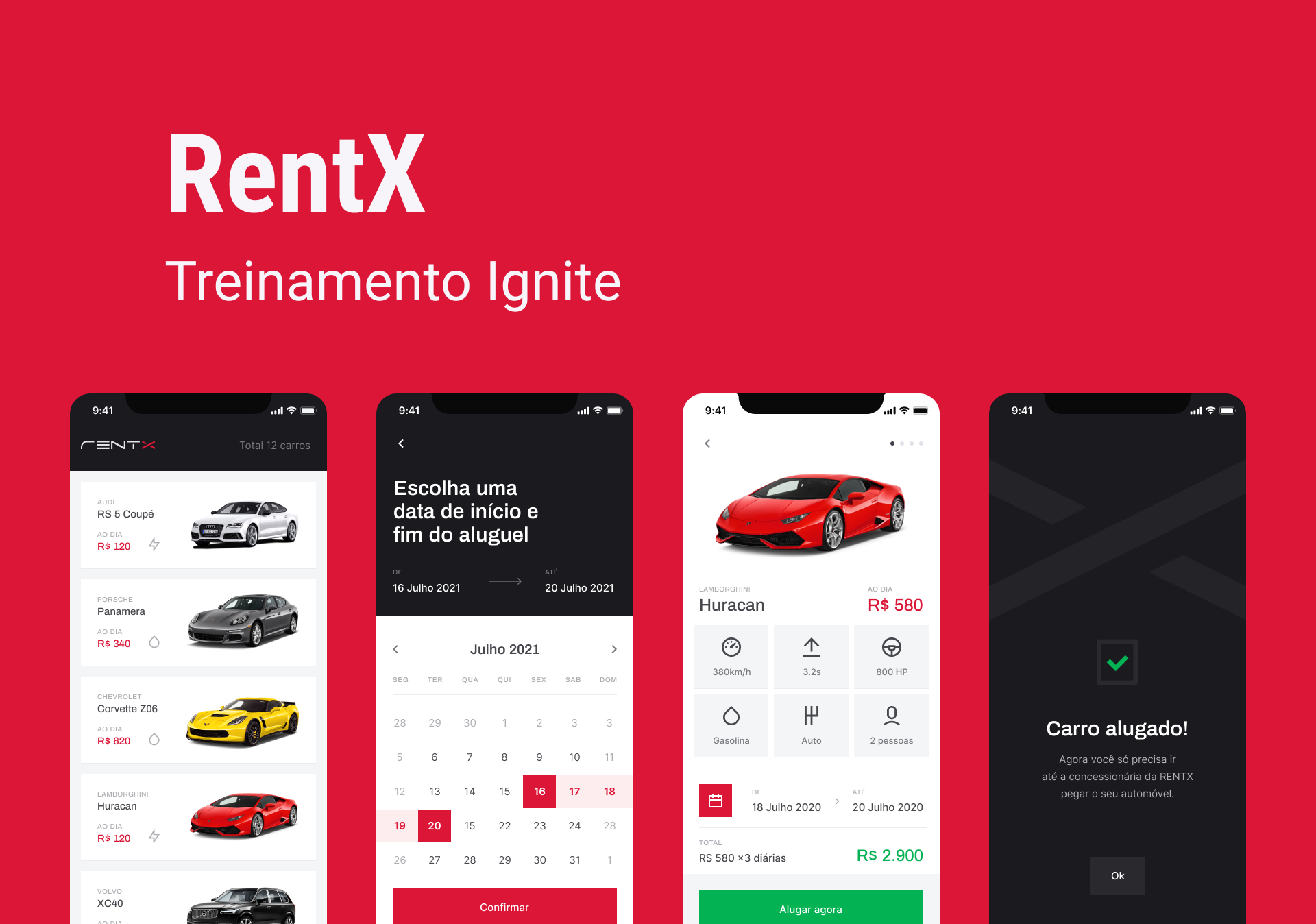
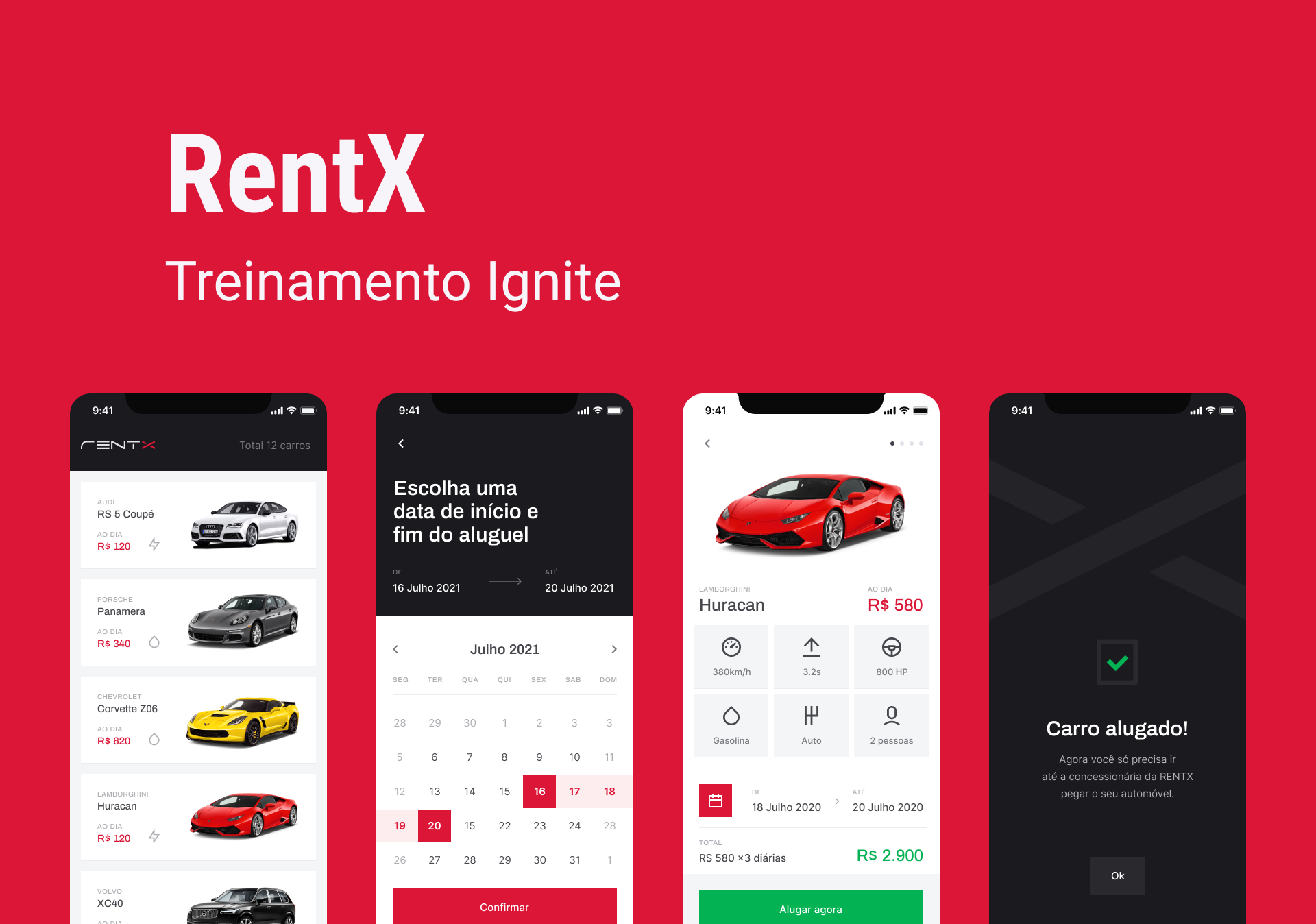
Rentx (Aplicação mobile para aluguel de carros)

Funcionalidades da aplicação
- Cadastro e Login no app
- Listagem de carros disponíveis para aluguel
- Alugar carros
- Listar agendamentos do usuário
- Mostrar detalhes dos carros
- Alterar informações do usuário (Tela de perfil)
- React Native
- Typescript
- Expo
- Styled components
- React-native-calendars
- Stack Navigator e Tab Navigator
- Json-server
- Axios
- Date-fns
- React-native-reanimated
- Yup
- WatermelonDB
- Utilizar calendários
- Trabalhar com datas
- Heurísticas de Nielsen e UX (User experience)
- Consumir API
- Animações
- Transições (Bezier: https://cubic-bezier.com/#.17,.67,.83,.67)
- Lidar com gestos do usuário
- Splash screen animada
- Acessibilidade em formulários
- Validação de formulários com o Yup
- Flexibilização de interfaces
- Autenticação
- Rotas privadas e públicas
- Utilizar tab e stack navigator em conjunto
- Offline first
- Sincronizar alterações feitas offline e mandar para o backend
- Utilizar imagens do dispositivo do usuário
- Clique aqui para acessar o layout no Figma
Como executar a aplicação
npm install --global yarn
- Clone o repositório
git clone https://github.com/jvolima/rentx-mobile.git
- Acesse a pasta do projeto
- Instale as dependências necessárias
- Execute o projeto