This is an implementation of a sample ecommerce app. This microservices-based retail marketplace or eCommerce app is composed of microservices written in Spring (Java), a UI based on React and YugabyteDB as the distributed SQL database.
If you're using this demo app, please ⭐ this repository! We appreciate your support.
This repo contains all the instructions you need to run the app on your laptop.
You can also try the app out online, it is hosted on Pivotal Web Services.
- Written fully in Spring Framework
- Desgined for multi-region and Kubernetes-native deployments
- Features 6 Spring Boot microservices
- Uses a discovery service that the microservices register with
- Sample data has over 6K products in the store
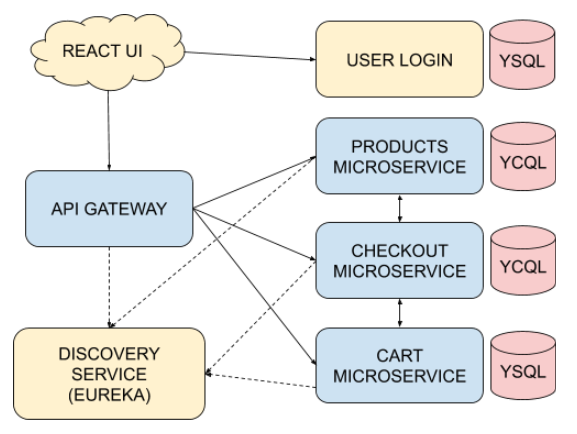
The architecture diagram of Yugastore is shown below.
| Microservice | YugabyteDB API | Default host:port | Description |
|---|---|---|---|
| service discovery | - | localhost:8761 | Uses Eureka for localhost. All microservices register with the Eureka service. This registration information is used to discover dynamic properties of any microservice. Examples of discovery include finding the hostnames or ip addresses, the load balancer and the port on which the microservice is currently running. |
| react-ui | - | localhost:8080 | A react-based UI for the eCommerce online marketplace app. |
| api-gateway | - | localhost:8081 | This microservice handles all the external API requests. The UI only communicates with this microservice. |
| products | YCQL | localhost:8082 | This microservice contains the entire product catalog. It can list products by categories, return the most popular products as measured by sales rank, etc. |
| cart | YSQL | localhost:8083 | This microservice deals with users adding items to the shopping cart. It has to be necessarily highly available, low latency and often multi-region. |
| checkout | YCQL | localhost:8086 | This deals with the checkout process and the placed order. It also manages the inventory of all the products because it needs to ensure the product the user is about to order is still in stock. |
| login | YSQL | localhost:8085 | Handles login and authentication of the users. Note that this is still a work in progress. |
To build, simply run the following from the base directory:
$ mvn -DskipTests package
To run the app on host machine, you need to first install YugabyteDB, create the necessary tables, start each of the microservices and finally the React UI.
Make sure you have built the app as described above. Now do the following steps.
You can install YugabyteDB by following these instructions.
Now create the necessary tables as shown below. Note that these steps would take a few seconds.
$ cd resources
$ cqlsh -f schema.cql
Next, load some sample data.
$ cd resources
$ ./dataload.sh
Create the postgres tables in resources/schema.sql for the YSQL tables.
You can do this as follows:
$ cd eureka-server-local/
$ mvn spring-boot:run
Verify this is running by browsing to the Spring Eureka Service Discovery dashboard.
To run the products microservice, do the following in a separate shell:
$ cd api-gateway-microservice/
$ mvn spring-boot:run
To run the products microservice, do the following in a separate shell:
$ cd products-microservice/
$ mvn spring-boot:run
To run the products microservice, do the following in a separate shell:
$ cd checkout-microservice/
$ mvn spring-boot:run
To run the cart microservice, do the following in a separate shell:
$ cd cart-microservice/
$ mvn spring-boot:run
To do this, simply run npm start from the frontend directory in a separate shell:
$ cd react-ui
$ mvn spring-boot:run
Now browse to the marketplace app at http://localhost:8080/.
The dockers images are built along with the binaries when mvn -DskipTests package was run.
To run the docker containers, run the following script, after you have Installed and initialized YugabyteDB:
$ ./docker-run.sh
Check all the services are registered on the eureka-server. Once all services are registered, you can browse the marketplace app at http://localhost:8080/.