Project | Tools | How To Use | How to Contribute | License
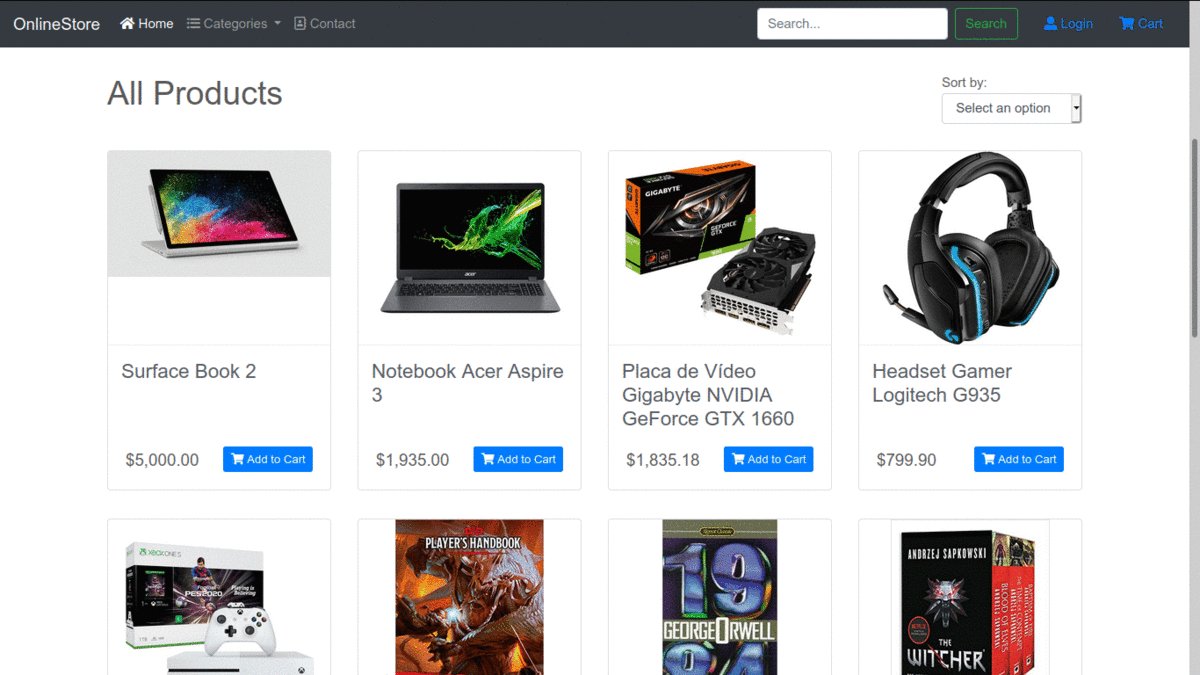
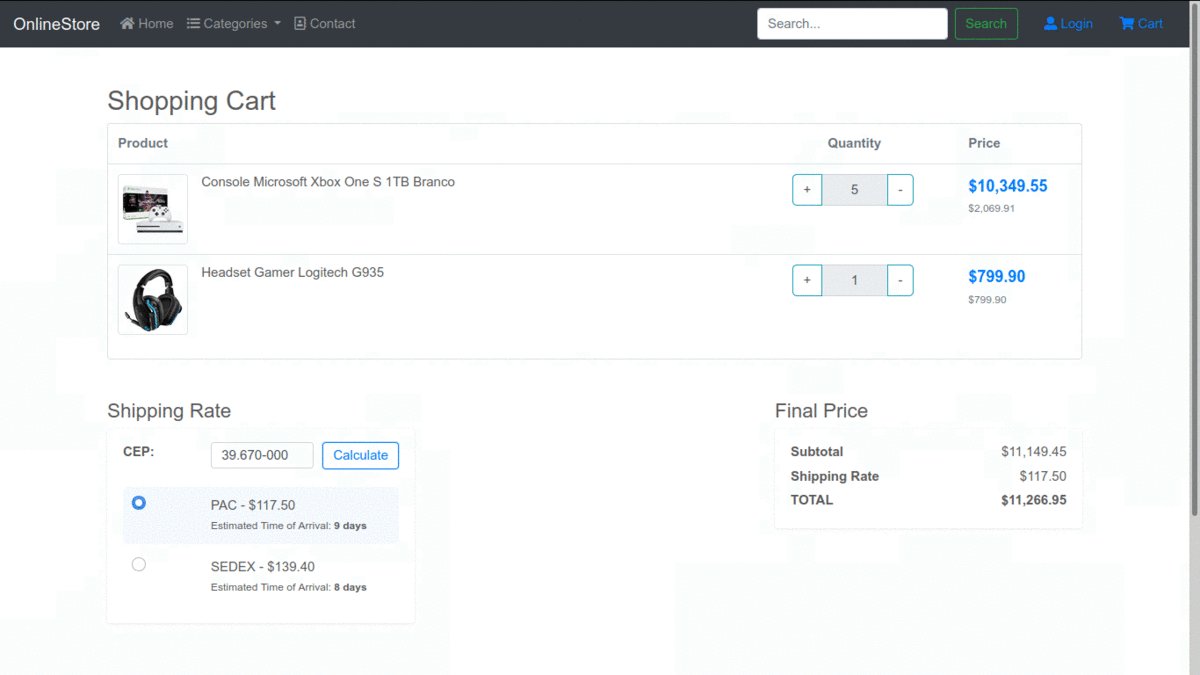
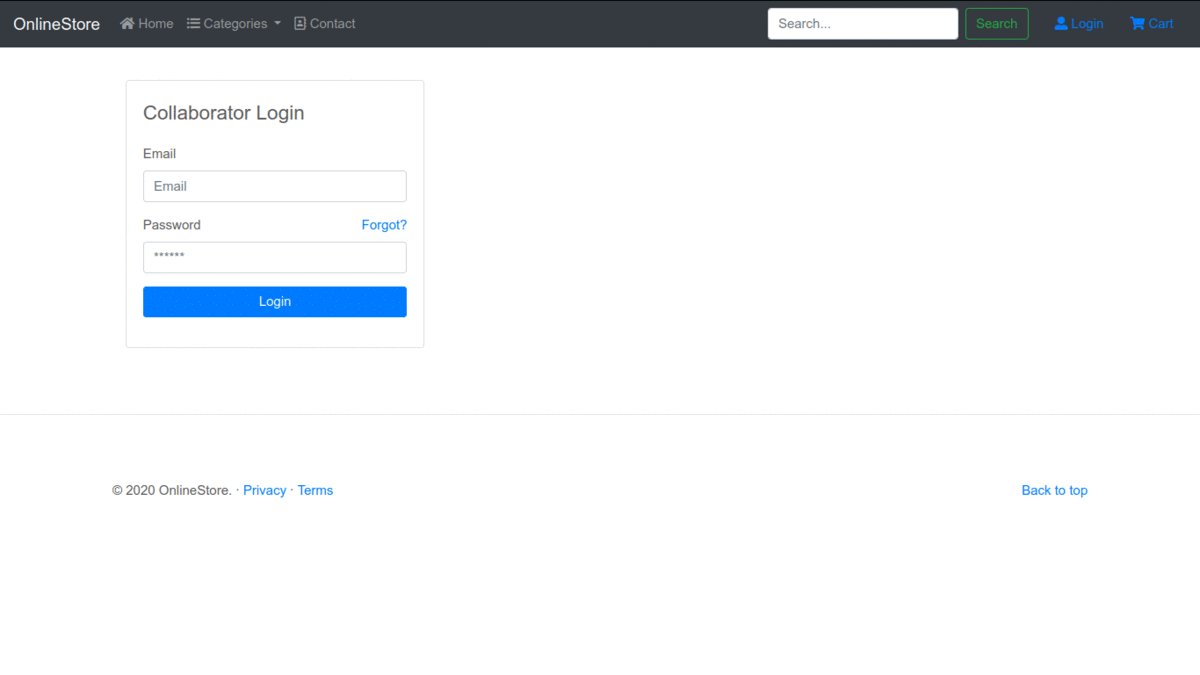
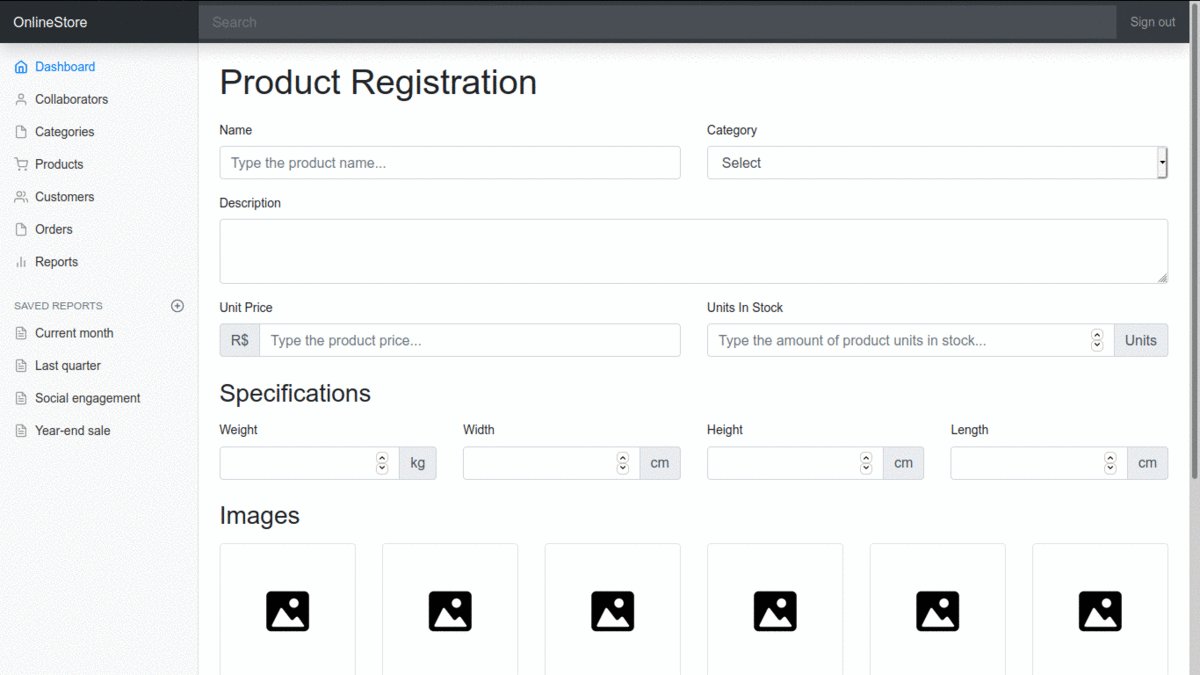
Online store created with ASP.NET Core.
- .NET Core - .NET Core is an open-source, general-purpose development framework for building cross-platform apps.
- ASP.NET Core - ASP.NET Core is a cross-platform, high-performance, open-source framework for building modern, cloud-enabled, Internet-connected apps.
- Entity Framework Core - EF Core can serve as an object-relational mapper (O/RM), enabling .NET developers to work with a database using .NET objects.
- SQL Server.
To run this project, follow the steps below:
1- Before running this project, you MUST install .NET Core, ASP.NET Core, Entity Framework and SQL Server (you can find tutorials in Microsoft Docs).
2- Create a database in SQL Server with "OnlineStore" name.
3- Clone or download this project;
4- Create a XML file in the path: <Project-Folder>/Private/PrivateData.xml. Write the following template inside of the XML file and fill with your data:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<root>
<!-- Email account to receive messages of the Contact page. -->
<Contact_Email></Contact_Email>
<Contact_Password></Contact_Password>
<!-- The connection string of your SQL Server database. -->
<Database_Connection_String></Database_Connection_String>
<!-- The keys of your account on Pagar.me (a Brazilian payments intermediary service, such as PayPal, which facilitates transactions and payments). -->
<PagarMe_ApiKey></PagarMe_ApiKey>
<PagarMe_EncryptionKey></PagarMe_EncryptionKey>
</root>
In the email account data, your email account must have permission to access less secure apps.
5- Open the folder in your terminal;
6- Run dotnef ef database update;
7- Run dotnet restore;
8- Run dotnet run;
9- Open the browser and go to localhost:5000.
That's all!
To contribute with this project:
- Do a fork of this repository;
- Create a branch with your feature:
git checkout -b my-feature; - Commit your changes:
git commit -m 'feat: 'My feature details'. - Push the commits to your branch
git push origin my-feature.
After the merge of your pull request has been made, you can delete your branch.
This project is licensed under the MIT License. See the license page for details.