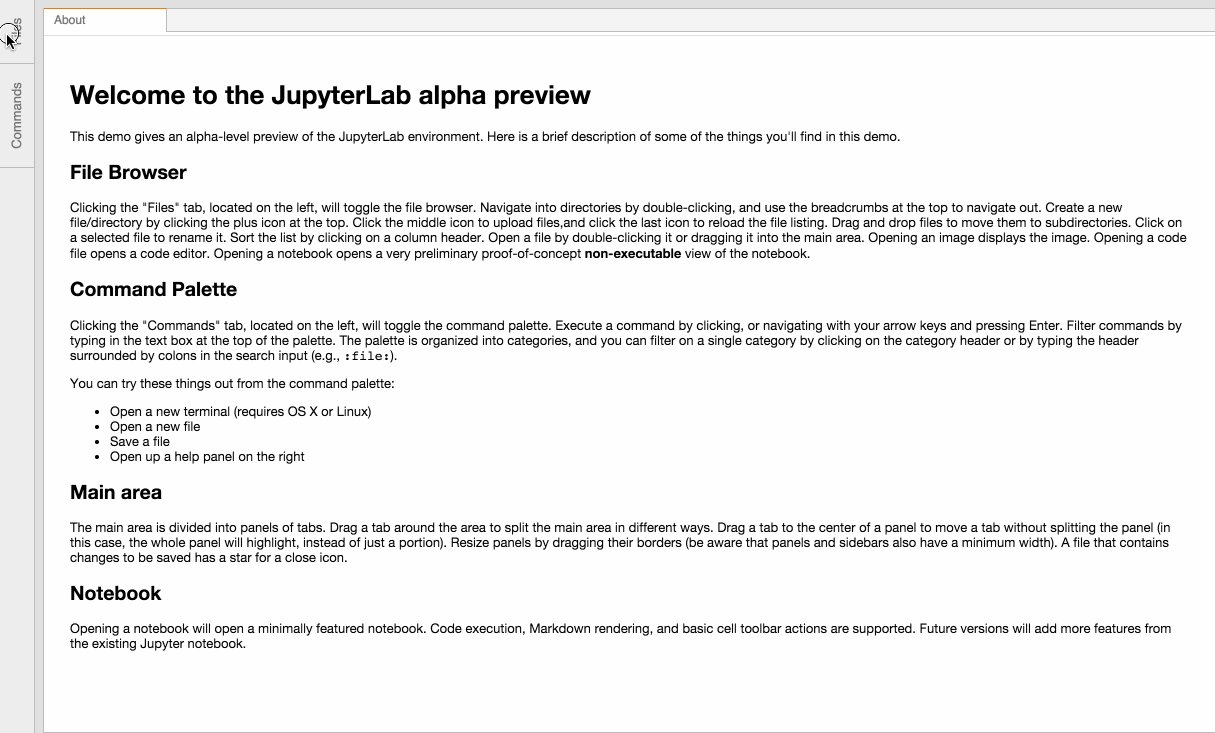
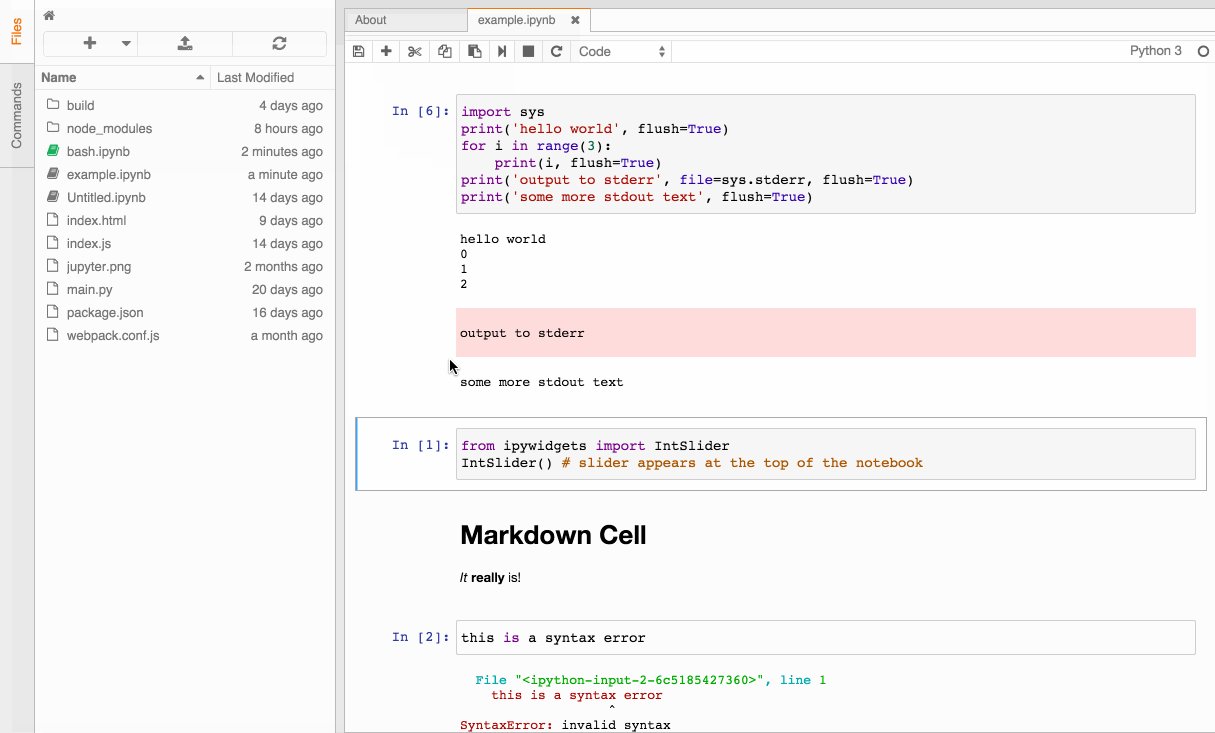
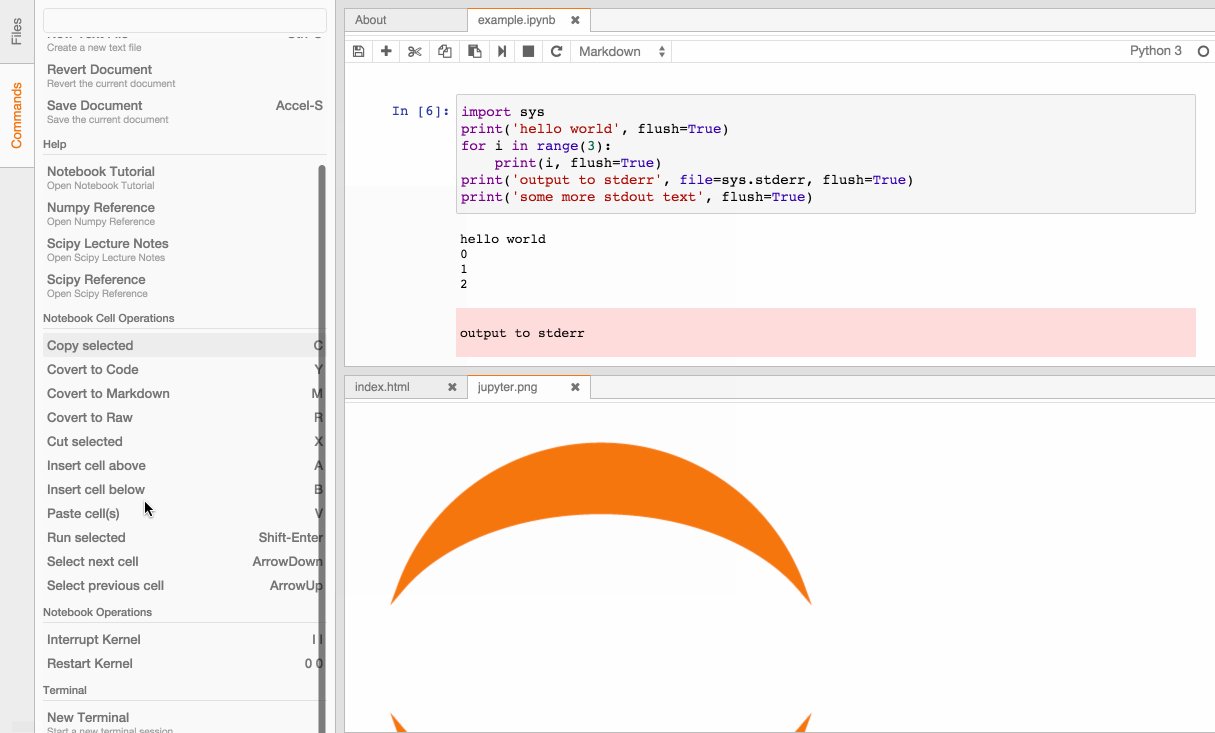
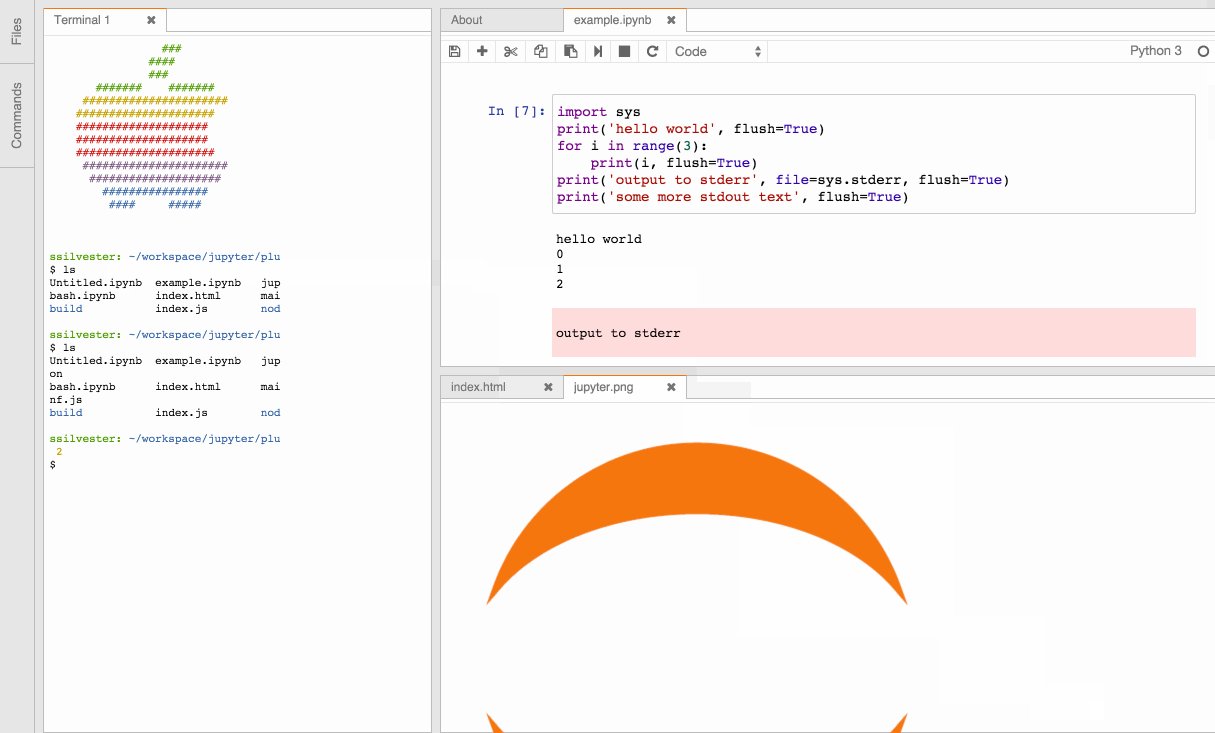
Plugins for JupyterLab. The default set of phosphide plugins used to create JupyterLab.
Prerequisites
npm install --save jupyter-js-plugins
conda install notebook # notebook 4.2+ requiredPrerequisites
git clone https://github.com/jupyter/jupyter-js-plugins.git
cd jupyter-js-plugins
npm install
npm run build
conda install notebook # notebook 4.2+ requiredRebuild
npm run clean
npm run buildFollow the source build instructions first.
npm testFollow the source build instructions first. Requires a Python install with the Jupyter notebook.
npm run build:exampleChange to example directory and run python main.py.
Follow the source build instructions first.
npm run docsNavigate to docs/index.html.
The runtime versions which are currently known to work are listed below. Earlier versions may also work, but come with no guarantees.
- IE 11+
- Firefox 32+
- Chrome 38+
Note: "requirejs" must be included in a global context (usually as a
<script> tag) for Comm targets.
Follow the package install instructions first.
Any bundler that understands how to require() files with .js and .css
extensions can be used with this package.
Note: This module is fully compatible with Node/Babel/ES6/ES5. Simply omit the type declarations when using a language other than TypeScript.