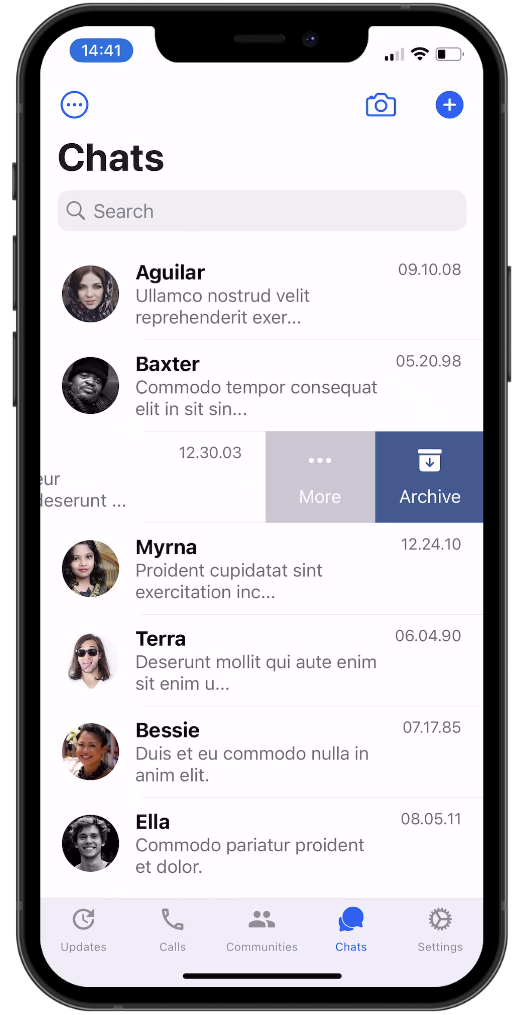
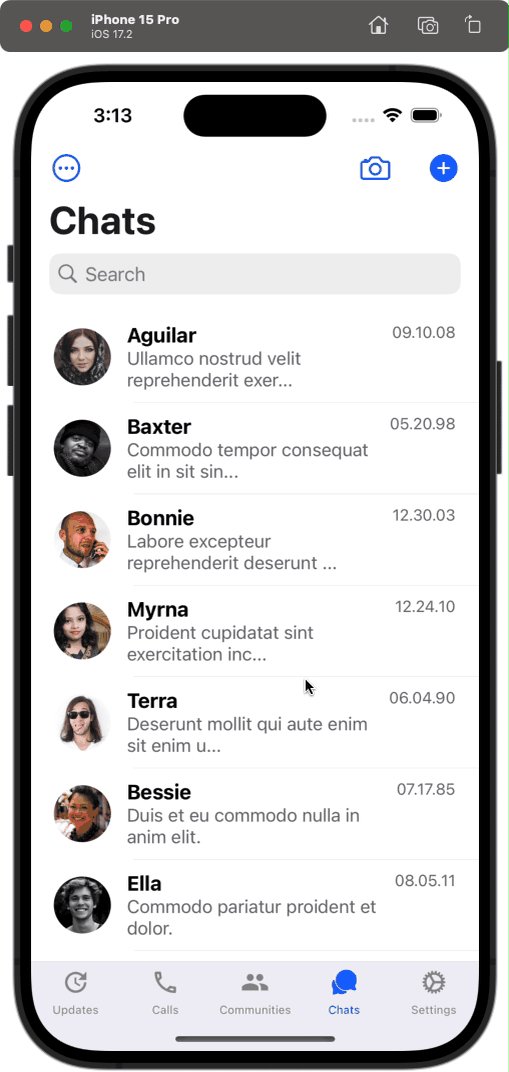
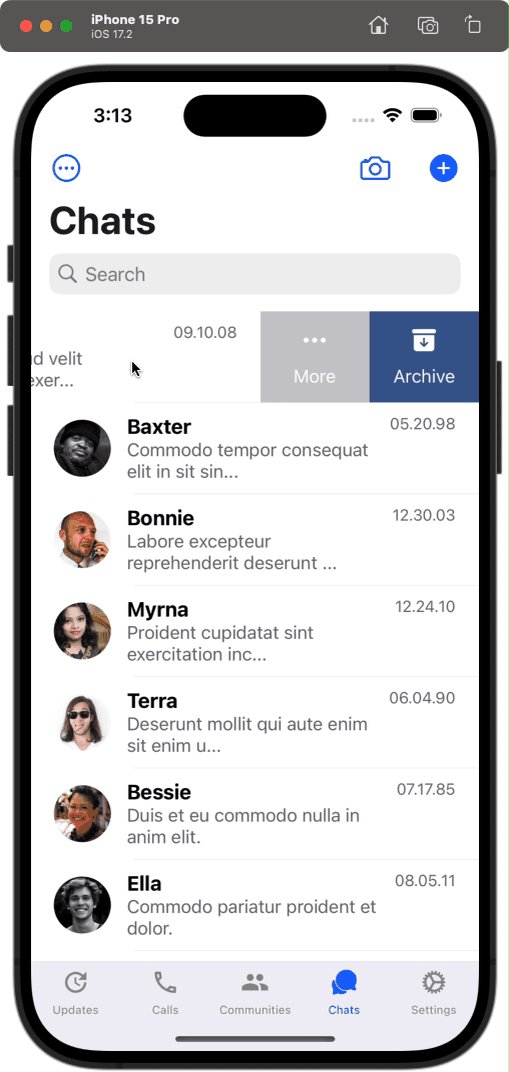
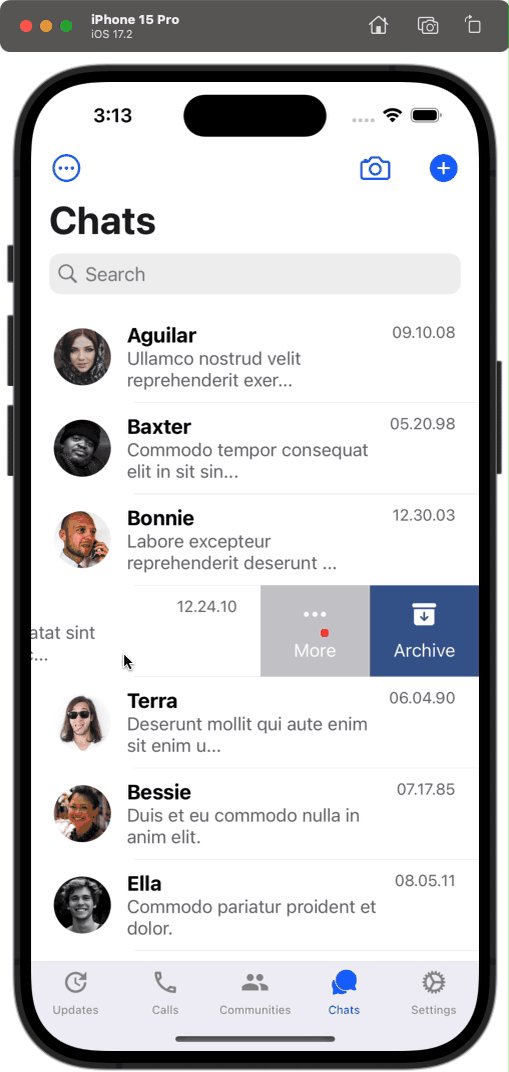
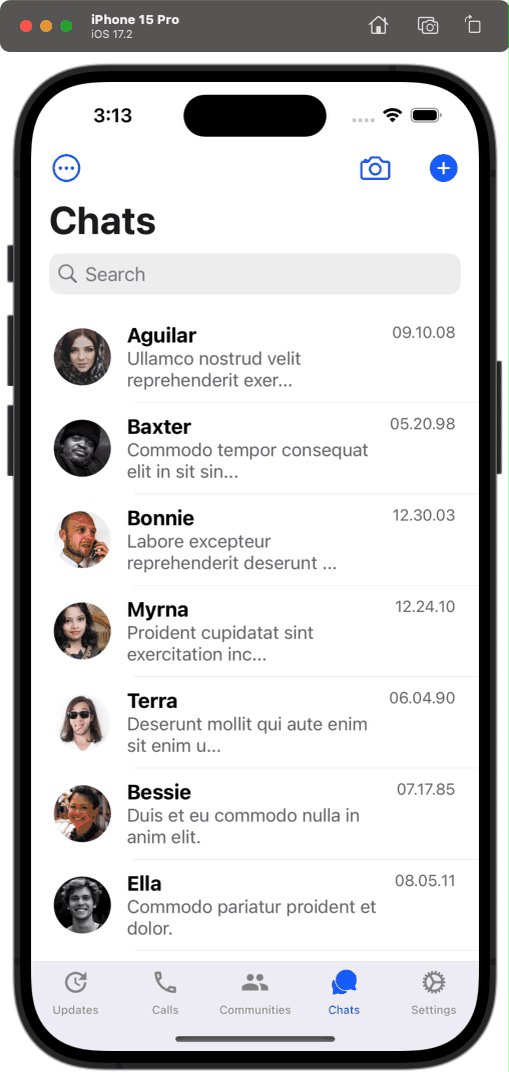
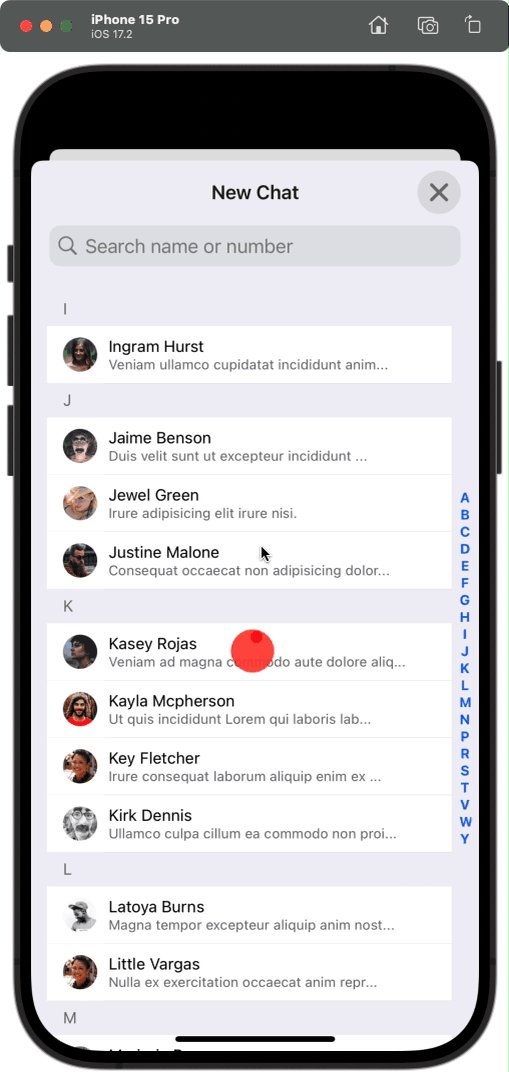
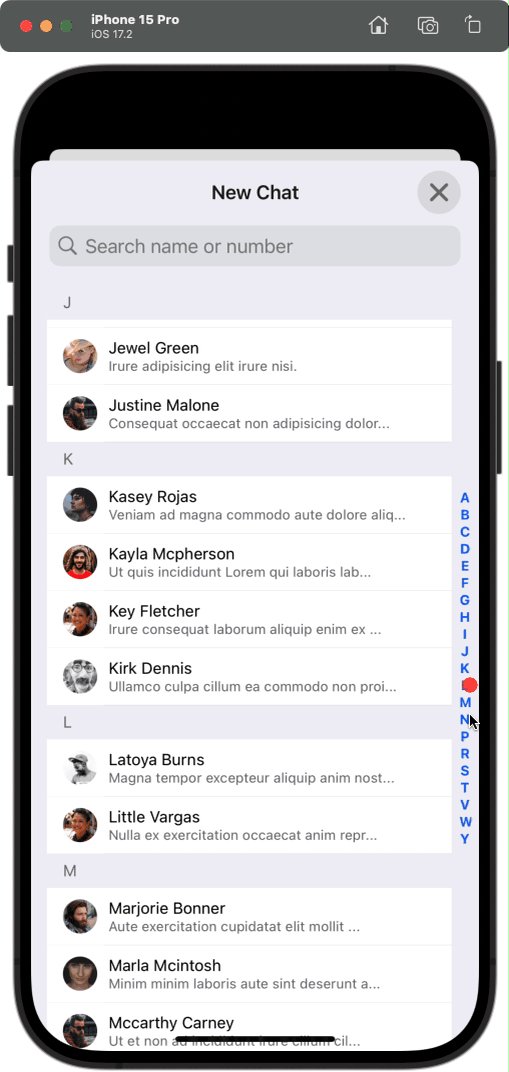
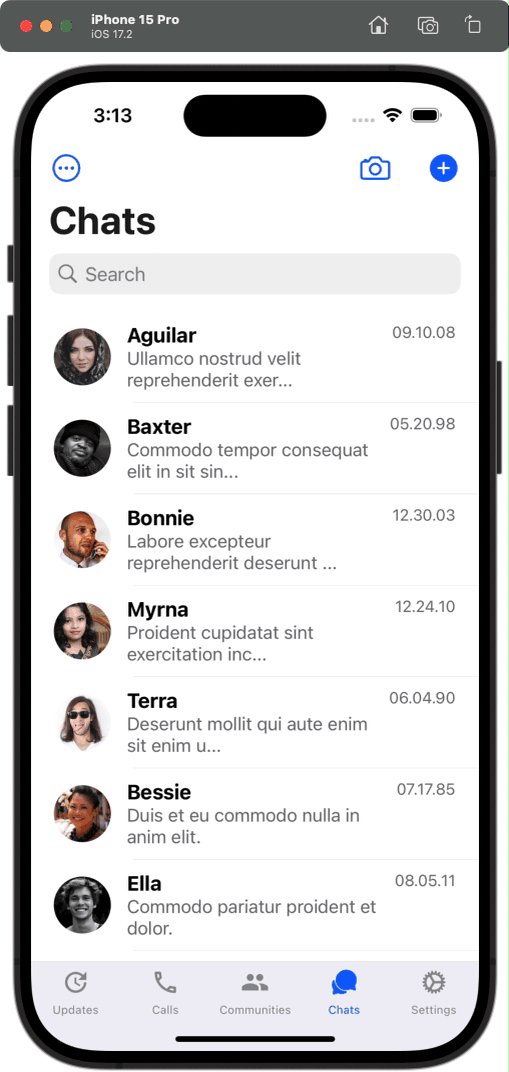
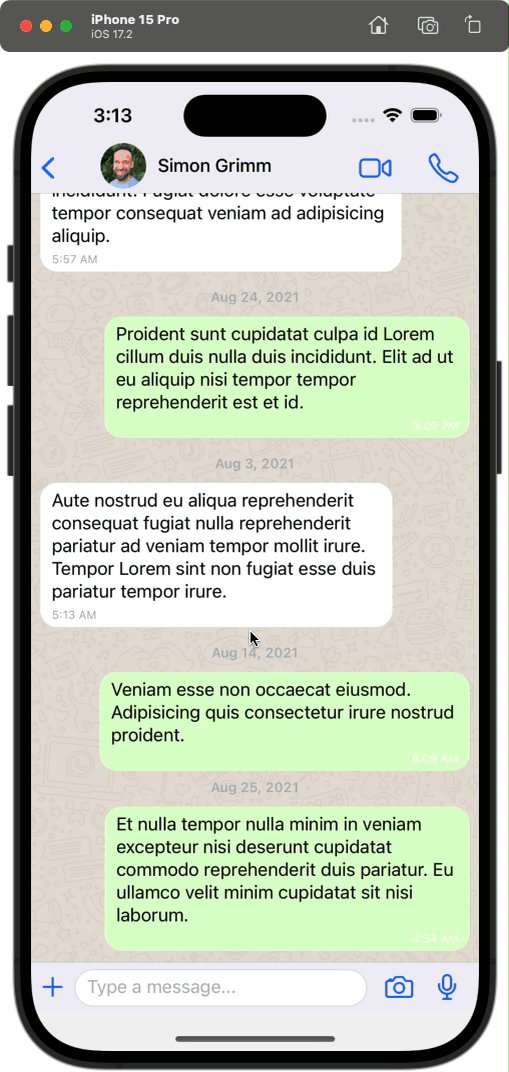
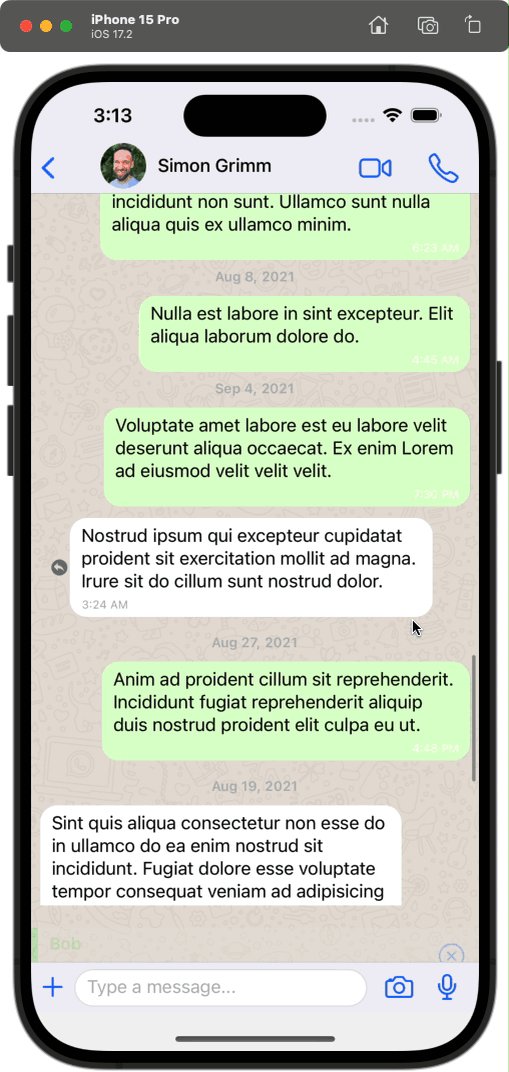
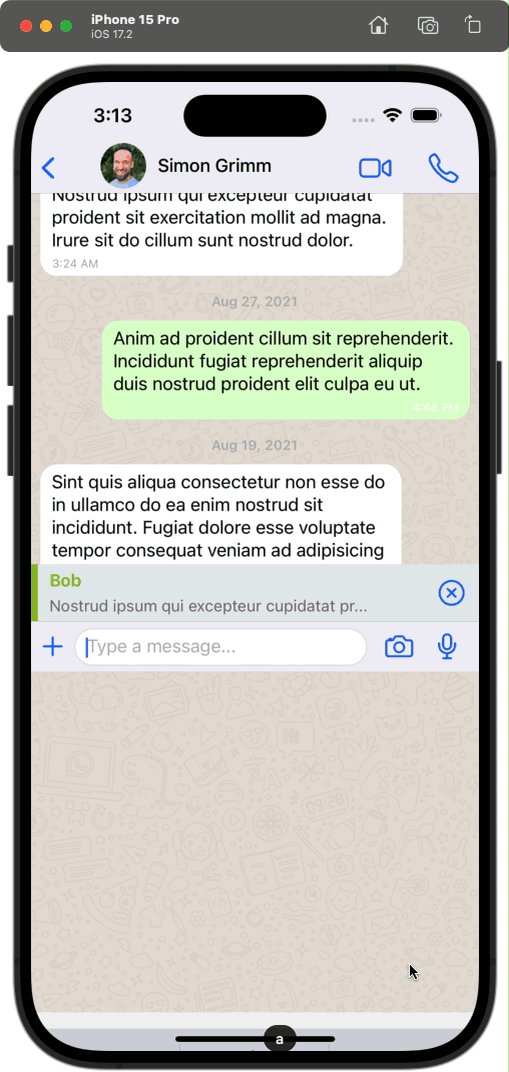
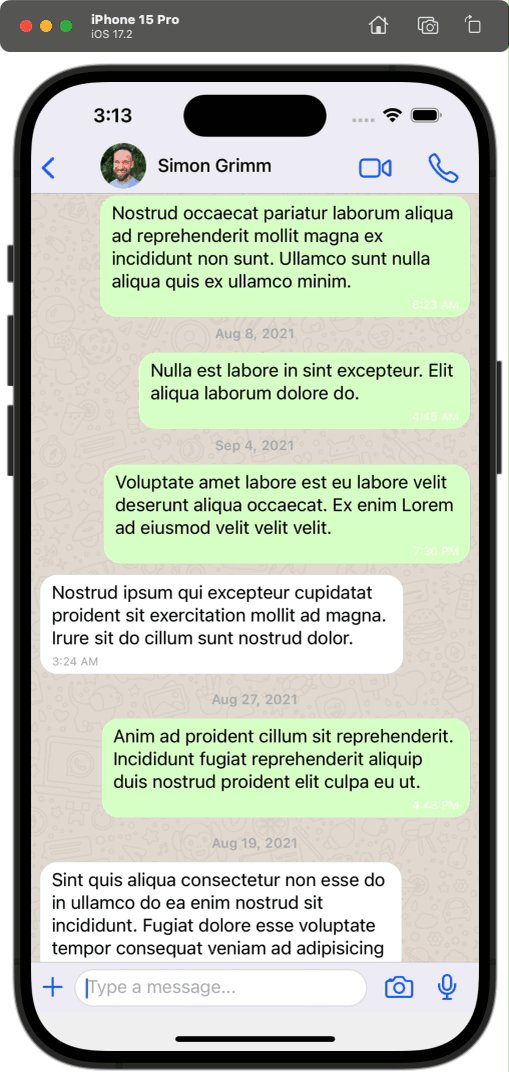
This is a React Native WhatsApp clone using Clerk for user authentication with OTP.
Additional features:
- Expo Router file-based navigation
- SMS OTP Auth with Clerk
- Reanimated 3 for animations
- Gesture Handler for gestures
- Gifted Chat for chat UI
- Node.js and npm installed on your machine.
- Expo CLI (if you don't have it, install it globally using
npm install -g expo-cli) - Make sure Android studio install in your local machine then using android emulator run app on your emulator.
Follow these steps to run the Number Guess Games on your local machine:
-
Clone the Repository: Clone this repository to your local machine using the following command:
git clone https://github.com/kabhinav577/react-native-whatsapp.git
-
Navigate to the Project Directory:
cd react-native-whatsapp -
Install Dependencies:
npm install -
Start the Development Server:
npm start -
Access the App:
Download Expo go from play store and Scan Expo Qr Code from Expo go app.