This project contains a working demo of How to use environment variables to configure your Angular application without a rebuild.
If you have the ability to rebuild your application for use in different environments, the built-in Angular CLI application environments are perfect for storing configuration details.
However, if your application needs to be deployed with a different configuration in different environments without having the ability to rebuild it, this mechanism may be just what you are looking for.
To get a better understanding of the inner workings, make sure to read the article.
- Run
ng build --prodto build the project. The build artifacts (includingenv.js) will be stored in thedist/directory. - Serve the contents of the
distdirectory using a static web server like serve. - Edit
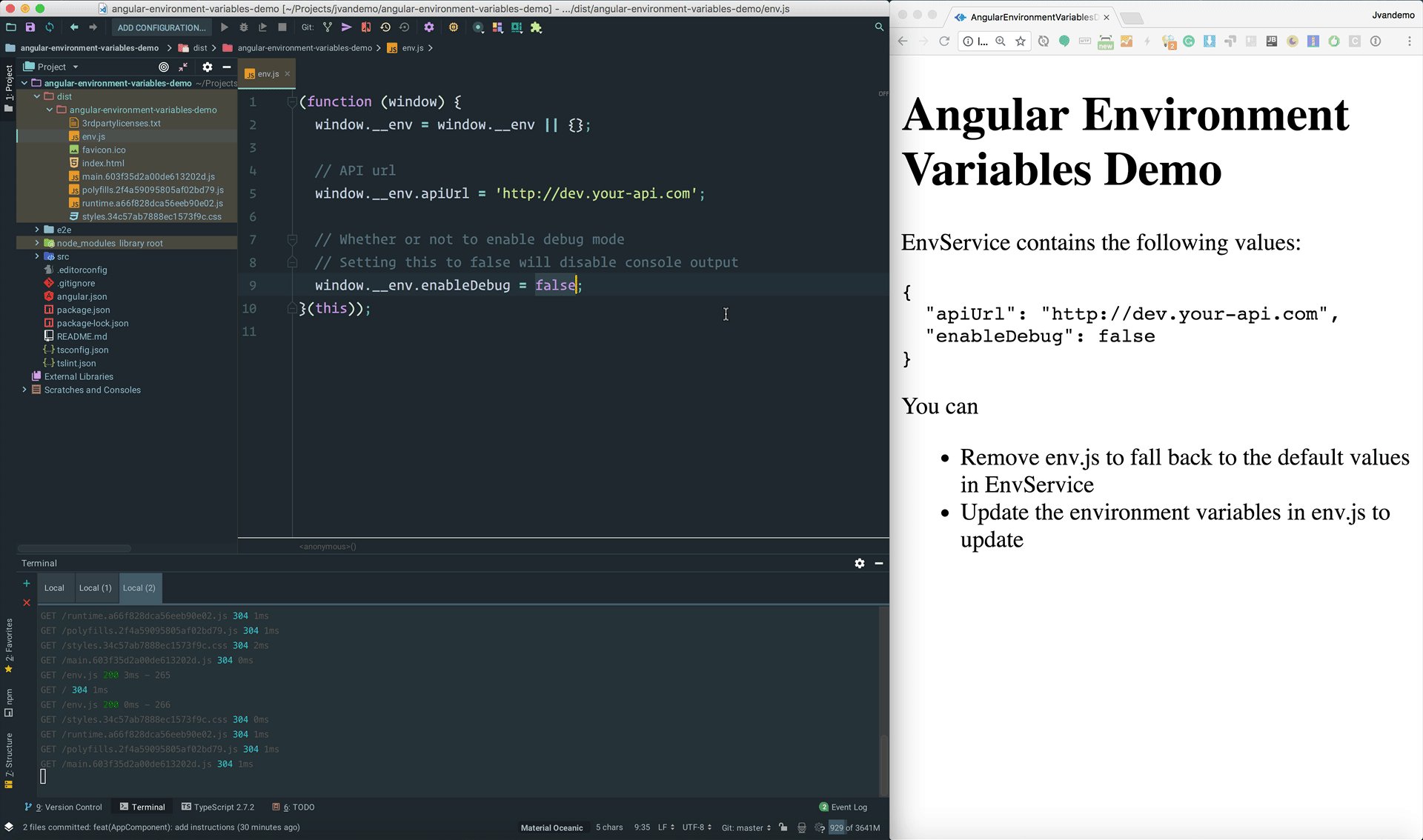
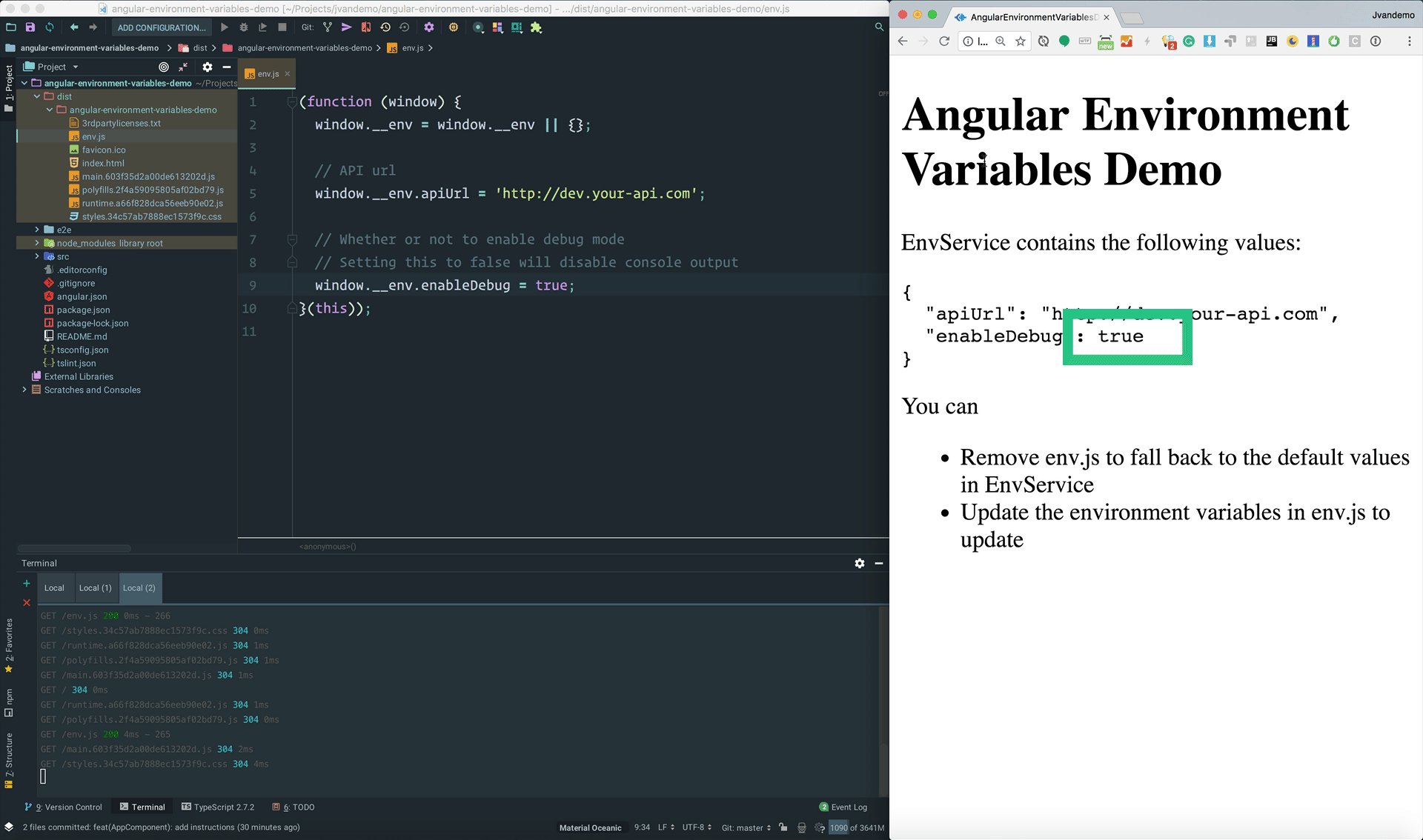
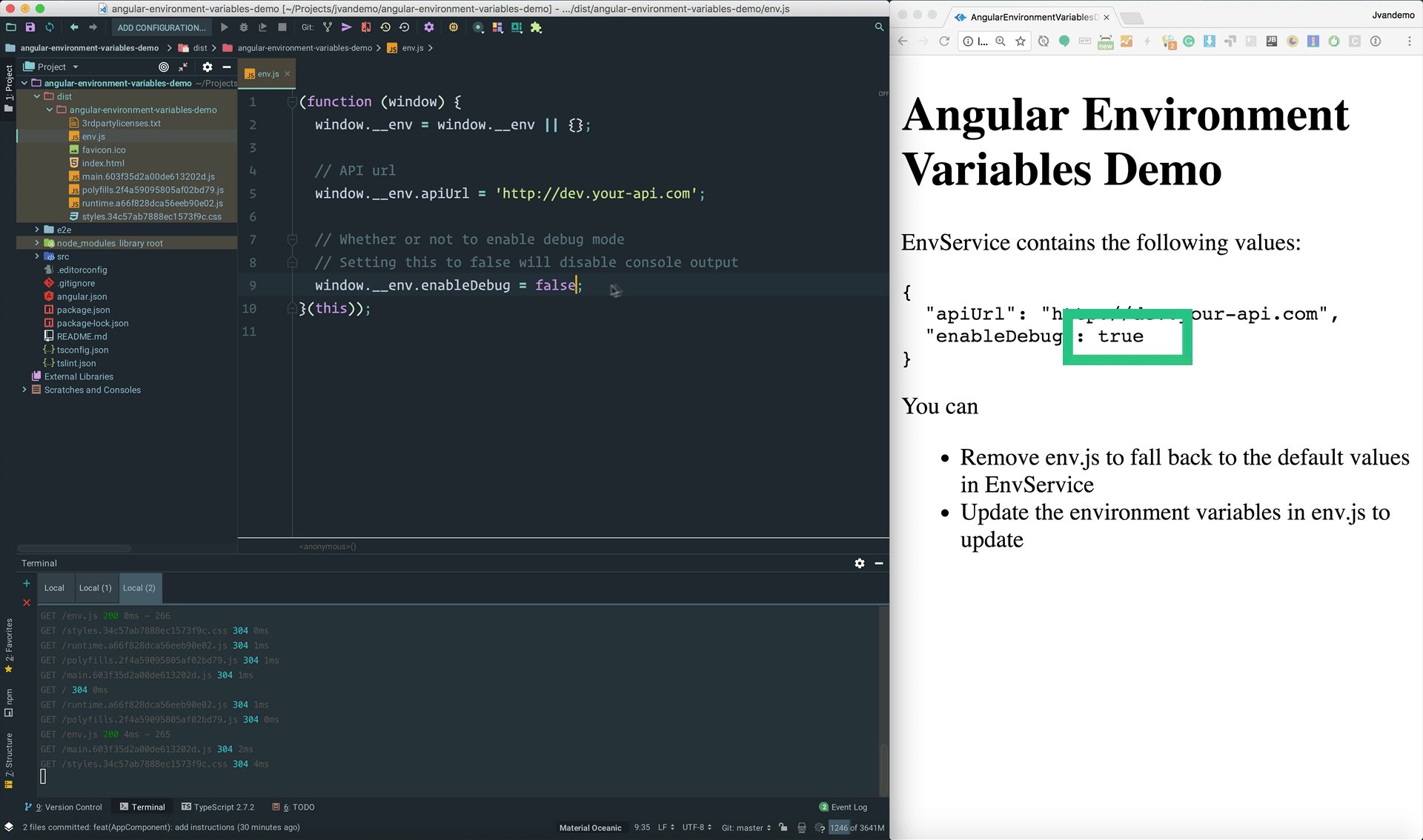
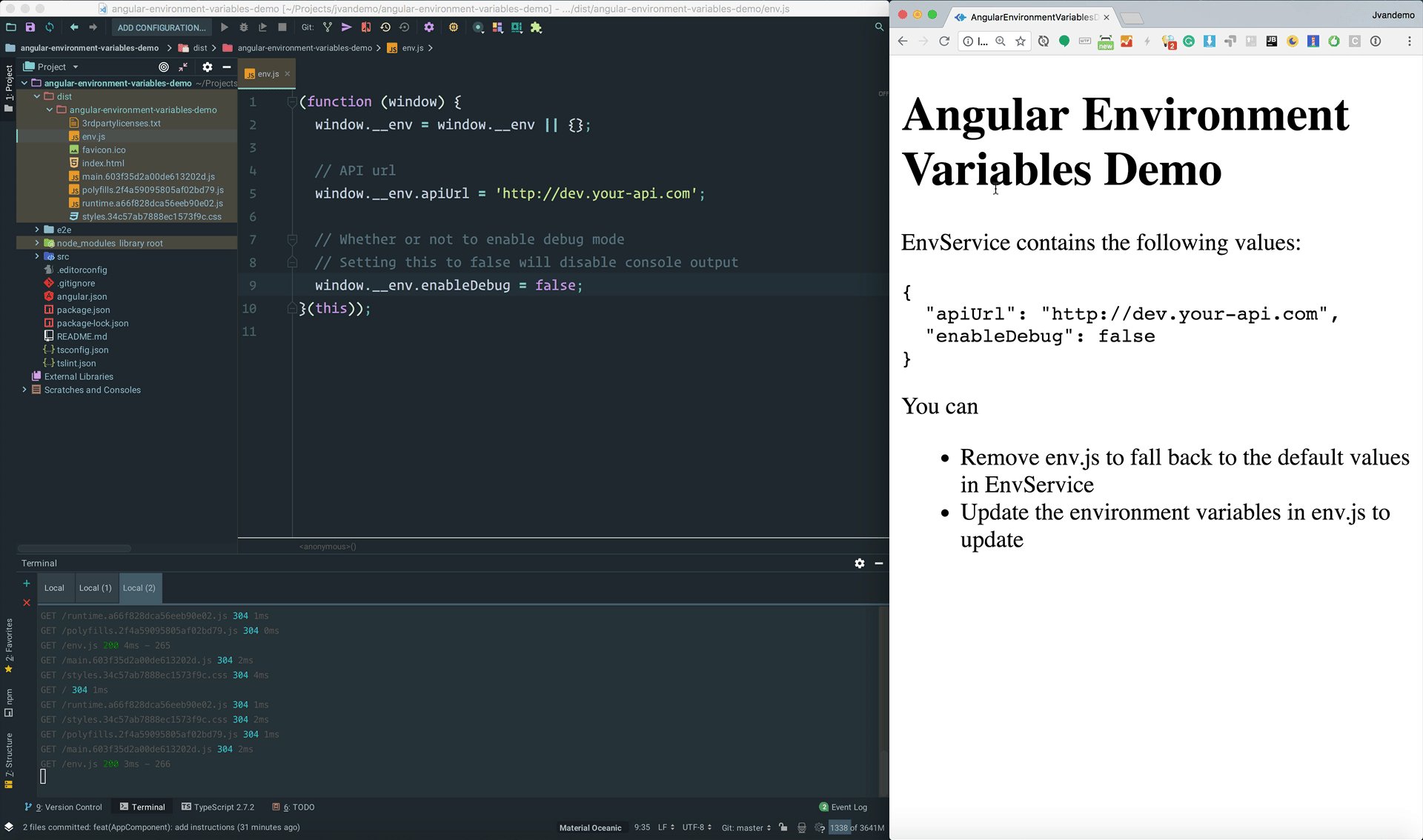
env.jsin yourdistdirectory to control the environment variables within your Angular application without the need for a rebuild.
As soon as you refresh your browser, the new environment variables are picked up:
For more information, check out the How to use environment variables to configure your Angular application without a rebuild.