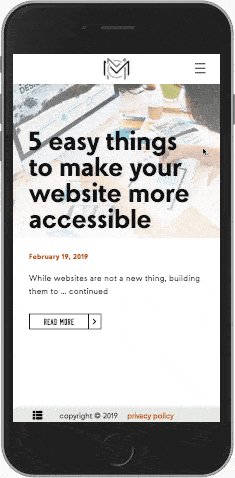
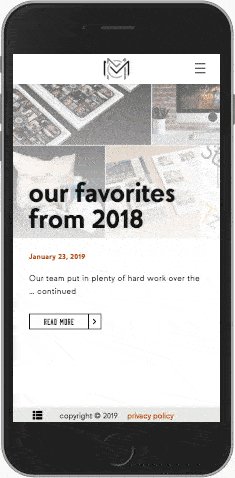
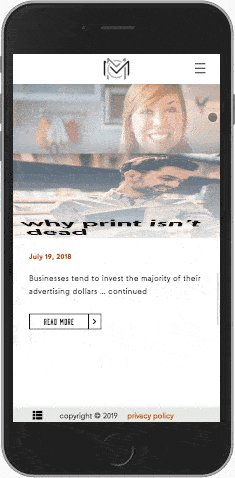
Make a cool Flip-board style web-app.
<div class="main">
<article>
<div class="header"> <a href="some-page1.html">Some link1</a> </div>
<div class="summary"></div>
</article>
<article>
<div class="header"> <a href="some-page2.html">Some link2</a> </div>
<div class="summary"></div>
</article>
[…]
<div>
ATTENTION!!!!!: The wrapper for (<article> in the example) will be removed by the script!
Make sure you don't rely on them in your CSS.
If your markup has any links in it, make sure they are in the header portion. The script will look for the first link in the header and use it for each entire flipcard application state
flipbookyfy.init({
containerclass: '.main',
headerclass: '.header',
summaryclass: '.summary',
perspective: 1000,
heightmodifier: 1,
excludeitems: [
'.footer',
'.header'
]
});
- @param {string}
containerclassThe class containing the items that should be flipped (.main in the example markup) - @param {string}
headerclassThe class of the top portion of the flipbook (.header) in the example - @param {string}
summaryclassThe class of the bottom portion of the flipbook (.summary) in the example
- @param {string}
paginationclassThe class of the item your pagination might sit in. CAREFUL!! This item MUST NOT sit in the container (the one with “containerclass”) - @param {string}
heightmodifierEXPERIMENTAL!!!! If you want to slow down or speed up the scroll. - @param {int}
perspectiveDefauly is 0, Don't use px. The CSS perspective on the flipping cards. - @param {array}
excludeitemsAn array of classnames (strings) you wish to exclude
If you are using Pagination at the end, the script offers two events that will fire when the pagination section either scrolls half way ot 3/4 ways past the screen.
flipBookHalfEndflipBookThreeQuarterEnd
$(document).on('flipBookThreeQuarterEnd', function(){
// do stuff and stuff
}
A (very, very basic and limited) demo can be found here https://codepen.io/justMoritz/full/vMJOZv