- Sign up for a free account on GitHub.com if you do not yet have one.
- GitHub is like a public workspace for software engineers to save different versions of their code, and share / collaborate with others.
- Sign up for a free Hobby account on Vercel.com if you do not yet have one, and link this to your GitHub account.
- Vercel is a cloud hosting platform that helps software engineers showcase their applications, display efficiently to global users, while automatically updating any changes to code in GitHub.
- Vercel has built-in support for Next.js, the full stack web development framework we are using.
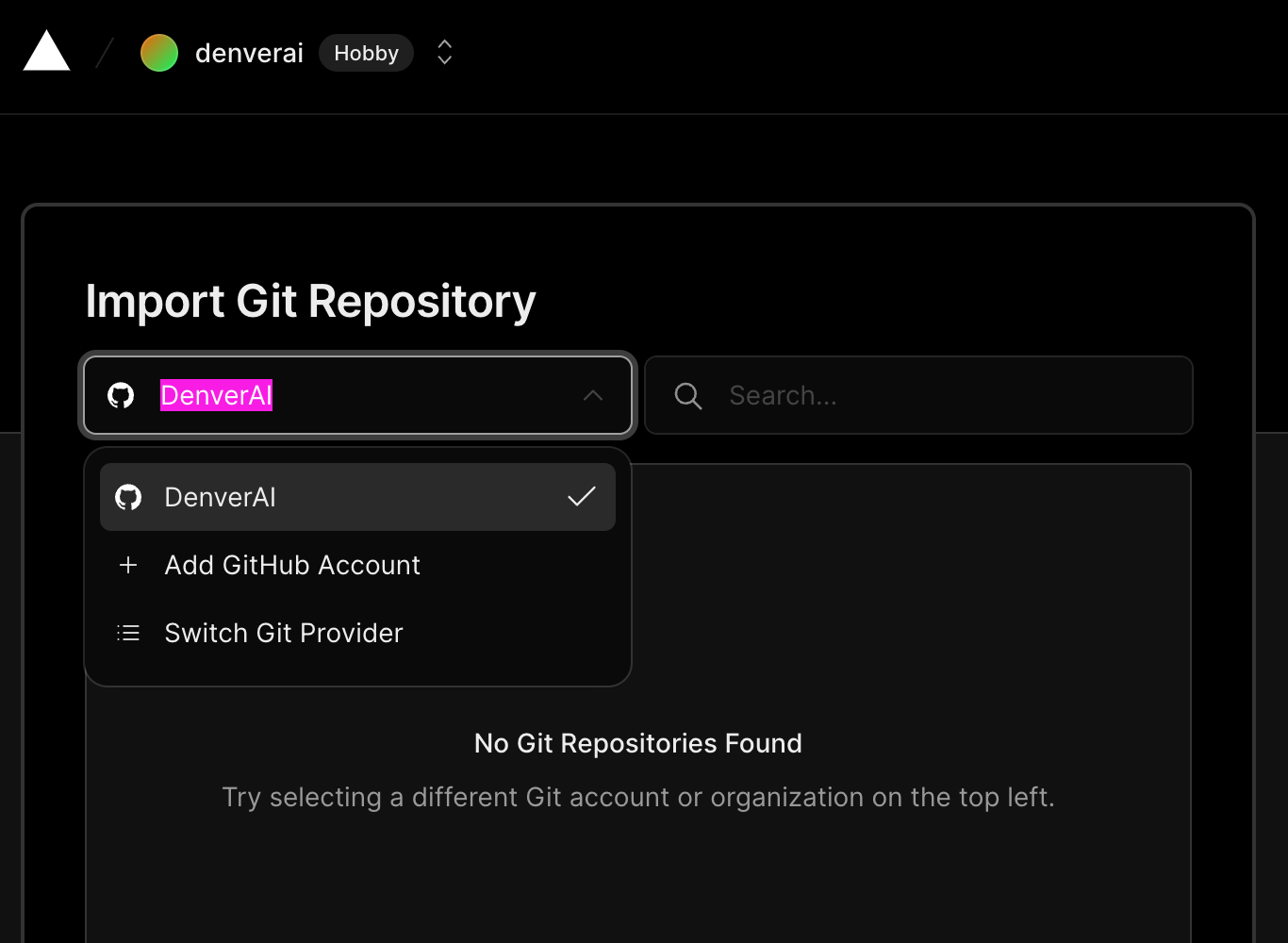
- Once you've created your account, in your Vercel Dashboard, import your git repositories by clicking on "Import." Under Importing Git Repository, select "Add Github Account." This will open up a new "Install Vercel" window in Github.com. Click on the green "Install" button to link your Github account to Vercel.
- Sign up for an account on OpenAI. Create an API key for your account here. All new users get free $5 worth of tokens to use the OpenAI API. This is more than sufficient for powering our project.
- Download the appropriate version of this code editor, Visual Studio Code, for your operating system: Windows, Mac or Linux.
- Take a look at the following AI app templates and examples at Vercel. All of these are free for you to modify and use, with one-click deployment on Vercel.
- Scroll down to the AI Twitter Bio Generator by open source software contributor Hassan el Mghari.
- Click on the white Deploy button.
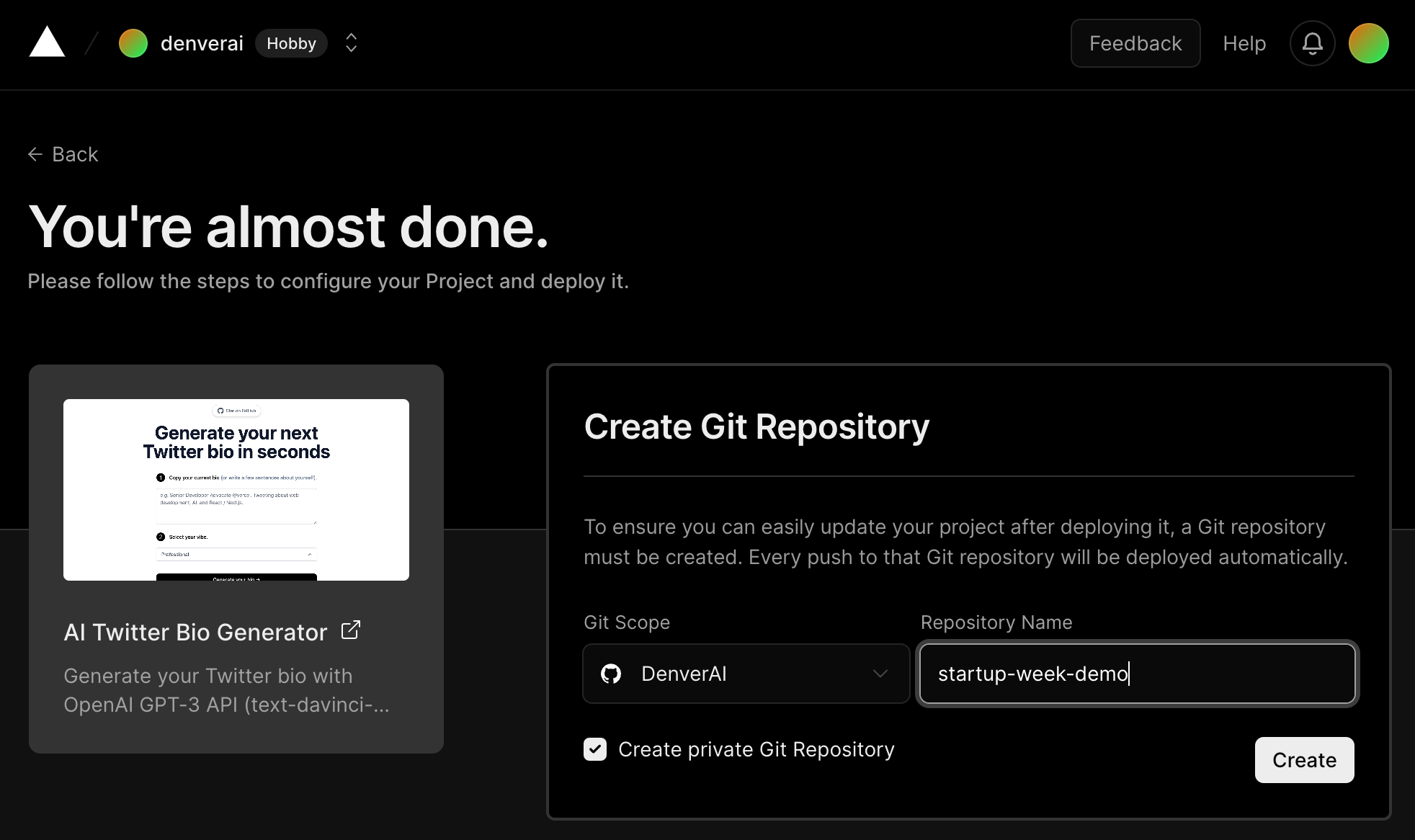
- You'll see a page that says "You're almost done." In the box on the right, under the heading "Create Git Repository", select your GitHub username and name this repository "startup-week-demo".
- You will be asked to "Configure Project" with your OpenAI_API_Key.
For now, just type in the following string in the input box called "Value (Will Be Encrypted)"temporarystring123", and click on the "Deploy" button
- NOTE: You can type in any random string you wish. Your actual key will be entered later into the '.env' file in your repository.
- The deployment process will take a little time to run. No worries! Vercel handles most of the difficult parts for you, so this part is a little like magic.
- When you're done with deployment, you'll see a page that says "Congratulations! You just deployed a new Project to Vercel." Click on the button to "Continue to Dashboard."
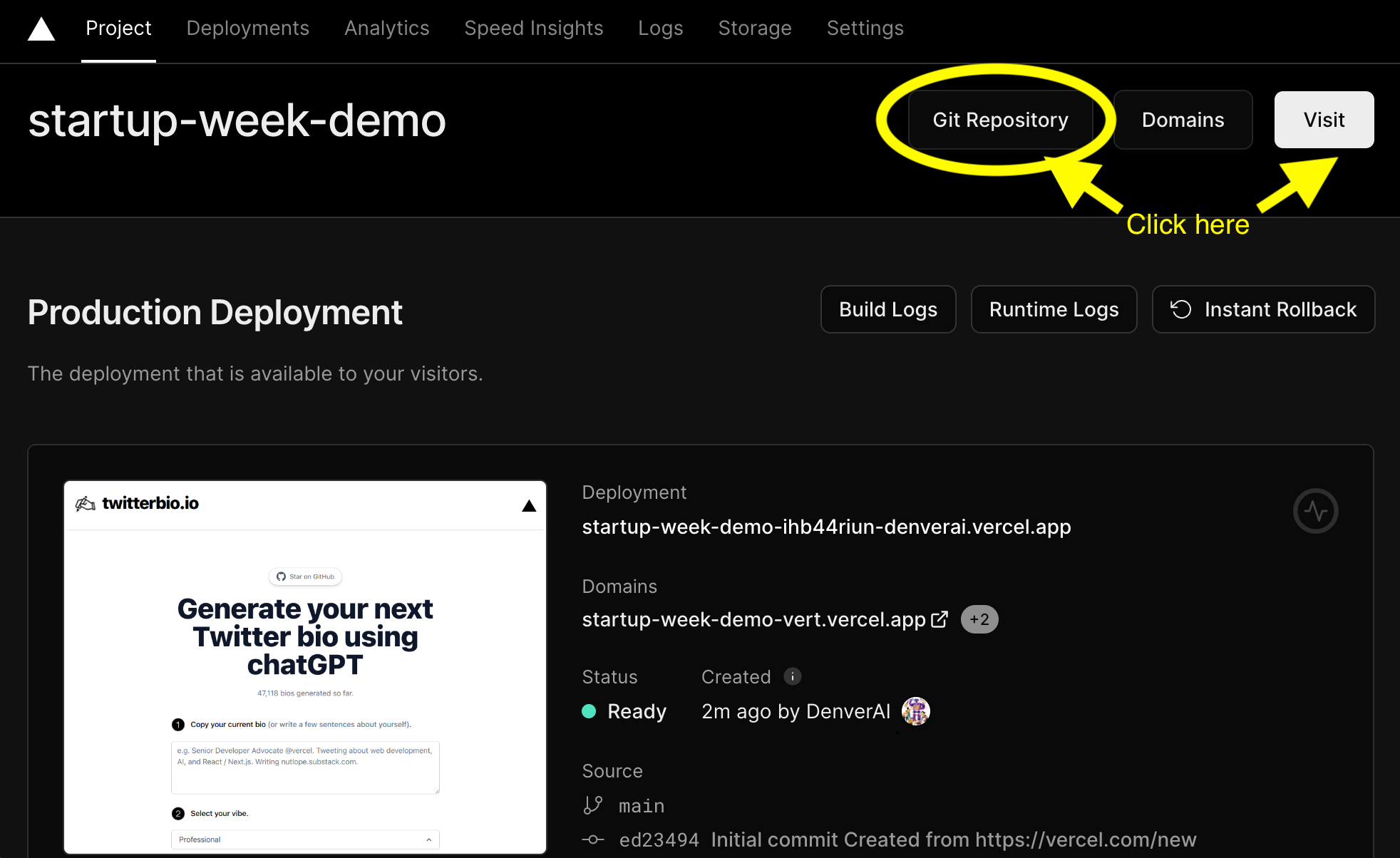
- In your Project Dashboard, you will see the name of the project, and three buttons to the right of the name:
- The "Git Repository" button will lead you to where your code is stored on GitHub.
- The "Visit" button will lead you to where your application is currently deployed onto the cloud for everyone in the world to see.
- Click on the "Git Repository" button to open up your code repository in GitHub. Also "Visit" your new application!
If you are familiar with using cloning your Github repository and editing your code locally with VSCode, and if you already have your local development environment set up for NodeJS, then please go through the following steps in your local computer.
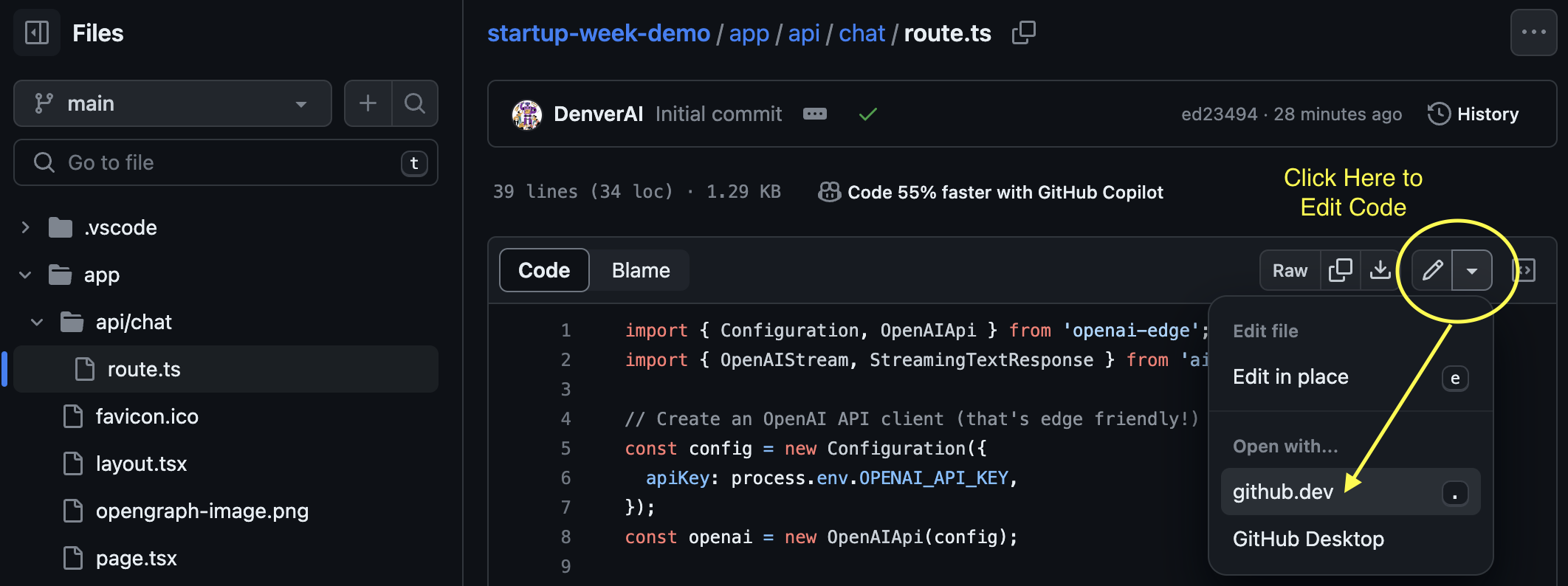
Otherwise, for the sake of simplicity, we will make the following edits directly inside of GitHub using the built-in "Github.dev" editor. See example below:
For continued steps on how to modify your recipe app, go here: