WTJ's personal log template
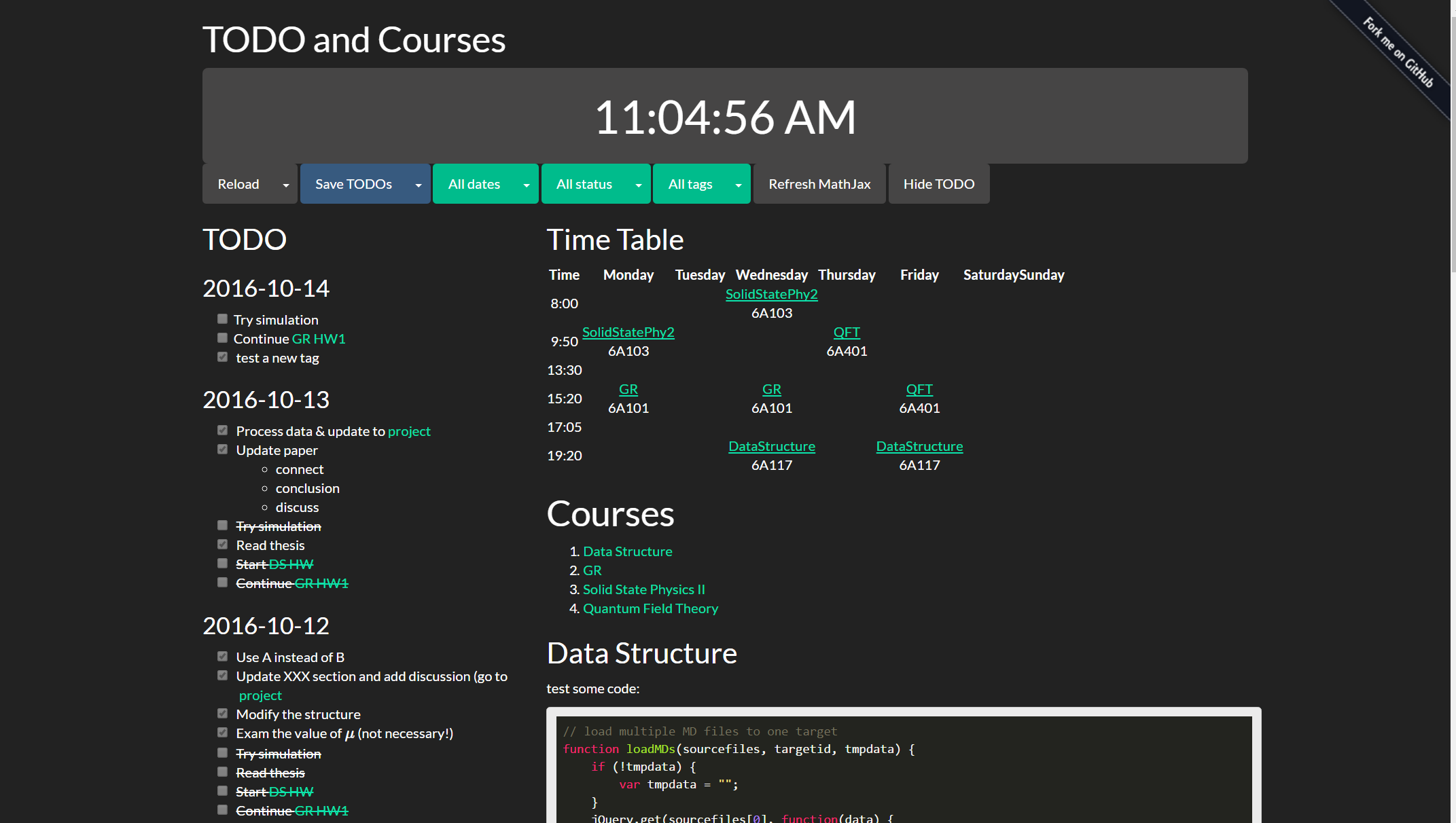
This is my personal log template using HTML and javascript. Contents are mainly written in Markdown and are converted to HTML. TeX is also supported by MathJax. TODOs and course Info are formatted in JSON which is very easy to edit, and it's saved in todos.json and courses.json. Markdown and TeX can also be used in the content property for TODOs.
- Clone or download the repo
- Add or edit TODOs in the
todos.jsonfile. E.g., change thestatusof a TODO fromtodotodone. - Edit the information about the courses in
courses.json, the time table is generated automatically. Very easy to understand the information in thecourses.json. - Take notes about each courses in the corresponding MD file.
- Showdown for Markdown to HTML conversion.
- showdown-toc for generating table of content.
- highlight.js
- Bootswatch and Bootstrap for theme.
- jQuery is required by Bootstrap.
- FileSaver.js for saving TODOs to .js or .json file. Blob.js might be required for some browser.
- viz.js for Graphviz.
The above dependencies are already included in the project files and all the functionalities can work offline. You can find them in /src/ and do not need to worry about.
- MathJax is used for rendering Tex/LaTeX. If you want to use it offline, you have to download and put it into
src, and pointing the path to yourMathJax.jsin the html, i.e., change
<script src='https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML'></script>in the <head> environment to
<script type="text/javascript" src="path-to-your-MathJax-root/MathJax.js"></script>You can still use it without changing anything if you have Internet connection.
- Shift: show/hide TODO
- r: reload all
- 1: reload TODO
- 2: reload courses and notes
- t: show TODO with status
todo - d: show TODO with status
done - u: show TODO with status
undone - a: show TODO with all status
- h: run code highlight
- It's forbidden to read local files in browser due to security. This is highly possible the case if you open the html in your browser but no TODO appears. Hence for TODOs you can alternatively use the
todos.jsto save TODOs as a global variable and load the.jsfile instead (which is a dirty way). To load from local.jsonand.mdfiles, you have to, for example, start chrome with option--allow-file-access-from-files, e.g., in cmd on Windows:
start chrome full\path\to\the\index.html --allow-file-access-from-files
to enable local file access for chrome.
- You have to push
hto run code highlight (since there's not always some code to highlight) - If you are not familiar with TeX or MathJax, see MathJax basic tutorial and quick reference
- Thank Chris for introducing logging using markdown-to-html to me :)
- Sublime-HTMLPrettify is used for formatting codes.