- NOTE: This app isn't going to work because I didn't include the Firebase files.
- But if you DO have the firebase files...After downloading the files, run
npm installand thennpm startand thenreact-native-run-ios
🗓 S, Nov 17, 2018
📍 Home, HaddonView Apartments
*🕐 4am-5am
Commits: 12
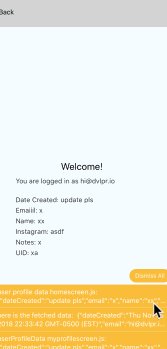
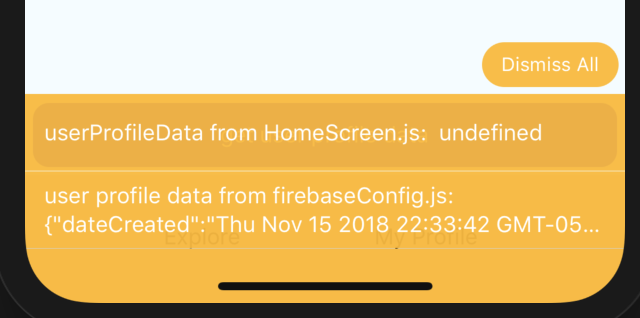
Agh, still trying to figure out this asynchronous issue. Am successfully fetching user profile data from Firebase. However, am not successfully changing props with it. See the getUserProfile() in HomeScreen.js
🗓 F, Nov 16, 2018
📍 Home, HaddonView Apartments
*🕐 5am - 7am
Commits: 9,10,11
✅ Create the CustomTabBar
✅ Create and connect MyProfileScreen and ExploreScreen
✅ Customize MyProfile screen to display info, allow edits in edit mode. Add block for sponsors but no need to display just yet.
✅ Customize ExploreScreen to display all users.
FIRST THING'S FIRST, create the bottom bar!
20 min break (5:36 AM-5:56 AM)
6:37 - I'm stuck 🤯
I think it has something to do with synchronous and asynchronous fetching. We are working with HomeScreen.js and firebaseConfig. I need to pass the user profile data that I'm fetching from the database to the MyProfile component. However with how I've currently written the code, userProfileData is being set to undefined because it's not waiting for the data to be fetched back from the database. Wonder if I can check in with Kostas? If I was working at Think, I could ask the senior devs when I came in to work🤔...
🗓 Th, Nov 15, 2018
📍 Home, HaddonView Apartments
🕐 6:15pm - 10:45pm
Commits: 7,8
Internal thoughts: disappointed in myself for starting to code so late.
Current time: 7:56. Gonna take a 15 minute power nap. Just commited. When I wake up am going to describe what I've accomplished so far
WOW. Time: 10pm. I just wasted 2 hours doing god knows whut. Ok, not going to try to describe what I've accomplished so far today, just going to continue listening to music and coding.
Time: 10:45. Tired😴.. Going to sleep. Going to wake up tomorrow at 4am and continue to work.
To Do List:
✅ create sponsor accounts on firebase
✅ create userProfile in firebase and create 2 data packet - codebreaker & dvlpr
✅ data packet will include for now godMode(boolean), sponsoring(array of uids), sponsoredBy(array of uids) email, uid, name, instagram, notes, paid(boolean)
✅ successfully fetching userProfiles from firebase database (commit 7)
✅ create dvlpr userProfile data packet from code
✅ when navigating to HomeScreen, will pull user data
◻️ create default bottom tab (similar to instagram) - explore (aka all users) button, my profile screen, which will have sponsors
◻️ set the state the user profile, display user data
◻️ remove the back button from default head and replace with hamburger lines
◻️ create ExploreScreen and MyProfileScreen
🗓 W, Nov 14, 2018
📍 Planet Fitness, Collingswood, NJ
🕐 10pm - 2am (4 hours)
Commits: 5,6
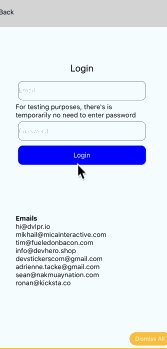
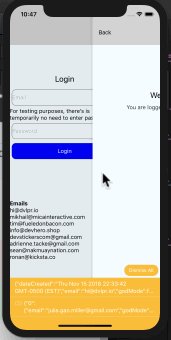
OMG am so tired. Not going to go in detail but we can now login with email.
Next steps:
✅ temporarily disable needing to put in a password for login
✅ temporarily put all sponsor emails on login page for easy access
◻️ create sponsor accounts on firebase
◻️ create userProfile in firebase and create 2 data packet - codebreaker & dvlpr
◻️ data packet will include for now godMode(boolean), sponsoring(array of uids), sponsoredBy(array of uids) email, uid, name, instagram, notes, paid(boolean)
◻️ when navigating to HomeScreen, will check for data with uid, if does not exist, create it with defaults (console warn)
◻️ remove the back button from default head and replace with hamburger lines
◻️ create default bottom tab (similar to instagram) - explore (aka all users) button, my profile screen, which will have my sponsors
◻️ create ExploreScreen and MyProfileScreen
🗓 W, Nov 12, 2018
📍 Haddon Township Library
🕐 4:20 pm - 6:20 pm (2 hours)
Commits: 4
Made almost zero progress today. Tried to connect app to Firebase using react-native-firebase and the manual integration for iOS but when I tried to follow the instructions and then run the project, the app would crash immediately on the simulator with no error message.
Finally, decided to delete all the changes I made and revert to previous commit. Instead of importing react-native-firebase I just imported firebase and referred to one of my previous projects to try to authenticate.
Got a little stuck here due to a syntax error, (forgot to add {} when importing a constant from another js file}) and went down a rabbithole because of the the simulator error message stating that I had an "invalid API key".
However, with commit 4, we have successfully connected Firebase and authenticated anonymously.
Date: Su, Nov 11, 2018 (morning)
- After adding a new library, need to restart app.
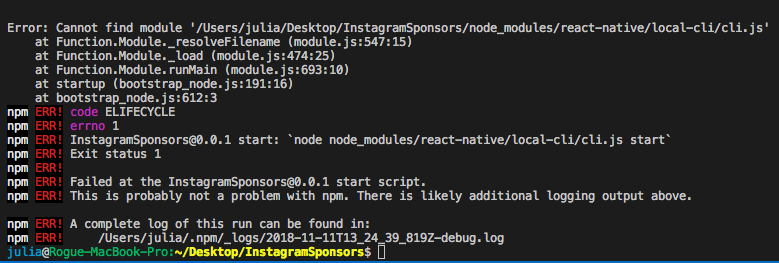
- Cannot find module 'local-cli/cli.js' when trying to run "npm start"
Resolved: "npm install"
What things you need to install the software and how to install them
Give examples
A step by step series of examples that tell you how to get a development env running
Say what the step will be
Give the example
And repeat
until finished
End with an example of getting some data out of the system or using it for a little demo
Explain how to run the automated tests for this system
Explain what these tests test and why
Give an example
Explain what these tests test and why
Give an example
Add additional notes about how to deploy this on a live system
- Dropwizard - The web framework used
- Maven - Dependency Management
- ROME - Used to generate RSS Feeds