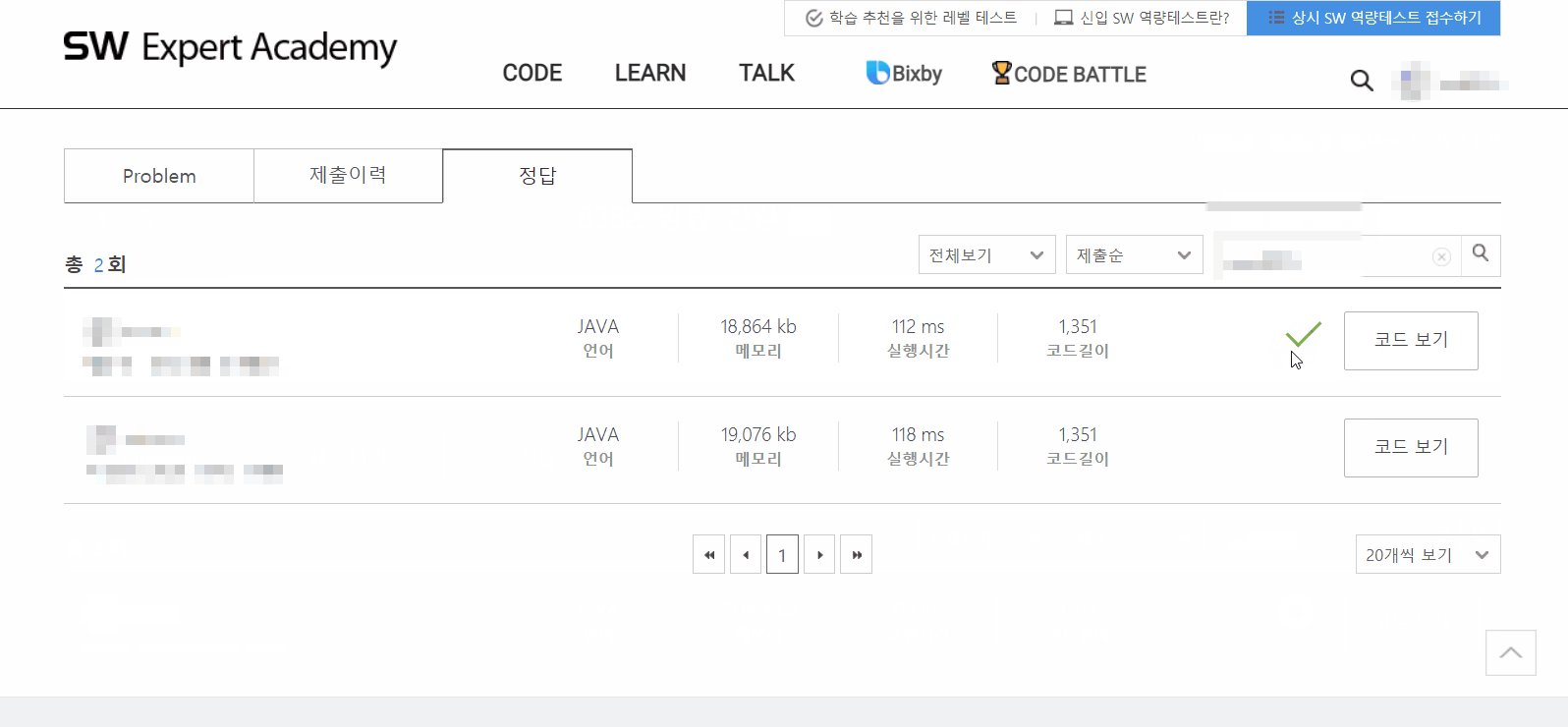
SW Expert Academy 동작 화면
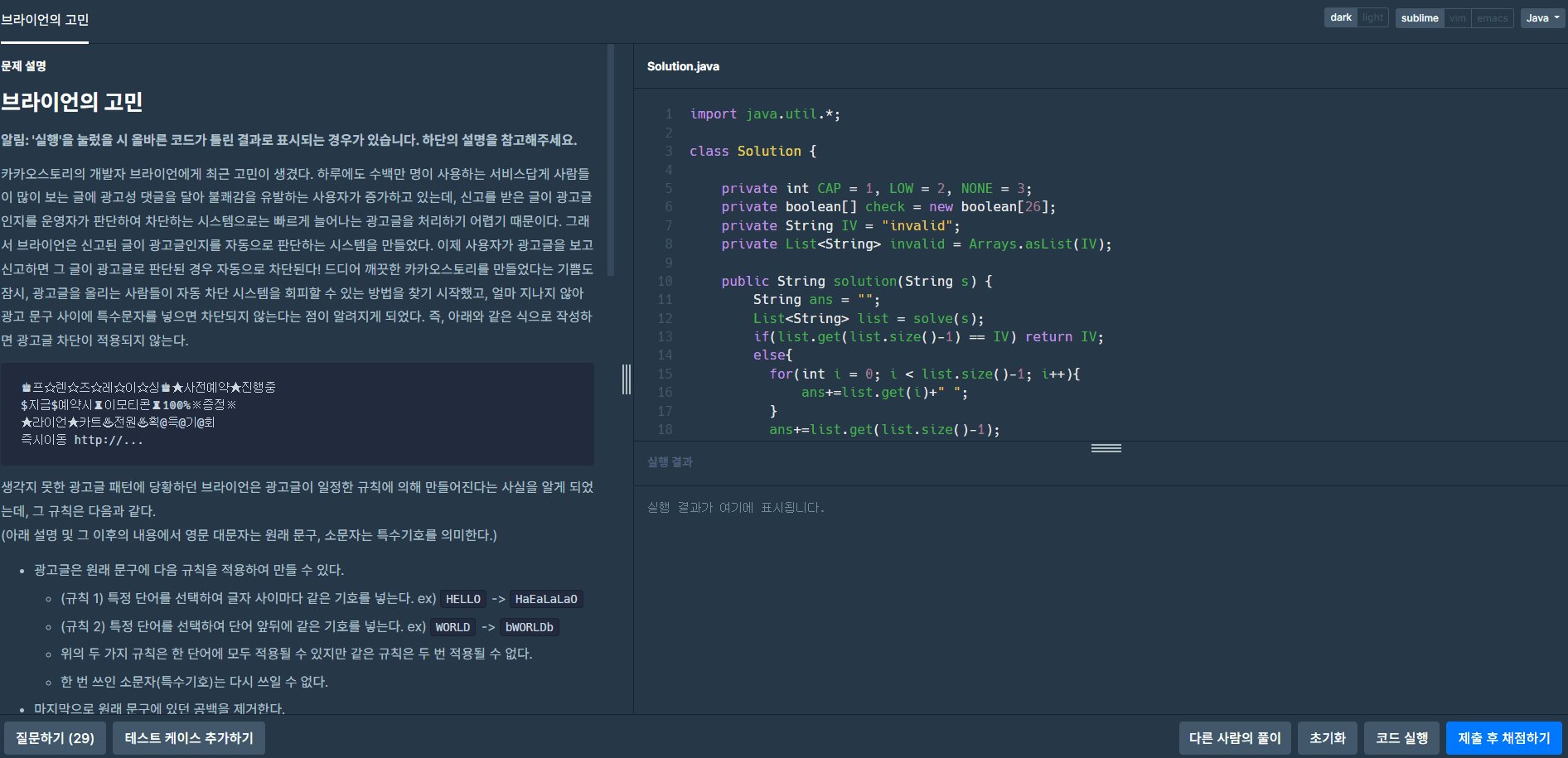
백준허브는 풀이 제출 직후에 작동합니다. 백준은 신규 탭이 일시적으로 사용되고 업로드 후 자동 종료되며 프로그래머스는 제출 화면에서 바로 업로드가 진행됩니다.
플랫폼 별로 문제 해결 시 파싱 후 저장되는 정보는 다음과 같습니다.
| 플랫폼 | 문제 메타 정보 | 사용자 제출 정보 |
|---|---|---|
| 백준 |
|
|
| 프로그래머스 |
|
|
| SW Expert Academy |
|
|
$ npm test # jest test 실행|
버그 신고 |
개발 블로그 |
카카오톡 협업방 |
패치 노트 |