> git clone https://github.com/jwill9999/recipe-app.git
> cd recipe-app
> npm install
> ng serve
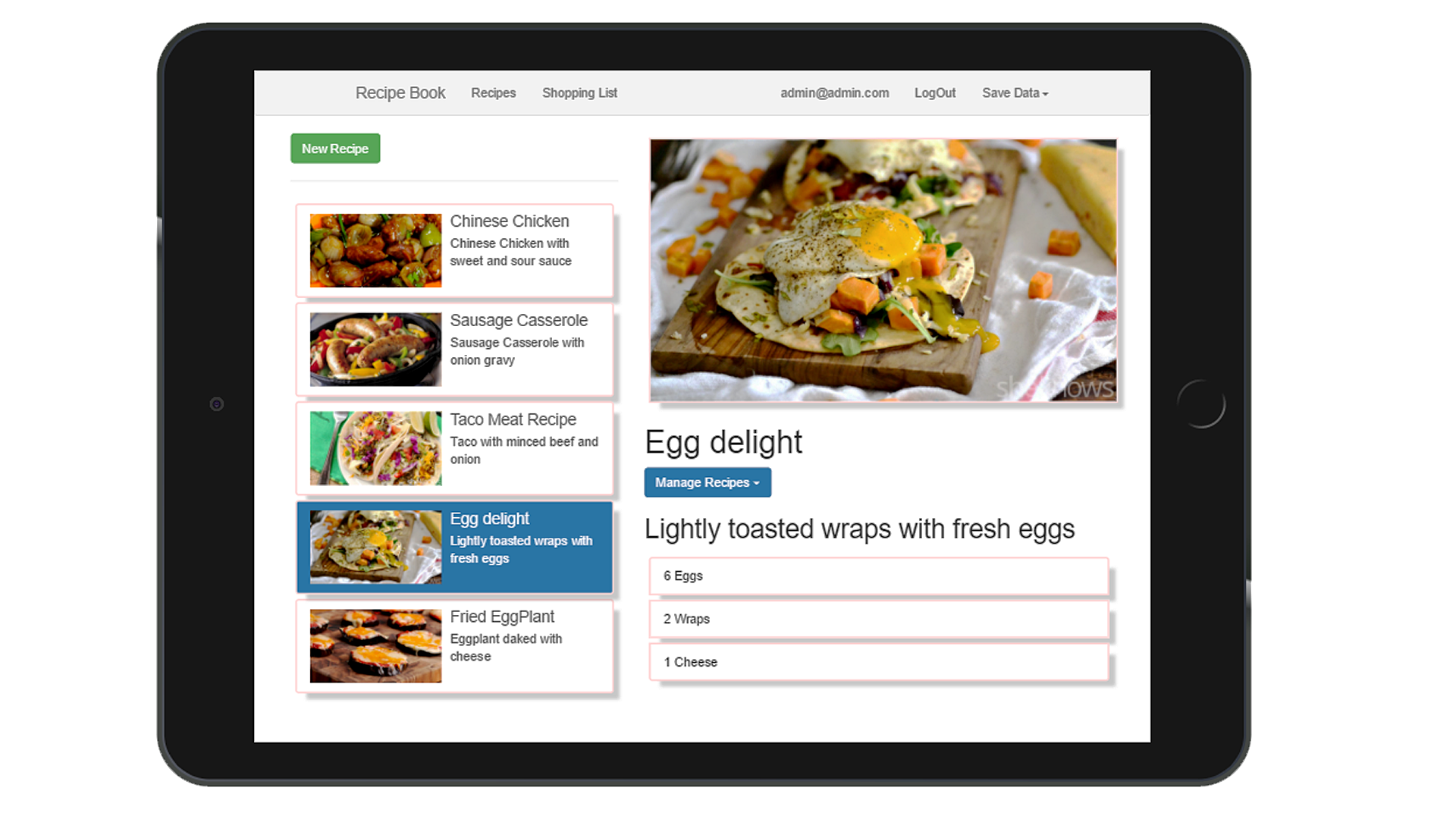
To Log In to example project
> User : admin@admin.com
> password: 123456
> Create a src/app/services/.configuation file
> add a FIREBASE AUTHENTICATION config file which you can obtain when you create a firebase app auth account.
> example code can be found in the configuration.example.ts file
A comprehensive Angular application covering all of the Angular 4 updates. The project focuses on the key features and skills required to successfully implement a modern angular application. The code is commented for easy reference and links below provide additional resources. Fully functional CRUD operations with http access using RxJs observables.
Components
AuthGuards
Firebase Authentication
Personalisation
Services
Forms both Reactive and Template
Http requests
Observables
Routing ActivatedRoutes and Params
Input and Output decorators
CRUD operations to recipes and shopping list
Database intergration
Models
Creating a directive
... to name a few
Recommended Angular 4 tutorial Maximilian Schwarzmüller
This project was generated with Angular CLI
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class/module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.