Marp is used to create presentations in Markdown. In this repository, you may find simple CSS themes that I have created. Namely:
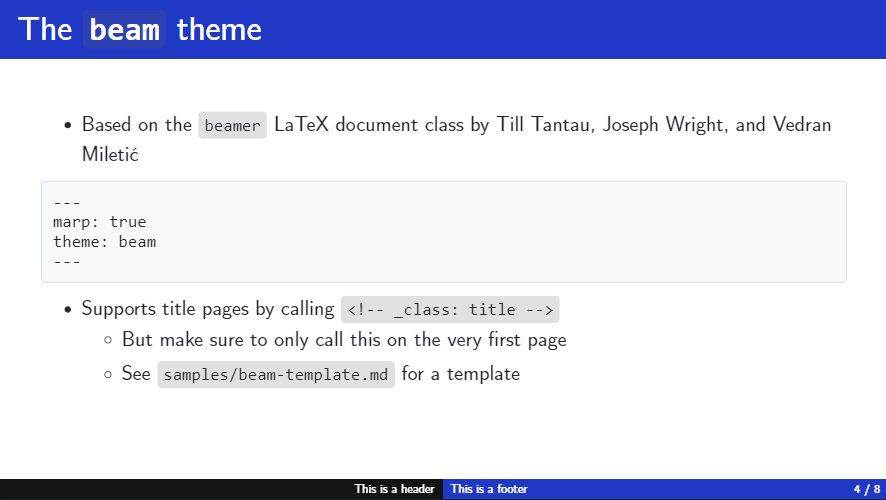
https://raw.githubusercontent.com/rnd195/my-marp-themes/live/beam.css
-
based on LaTeX's beamer class
-
download the Computer Modern Unicode font family for best results
-
follow the tutorial to change the primary colors
-
more screenshots on the community themes website
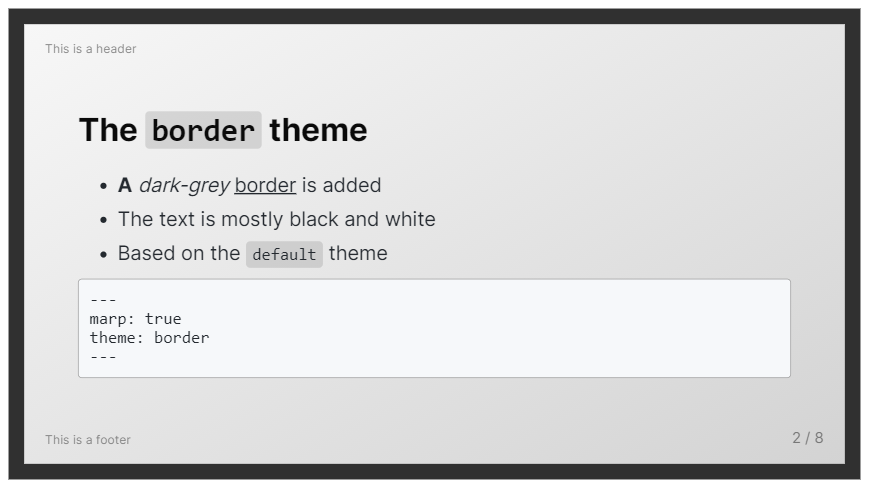
https://raw.githubusercontent.com/rnd195/my-marp-themes/live/border.css
-
based on the
defaultMarp theme -
find more screenshots on the community themes website
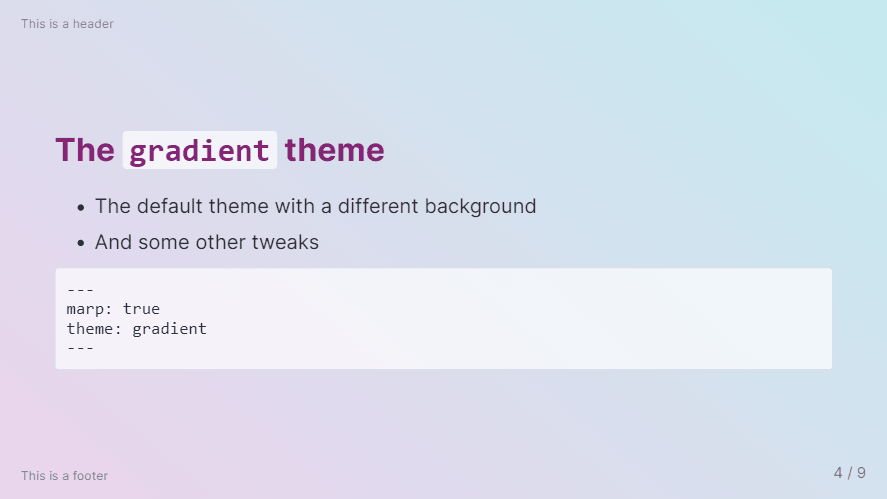
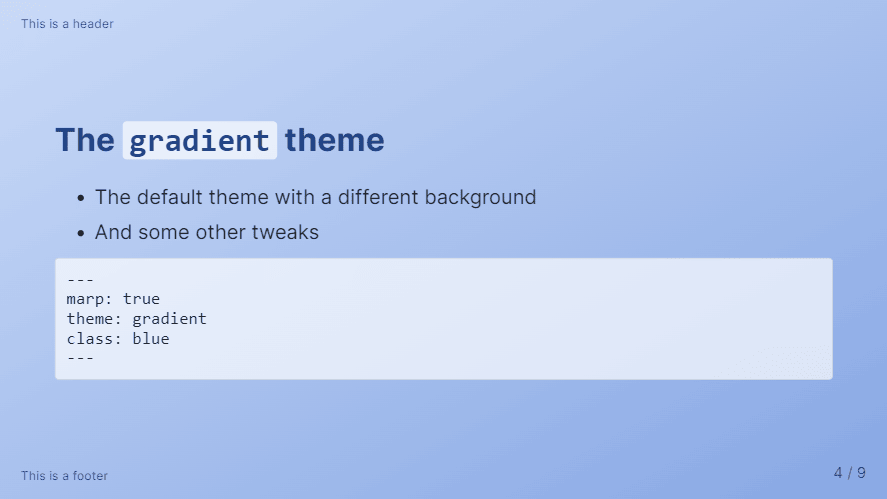
https://raw.githubusercontent.com/rnd195/my-marp-themes/live/gradient.css
-
also based on the
defaultMarp theme -
more screenshots available on the community themes website
gradient, classblue
https://raw.githubusercontent.com/rnd195/my-marp-themes/live/graph_paper.css
- click here to see more screenshots
Assuming you're using the VSCode Marp extension…
- Open Settings in VSCode (
Ctrl + ,) - Search for "Marp: Themes" or "markdown.marp.themes"
- Add either a local or a remote path to the CSS file
- Enable the theme in the front-matter of the Markdown document, i.e., write the following at the very beginning of the Markdown document:
---
marp: true
theme: theme_name
---
- Try restaring VSCode if it doesn't work right away
For additional settings (such as size or paginate), follow the official documentation.
The beamer-inspired beam theme is licensed under GNU GPLv3. The rest of the repository is licensed under the MIT License.
The beam, border, graph_paper, and gradient themes are based on the default Marp themes made by yhatt. The border and gradient themes import the Inter font by Rasmus Andersson. The graph_paper theme imports the Work Sans font by Wei Huang.