Exploring the design space of how to use Haskell in different environments. This project is a work-in-progress and meant to be a template or an example for "real" applications.
- copy-paste a simple example app from https://hackage.haskell.org/package/react-flux
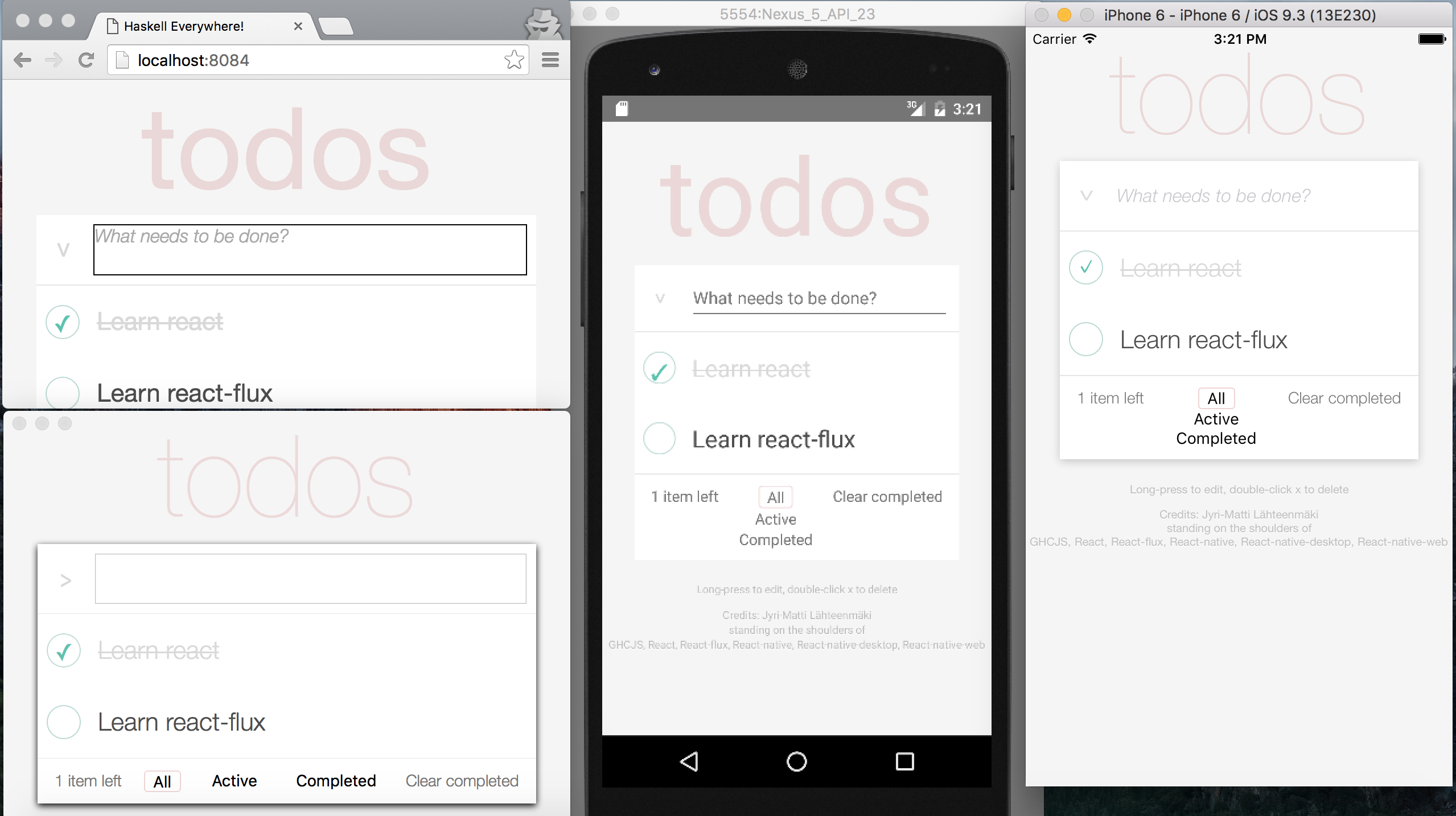
- make run in web browser
- make run as GTK app (not done since couldn't get webkit to compile under osx)
- wrap with `react-native <https://facebook.github.io/react-native/>`_
- curse `NPM <https://www.npmjs.com/>`_
- make run in iOS simulator
- include https://github.com/necolas/react-native-web to make run in browser again
- make run in Android emulator
- make Live Reload work in all envs
- write a README
- cleanup and upload to github
- make run in OSX with https://github.com/ptmt/react-native-macos
- try to convert the example todo app from the react-flux project to react-native to see if react-native falls short
- create scripts for easy packaging
- publish example apps to internet (except for ios...)
- purify nix-scripts to reduce hidden dependencies
- add support of 3rd party (also native) addons
- make GHCJSi REPL work
- make run in actual iPhone and Android phone
- submit to App Store and Google Play
- finish todo app to work perfectly in all platforms
- include some webview-sub-app as part of the native app
- try to use some native component not yet in react-native
- make run in windows with https://github.com/ReactWindows/react-native
- profit? nah...
Available in:
https://lahteenmaki.net/hsEverywhere.html
https://lahteenmaki.net/hsEverywhere.dmg
https://lahteenmaki.net/hsEverywhere.apk
If you don't trust me (and you shouldn't!), just follow the instructions to build on your own machine.
- install Nix. You should already have it.
- install XCode if running in OSX. Install VirtualBox if you want to build for Windows. No other dependencies should be needed.
git clone https://github.com/jyrimatti/hseverywhere- Execute
quickstart.shto download and install half the Internet, initialize, build, package and run everything.
Tested in OSX.
I tried to keep everything deterministic and from messing with your global environment, but I'm no expert with NPM. Pull requests are appreciated.
Installation creates a subdirectory containing all the react-native stuff. This directory is for now completely generated (unless You modify it somehow yourself), so if you think you've messed up something or want to update js-dependencies, just rm -R the generated directory and re-run init.sh.
Initialize a Windows VM with Visual Studio:
>>> ./init-windows.bat
Open the solution (from c:vagrant<projectname>windows<projectname>.sln) and let Visual Studio "Install missing features". I couldn't resolve a suitable subset of the features to install automatically, curse Microsoft and installers.
You can now start the Windows app, after which it should be able to connect to the same packager as ios/android:
>>> ./run-windows.bat
Answer Y when asked in powershell about creating a signing certificate.
For actual debugging and resolving of mysterious crashes you can start the app from Visual Studio.
List addons to addons.txt preferably with a version number.
Add initialization to register_addons.[platform.]js
Re-execute init-addons.sh to install and link modified addons.
Note that most addons currently work only on IOS and Android.
>>> ./run-web.sh
>>> ./run-ios.sh
>>> ./run-android.sh
>>> ./run-osx.sh
>>> ./run-windows.sh
or just
>>> ./run-all.sh
Also start packagers: - >>> ./start-packagers.sh
All can be run simultaneously.
If Android emulator complains about HAX etc, close all VirtualBox and Docker machines.
>>> ./shell.sh
Now you are inside a Nix shell with the required Haskell dependencies and Haskell development tools globally installed. Launch you favorite editor.
Ghc-mod, hdevtools or hsdev don't yet work with GHCJS. Thus regular GHC is used with ghcjs-base-stub package to make the tools work.
New Haskell-dependencies should be added to both cabal file and default.nix. Then rerun nix-shell.
I have no idea, never done those. I think you can just develop the projects created by react-native, but note that at least for now, this repo has added the whole react-native-subproject to .gitignore.
>>> ./cc.shFeedback cycle is still quite poor. If I have all 4 platforms running and save a change in Haskell code, after about 45 seconds I see the effect in all platforms (and osx needs a manual reload). Could be worse, though.
Whenever Haskell code compiles, the app should automatically reload itself. No manual refresh (CMD+r/double-r) should be necessary, except in OSX.
run-web.sh starts webpack-dev-server which automatically reloads the app.
In other platforms, enable "Live Reload" in shake-gesture menu.
>>> ./build.sh>>> ./run-<platform>.sh
>>> ./repl.sh
Somewhat working for all platforms, but really unstable and slow. Always hooked to port 8080 for now, so can only be used with one platform at a time. How can I pass a port from shell scripts to the actual runtime?
>>> ./package-web.sh
>>> ./package-android.sh
>>> ./package-osx.sh
or just
>>> ./package-all.sh
- some styling inconsistencies between ios and android
- react-native-macos is still work-in-progress - needs message for alert although should be optional - text-input is always multiline - text-input seems to fire onBlur after half-a-second its activation - rotation-transformation does not seem to work
- react-native-web is still work-in-progress - no support for ListView - no support for Linking API - text components collapse together (maybe a missing white-space: pre; ?)