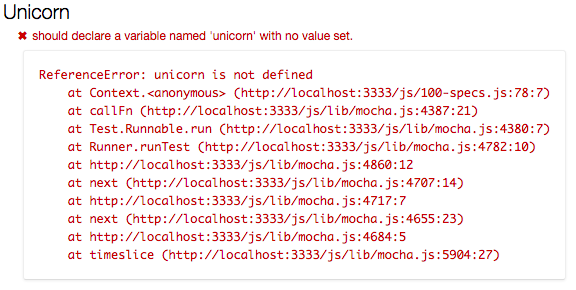
There are 100 test Specs in this exercise when you first visit the page you will see failing tests, your job is to write code that will satisfy the tests requirements.
Write code that will make each test pass one at a time. When an entire code block passes, commit your changes to Git.
After you have forked this repo to your github account and have it cloned into your DevLeague/ directory on your computer, navigate into your project, e.g.
http://tinyurl.com/chrome-livereload
LiveReload saves us sometime by detecting when a file changes in our project and automatically refreshes the brower for us!
Run this command in your Terminal to install the packages that are needed to run this exercise.
npm install
Run this command in your Terminal.
subl .
Run this command in your Terminal. Gulp starts our server and open up our webbrowser. Convenience, Ho!
gulp
Since we have LiveReload running we don't have to manually refresh our browser anymore. One tip is to have your browser take up one-half of your screen vertically and then have your Text Editor take up the otehr half. As you make changes and save your progress you'll see the browser update itself. Immediate feedback feels gooooood.