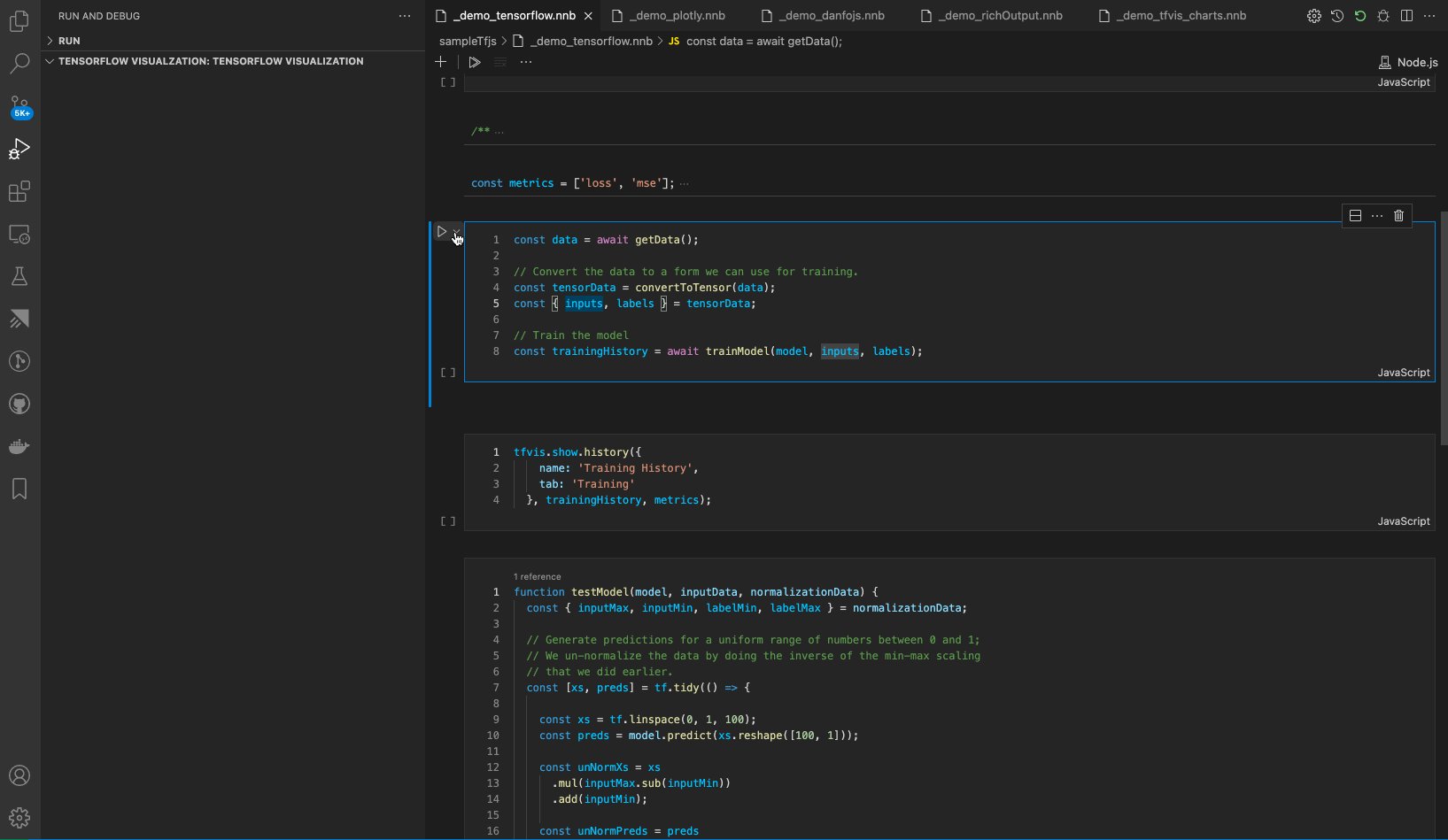
- Enhanced REPL experience for Node.js in Notebooks (with top level awaits)
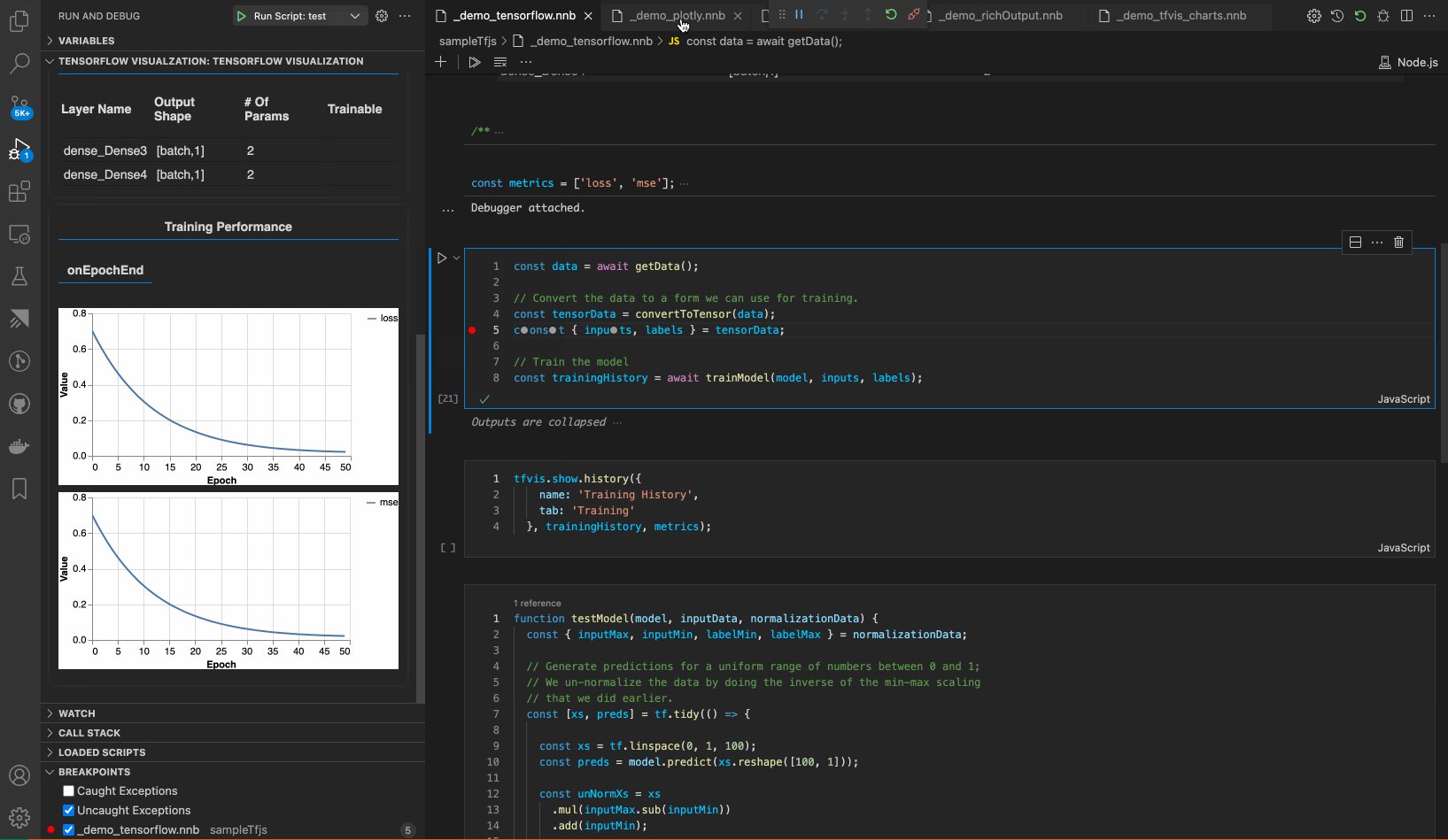
- Run & debug JavaScript, TypeScript code in node.js
- Built in support for typescript (ships with TypeScript & ts-node).
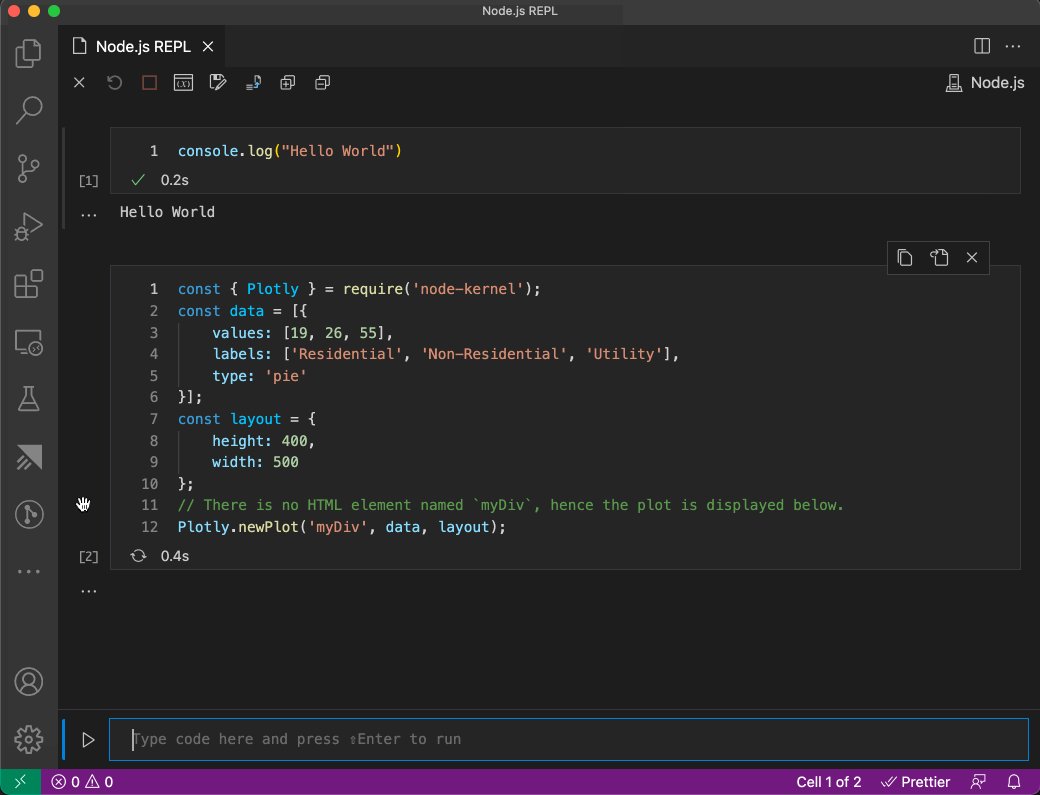
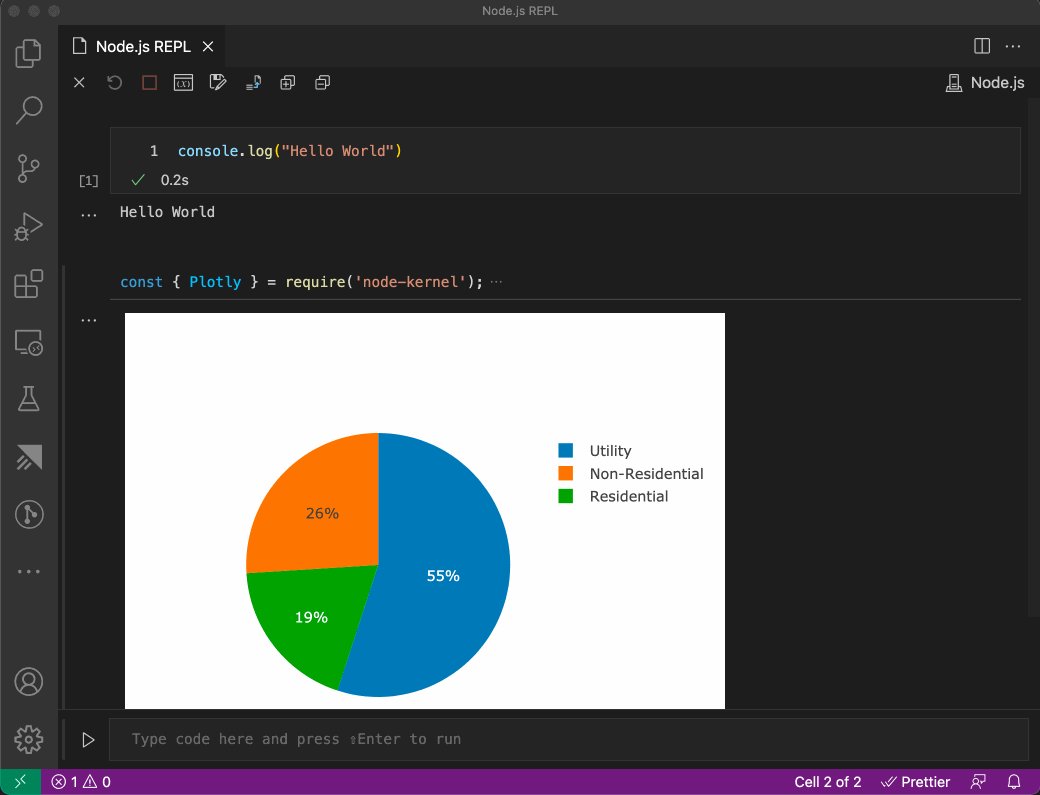
- Built in support for plotly (plotly.js is shipped with the extension)
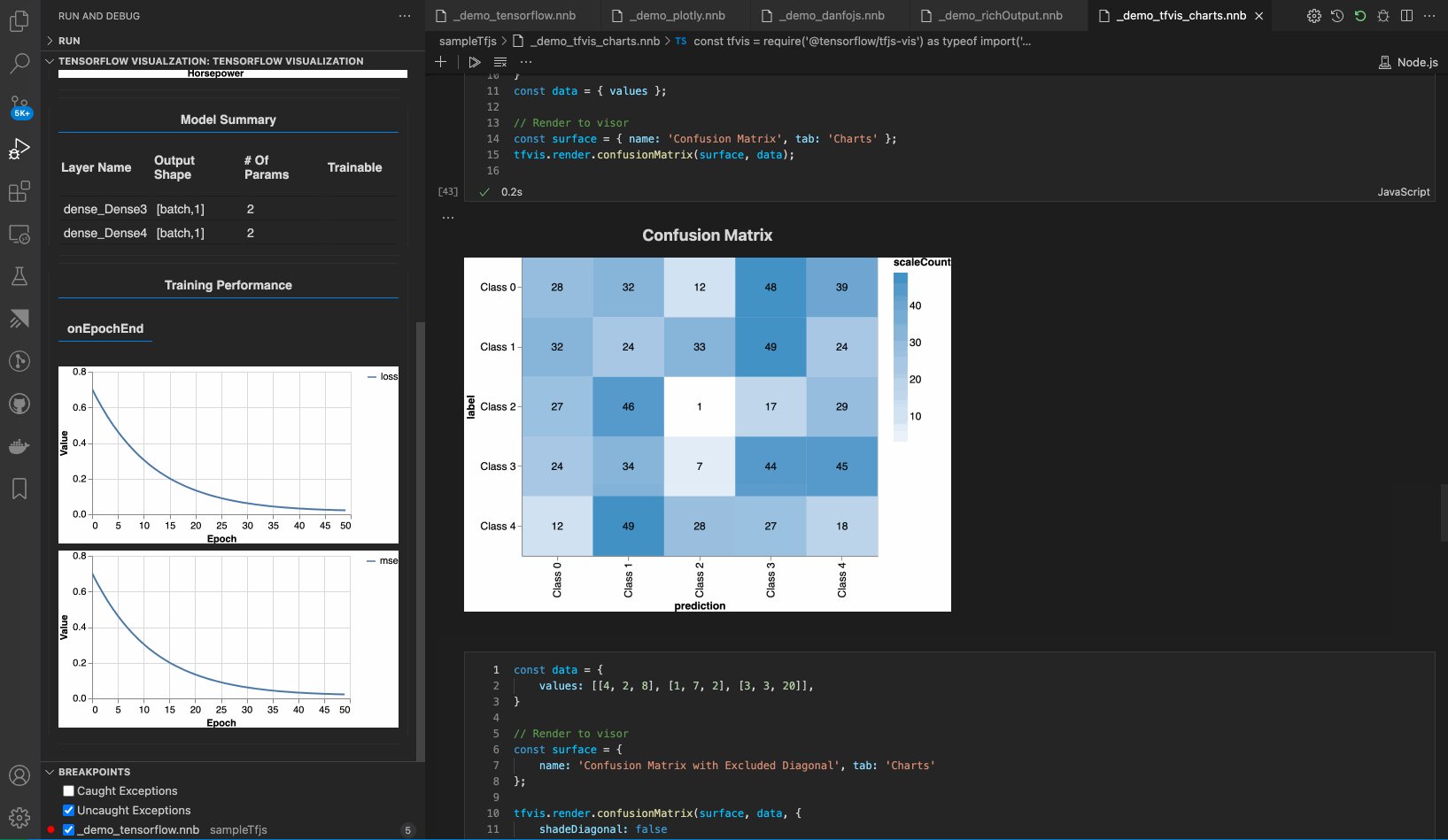
- Rich (inline visualizations) using @tensorflow/tfjs-vis & Tensorboards
- Excellent support for danfo.js (rich HTML output and plots)
- Excellent support for arquero (rich HTML output)
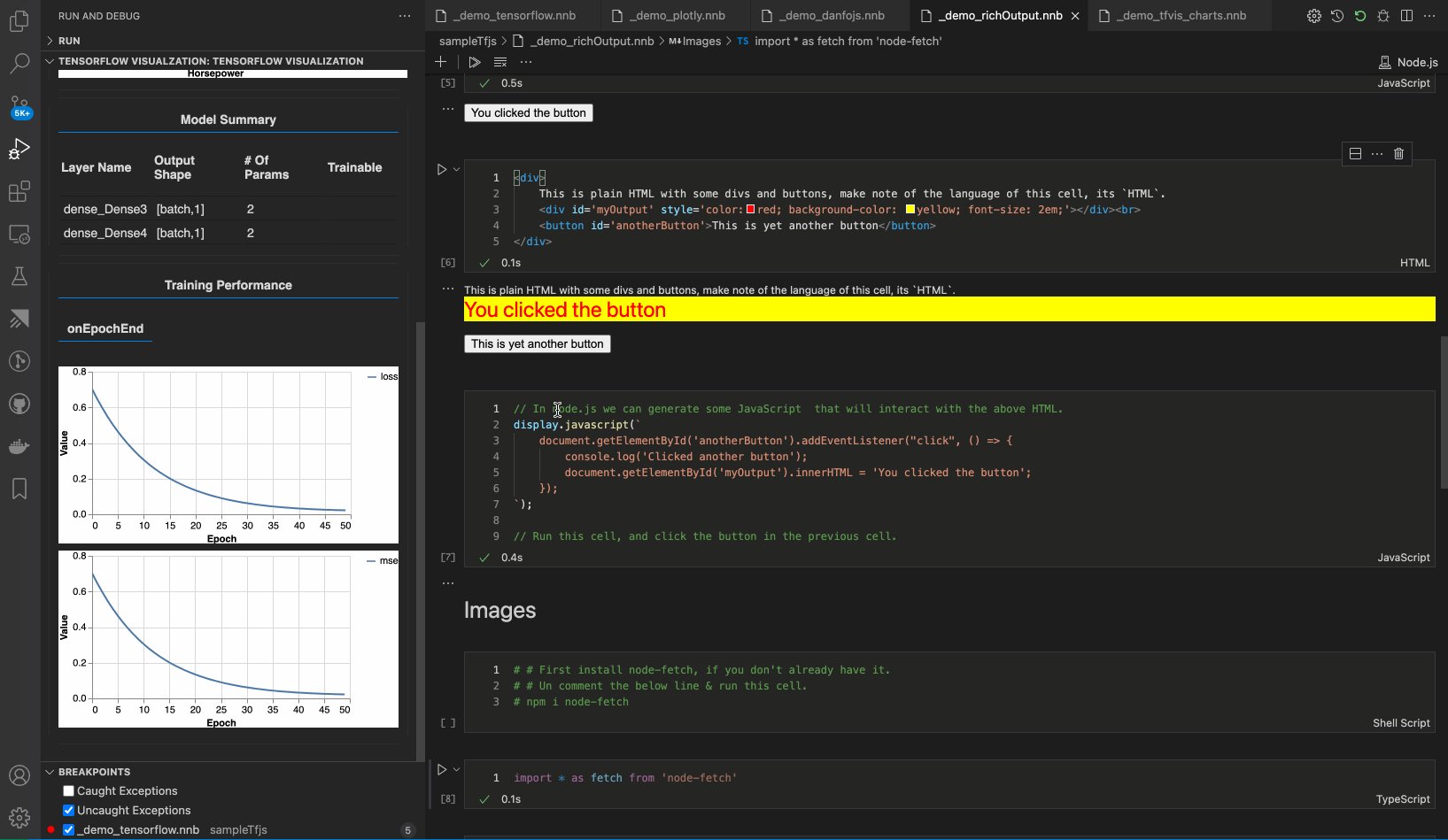
- Run shell scripts within the notebook cell.
- Quickly prototype and view HTML/JavaScript/CSS output
- Support for user input using readline
Packages such plotly, tfjs-vis & danfo.js support rich visualization only in the browser, however, this extension leverages the power of Notebooks to provide the same rich visualizations when targeting node.js.
Use the command Open a sample node.js notebook to open a sample notebook to get started with plotly.js, danfo.js, tensorflow.js, etc.
- For a REPL experience use the command
Open Node.js REPL- Consider installing the Jupyter extension for an enhance user interface (toolbars).
- For a notebook experience, create a file with the extension
*.nnb, e.g.sample.nnb- Or use the menu item
New File...to create a Node.js notebook
- Or use the menu item
- Use the command
Open a sample node.js notebookto open a sample notebook. - Use the command
Welcome: Open Walkthrough...to checkout the samples.
- node.js >= 12
- node.js needs to be in the current path
- Open a plain js/ts file as a notebook & vice versa.
- Better renderers for tabular data (arquero, danfo.js, etc)
- Vega plots without having to install vega
- Custom node arguments
- See here for more details
Thanks to the various packages we provide integrations with which help make this extension useful: