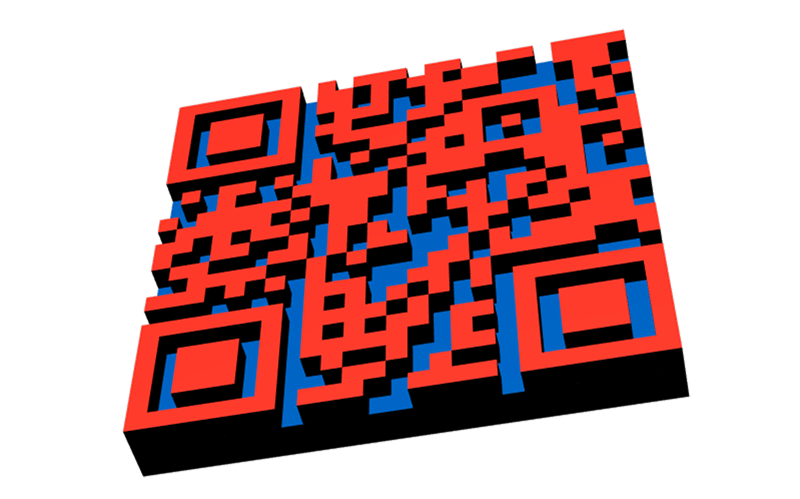
A simple library to generate 3D printable QR codes on both NodeJS and browser web apps!
# with npm
npm i qr3d --save
# or with yarn:
yarn add qr3dconst qr3D = require('qr3d')
const fs = require('fs')
const stl = qr3D('https://www.npmjs.com/package/qr3d').data
fs.writeFileSync('sample.stl', stl)import qr3D from 'qr3d'
import { saveAs } from 'file-saver'
const stl = qr3D(content).data
saveAs(new Blob([stl], {type: 'text/plain;charset=utf-8'}), 'sample.stl')<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/qr3d@1.0.0/dist/qr3d.umd.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/file-saver@2.0.2/dist/FileSaver.min.js"></script>
<script type="text/javascript">
var exportStl = function(content, options) {
var stl = qr3D(content, options).data;
saveAs(new Blob([stl], {type: "text/plain;charset=utf-8"}), "sample.stl");
}
</script>--
You can also have a look at the samples folder for a react sample.
qr3D expose only one function with 2 signatures:
- qr3D(stringToEncode, options)
- qr3D(options)
stringToEncode should be a string. It's the string to encode into QRCode. options will copy this string into his "text" property. In this scenario, a given "text" in the options object will be replaced by the stringToEncode value.
The options parameters are :
| Name | Type | Default value | Description |
|---|---|---|---|
| text | String |
The text to QR-encode | |
| bitSize | Number |
4 | Width/Depth (mm) of the cells composing the QRcode grid |
| height | Number |
2 | Height (mm) of the qrcode part |
| base | Number |
2 | Height (mm) of the solid base part |
| binary | Boolean |
true | Output .stl content as Buffer/ArrayBuffer (depending on platform) |
| baseColor* | Array |
[0, 0, 0] | this parameter is only available in binary format Color of the solid base part |
| qrColor* | Array |
[0, 0, 31] | this parameter is only available in binary format Color of the qrcode part |
* baseColor and qrColor are special parameters to add color information in .stl content output. The format of these colors is an rgb array where r,g, and b are 5 bits integers (between 0 and 31).
Those colors are not in the official specification and are available in binary format only. Furthermore there are generally not usued by softwares, so don't expect to much with it... read more on wikipedia
Return value is an Object with these properties :
{
data, // .stl content as String, Buffer or ArrayBuffer
qrcode // the qrcode raw data
}Contributions in any form are welcome! If you find a bug, please file an issue.
This project is licensed under the MIT license. See the LICENSE file for more details.