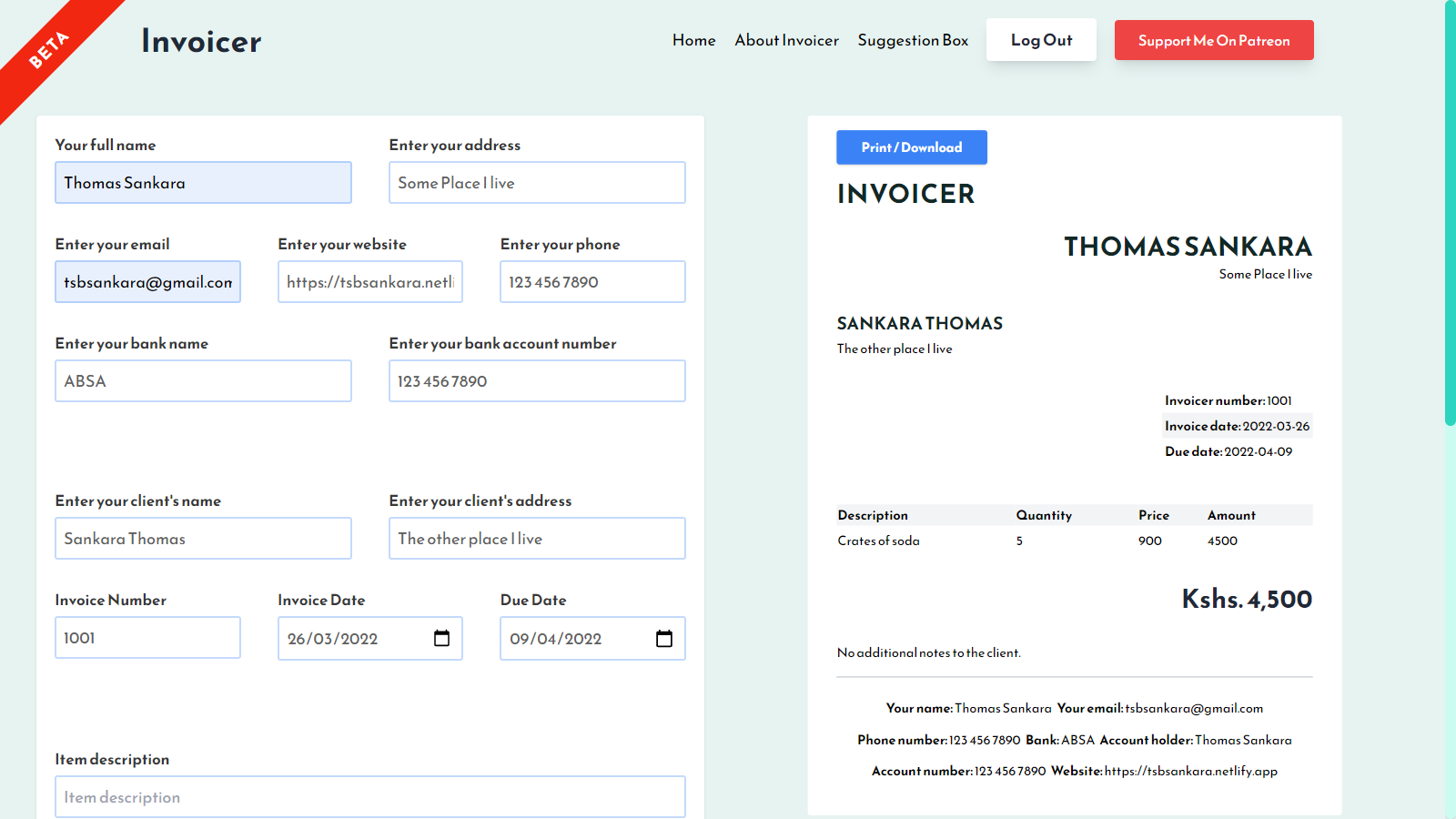
- Form to capture yours and your client's data such as full name, email address, physical address, website and your bank account details.
- Input invoice number, invoice date and due date.
- Create invoice table - add, edit and remove items from your table.
- See the total amount of items in the table.
- Write additional notes to your client such as how to pay, bank details and so on and so forth.
- Preview your invoice.
- Print your invoice.
- I've updated
react-scriptsto version 5.0.0 which is the latest version. Take note of this if you're coming from the YouTube series. - I have now installed Tailwind CSS via
npmas they have released version 3 which includes many more features out of the box and works amazingly with the updatedreact-scripts. Take note of this as well if you're coming from the YouTube series. - I added a landing page and login/logout authentication and redesigned the default page for the invoice application. Once again, please take note of this if you're coming from the YouTube series.
Thank you, that is all for now. N/B: Updated 22/02/22. (The date looks cool don't it?) - Yes, I know I've made a grammar error.
- Modal to send invoice to client's email - so, add input for client email.
- Currency converter because yes.
- Research PDFLayer to convert invoice to pdf for download (and also to send to email).
- Probably better if I display the form and invoice side by side instead of having to switch every single time to preview.
I am adding more features and functionality to this app. If you're following along from the YouTube videos, please take note of the changes in file structure and everything.