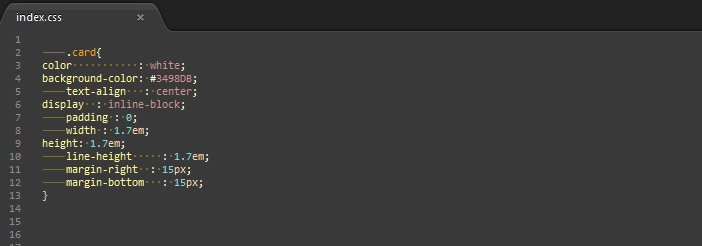
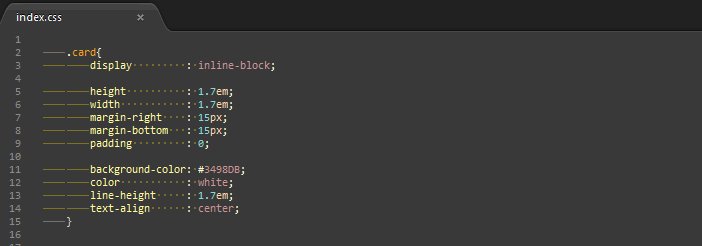
CleanCSS is a Sublime Text 2 package for beautifying your CSS. CleanCSS indents all your rules properly, aligns all the values by the colon, and sorts each property into 5 categories within each rule: content, positional, dimensional, appearance, and animation.
Recommended install. If you have the Package Control package installed, you can install CleanCSS from inside Sublime Text itself. Open the Command Palette and select "Package Control: Install Package", then search for CleanCSS and you're done!
Go to your Sublime Text 2 Packages directory and clone the repository using the command below:
git clone https://github.com/stolksdorf/CleanCSS.git
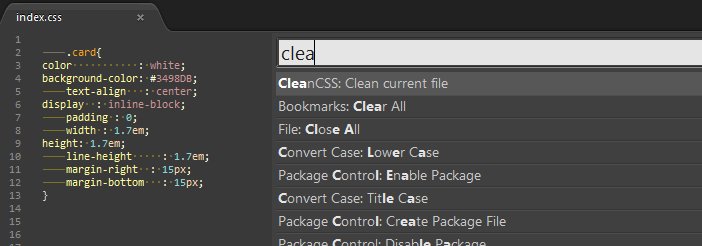
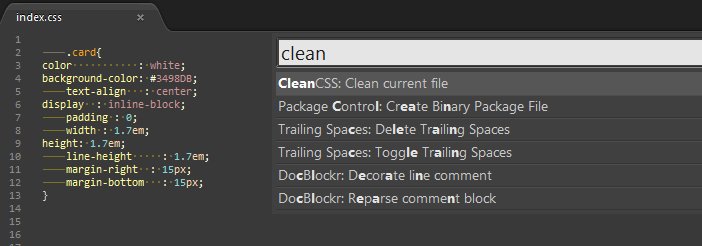
You can clean a css file by accessing the CleanCSS command from the command palette
or you can bind a key to the clean_css command in Preferences -> Key Bindings - User for ultra fast cleaning
{"keys":["f6"], "command" : "clean_css"},
You can access the configuration settings by selecting Preferences -> Package Settings -> CleanCSS.
-
add_space_between_categories(Boolean) If true, then an empty line will be inserted between categories -
categories(Array) Contains how CleanCSS should sort and group each CSS property.