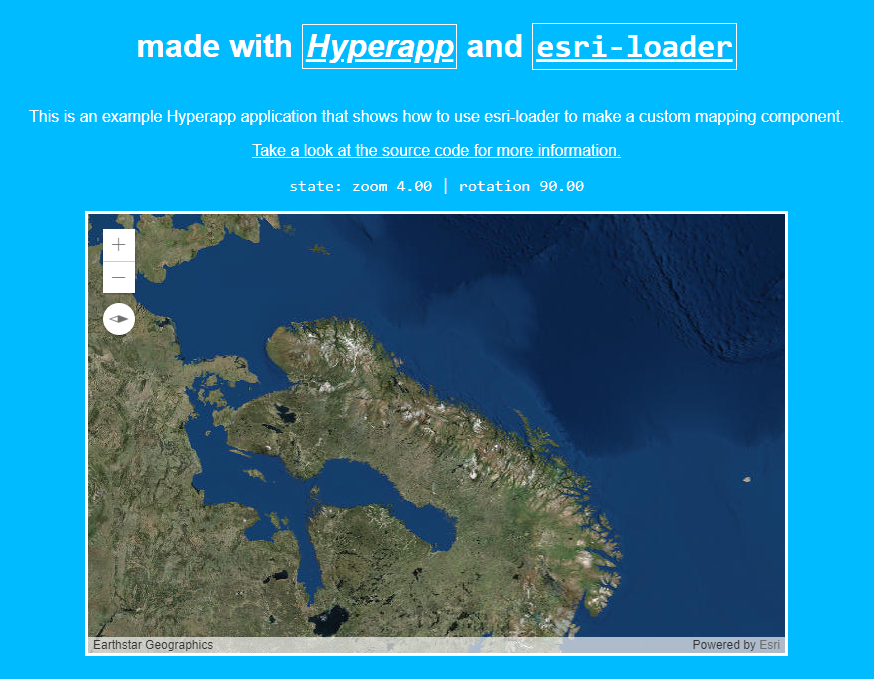
An example Hyperapp application that shows how to use esri-loader to create a custom map view and component.
This approach demonstrates how to build a Hyperapp-focused application with the ArcGIS API for JavaScript. Using esri-loader makes the whole development process straightforward and enjoyable.
PROOF: view demo
NOTE: There's several code comments that will interest you about potential alternate approaches and caveats when managing both Hyperapp "state" and ArcGIS API "state". Go read about it in index.js.
Parcel is also used here, and as it turns out, Parcel is super awesome. After you npm install, you can simply use npm run start and npm run build.
- Hyperapp + Parcel = 😎, Adam Boro 2018
- Hyperapp docs
- Parcel docs