This is a WORK IN PROGRESS version of adding 📈 chart components to GrapesJS using Echarts library.
Give it a try in Code Pen.
Check a basic result here.
Currently there are only 4 chart components.
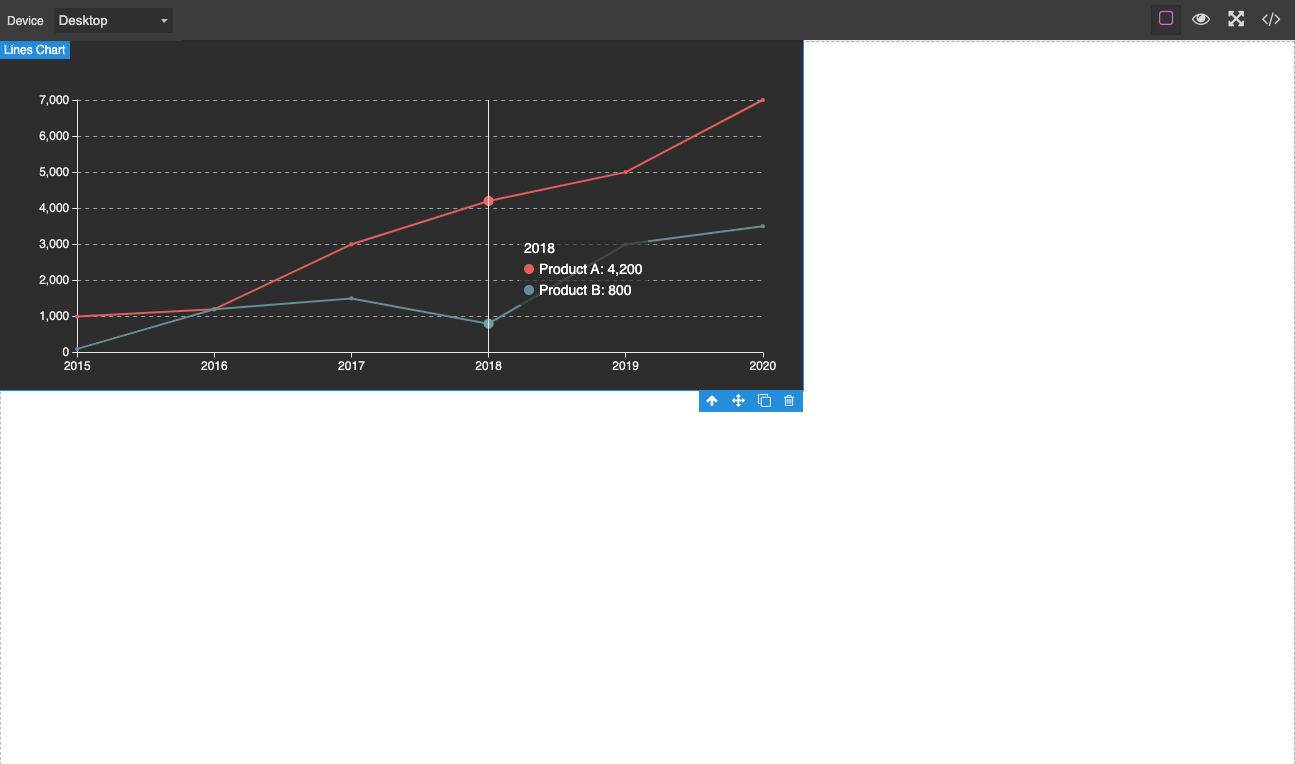
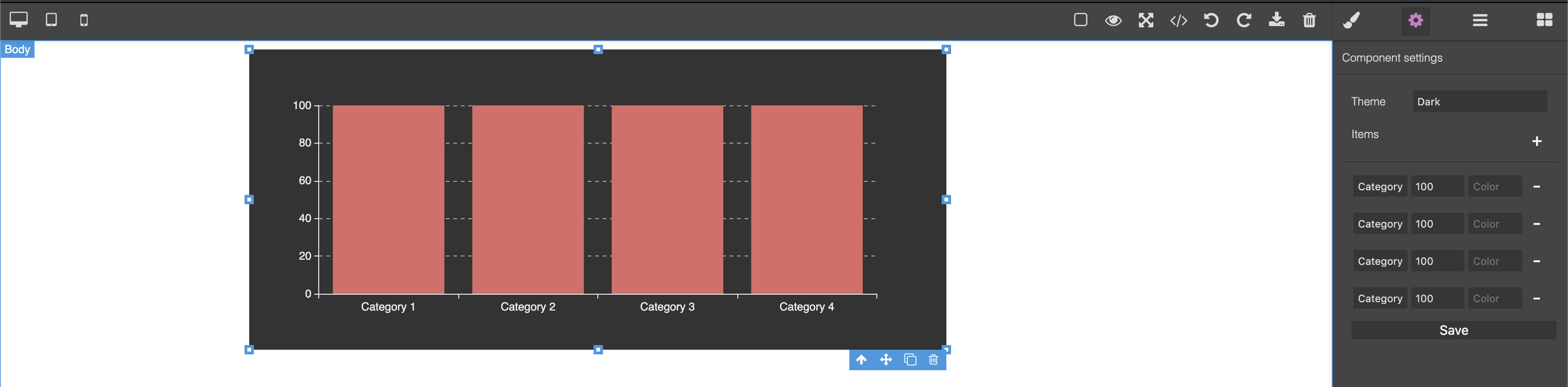
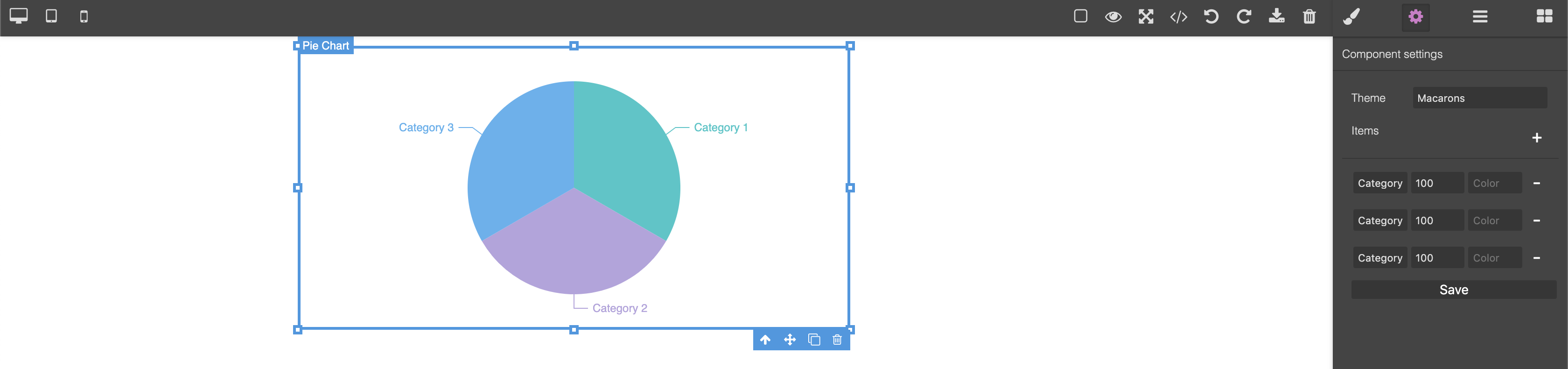
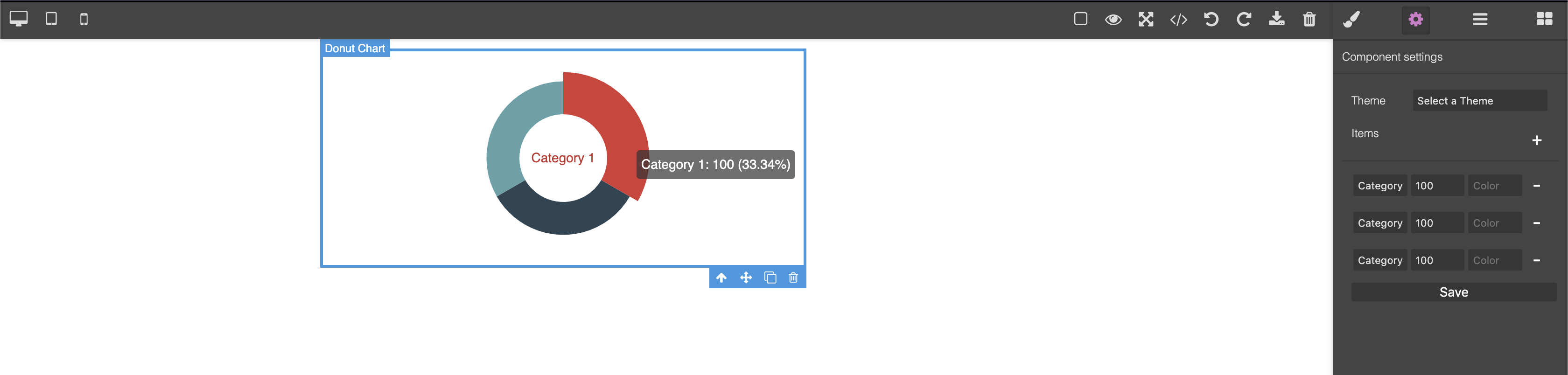
Bars ChartPie ChartDonut ChartLines Chart
And a special one, the Custom Chart which will allow you to create any type of chart by adding echarts.options in JSON string format while I keep bringing more Chart Components and Settings.
- Theme
- Items
- Name
- Value
- Color
This settings are available for all components but Custom Chart.
If you want to customize some strings used in this app you can use pluginOpts to pass a set of translations or if you just want to change the language you can pass your prefered local (Between english and spanish for now ), I'm open to PRs for other languages, still small plugin so not that much to translate. 😉
...
pluginsOpts: {
"grapesjs-echarts": {
intl: {
locale: "en", // "es" also available
messages: {
en: {
components: {
bars: { name: "My new bars name" },
},
},
},
},
},
},
...
Reference locale folder to get the idea of the structure for labels.
Directly in the browser
<link
href="https://unpkg.com/grapesjs/dist/css/grapes.min.css"
rel="stylesheet"
/>
<script src="https://unpkg.com/grapesjs"></script>
<script src="https://unpkg.com/grapesjs-echarts.min.js"></script>
<div id="gjs"></div>
<script type="text/javascript">
var editor = grapesjs.init({
container: "#gjs",
// ...
plugins: ["grapesjs-echarts"],
pluginsOpts: {
"grapesjs-echarts": {
/* options */
},
},
});
</script>Modern javascript
import grapesjs from 'grapesjs';
import plugin from 'grapesjs-echarts';
import 'grapesjs/dist/css/grapes.min.css';
const editor = grapesjs.init({
container : '#gjs',
// ...
plugins: [plugin],
pluginsOpts: {
[plugin]: { /* options */ }
}
// or
plugins: [
editor => plugin(editor, { /* options */ }),
],
});Clone the repository
$ git clone https://github.com/jvas28/grapesjs-echarts.git
$ cd grapesjs-echartsInstall dependencies
$ npm iStart the dev server
$ npm startBuild the source
$ npm run buildDesigned by Smartline from www.flaticon.com
- Basic Bars Chart
- Basic Pie Chart
- Basic Donut Chart
- Basic Lines Chart
- Tooltip trait
- Toolbox trait
- Legend trait
- Grid trait
MIT