SelectorInjection是一个强大的selector注入器。它可以给view注入selector状态,免去了大量的selecor文件。
- 可以根据shape来着色产生selector状态
- 可根据普通情况下的颜色(normalColor)来自动生成按压态的颜色
- 支持normal、pressed、checked、disabled状态的效果
- 支持SVG和TINT,并且二者可以配合使用
- 可以开启水波纹(ripple)按压效果
如果你的需求很简单,不妨试试「这篇文章」提到的一张图片实现selector的方案。
1.添加JitPack仓库
repositories {
maven {
url "https://jitpack.io"
}
}
2.添加依赖
compile 'com.github.tianzhijiexian:SelectorInjection:1.1.6'
我们可以根据需要将SelectorInjection注入到任何一个View中去,产生一个新的自定义View。
库中已经给出了ImageButton、TextView、Button等view的实现,已经提供的控件如下:
- SelectorTextView
- SelectorButton
- SelectorRadioButton
- SelectorImageButton (配合
app:inSrc=true设置是否将selector效果作用于src,不设置则作用于background)
书写示例:
<kale.ui.view.SelectorTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:normalColor="#03a9f4"
app:normalDrawable="@drawable/btn_oval_shape"
app:normalStrokeColor="#ffffff"
app:normalStrokeWidth="4dp"
/>| Type | Explain | Attribute |
|---|---|---|
| Color | app:normalColor="@color/green" app:normalDrawable="@drawable/shape_round_rectangle" |
|
| Stroke | app:normalStrokeColor="#eeeeee" app:normalStrokeWidth="3dp" |
相应控件支持normal、pressed、checked、disabled四种状态,属性格式为:
- xxxDrawable
- xxxColor
- xxxStrokeColor
- xxxStrokeWidth
-
自动计算按压颜色
提供的控件默认会在没有指定
app:pressedColor的情况向下自动计算出按下后的颜色。如果你不希望开启这个功能,那么可以将app:smartColor设置为false。 -
支持shape
将shape对象作为drawable后,会自动将normalColor填充到shape的背景中并自动产生按下后的效果。
-
支持layer-list
normalColor、pressedColor等属性会作用于layer-list中标注有
@android:id/background的item中。<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- other item --> <item android:drawable="@drawable/btn_oval_shadow_mask"/> <!-- target item --> <item android:id="@android:id/background" > <shape android:shape="oval" > <solid android:color="@android:color/transparent" /> </shape> </item> </layer-list> -
支持水波纹
在Android5.0以上支持了水波纹效果,可以通过
app:ripple = "true"来开启:水波纹效果和其他属性不冲突,可以随意开关,但需要注意版本兼容问题。
-
支持SVG
目前全版本兼容SVG图片(VectorDrawable),详细文档可以查看:SVG和Tint应如何结合。
-
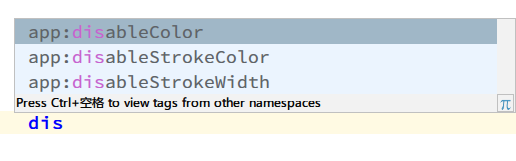
代码自动提示
支持Android Studio的代码提示,一般通过输入normal、check、disable等关键字就可以提示代码:
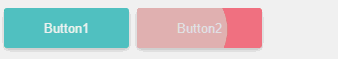
Selector的写法比较复杂,做业务开发的过程中我们在需求按压效果的时候必须要离开编写的ui界面转而定义selector,打断了代码的编写流程。而增加的这些selector文件其实大多都是一次性使用,但数量众多,维护麻烦。
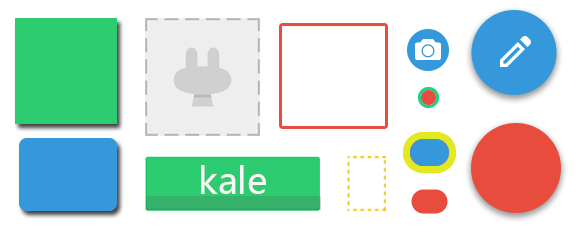
开发时借鉴了SelectorButton和MaterialDesignLibrary的写法,最终产生了能将颜色和形状两两组合的selector注入器。它支持且不仅仅支持下列的按钮,你还可以通过layer-list和shape的组合产生更多的按钮。
Jack Tony: developer_kale@foxmail.com
SelectorInjection is licensed under Apache License 2. View license.