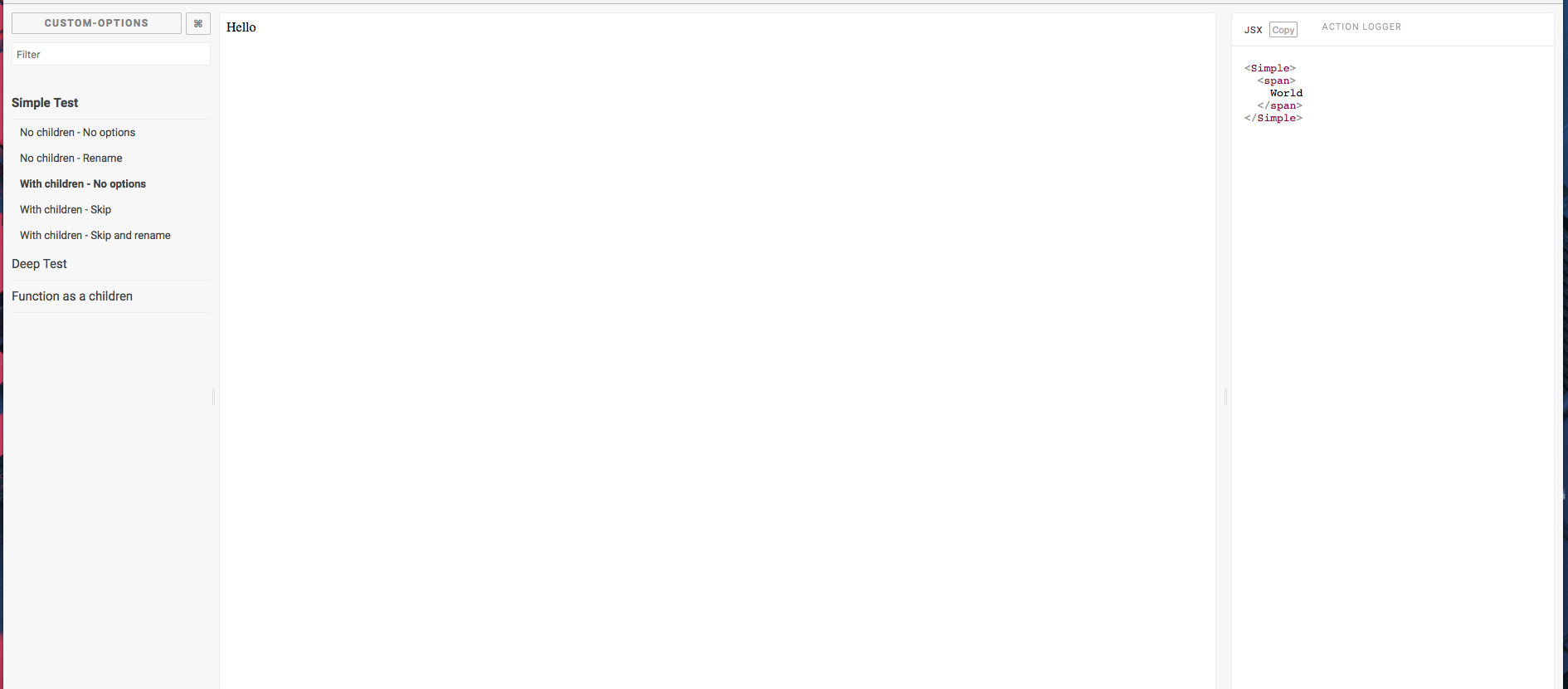
This Storybook addon shows you the JSX of the story. It can be useful to see what props you set, for example.
yarn add --dev storybook-addon-jsxAppend the following to file called addons.js in your storybook config (default: .storybook):
import 'storybook-addon-jsx/register';If the file doesn't exist yet, you'll have to create it.
Import it into your stories file and then use it when you write stories:
import React from 'react';
import { setAddon, storiesOf } from '@storybook/react';
import JSXAddon from 'storybook-addon-jsx';
setAddon(JSXAddon);
const Test = ({ fontSize = '16px', fontFamily = 'Arial', align = 'left', color = 'red', children }) => (
<div style={{ color, fontFamily, fontSize, textAlign: align }}>
{children}
</div>
);
storiesOf('test', module)
.addWithJSX('Paris', () => (
<Test fontSize={45} fontFamily="Roboto" align="center" color="#CAF200">
Hello
</Test>
))
.addWithJSX('Orleans', () => <Test color="#236544">Hello</Test>);
storiesOf('test 2', module).addWithJSX('Paris', () => (
<div color="#333">test</div>
));You can also configure globally:
import { configure, setAddon } from '@storybook/vue';
import JSXAddon from 'storybook-addon-jsx';
setAddon(JSXAddon);
configure(loadStories, module);import { storiesOf } from '@storybook/vue';
storiesOf('Vue', module)
.addWithJSX('template property', () => ({ template: `<div></div>` }));You can pass options as a third parameter. Options available:
skip(default: 0) : Skip element in your component to display- Options from react-element-to-jsx-string
// Option displayName
storiesOf('test 2', module).addWithJSX(
'Paris',
() => <TestContainer>Hello there</TestContainer>,
{ displayName: 'Test' }, // can be a function { displayName: element => 'Test' }
);
// Output
// <Test>Hello there</Test>//Option skip
storiesOf('test 2', module).addWithJSX(
'Paris',
() => (
<div color="#333">
<Test>Hello</Test>
</div>
),
{ skip: 1 },
);
// Output
// <Test>Hello</Test>onBeforeRender(domString: string) => string(default: undefined) : function that receives the dom as a string before render.
/Option onBeforeRender
storiesOf('test 2', module).addWithJSX(
'Paris',
() => (
<div color="#333">
<div dangerouslySetInnerHTML={{ __html: '<div>Inner HTML</div>',}} />
</div>
),
{
onBeforeRender: domString => {
if (domString.search('dangerouslySetInnerHTML') < 0) {
return ''
}
try {
domString = /(dangerouslySetInnerHTML={{)([^}}]*)/.exec(domString)[2]
domString = /(')([^']*)/.exec(domString)[2]
} catch (err) {}
return domString
},
},
);
// Output
// <div>Inner HTML</div>If a Vue story defines its view with a template string then it will be displayed
enableBeautify(default: true) : Beautify the template string- HTML options from js-beautify
//Option indent_size
storiesOf('test 2', module).addWithJSX(
'Paris',
() => ({
template: `<Test>
Hello
</Test>`
}),
{ indent_size: 2 },
);
// Output
// <Test>
// Hello
// </Test>