An awesome starter template to create your Salla Apps today!
Explore our blogs »
Report Bug ·
Request Feature . </Salla Developers>
Table of Contents
- Overview
- Getting Started
- Usage
- Configure Authorization Modes
- Authorization Service
-
Webhooks
- Order Related Webhooks/Actions
- Product Related Webhooks/Actions
- Shipping Companies Related Webhooks/Actions
- Customer Related Webhooks/Actions
- Category Related Webhooks/Actions
- Brand Related Webhooks/Actions
- Store Related Webhooks/Actions
- Cart Related Webhooks/Actions
- Special Offer Related Webhooks/Actions
- Miscellaneous Related Webhooks/Actions
- Commands
- Contributing
- License
This is a starter App to create ExpressJS application equipped with the required auth processes and webhooks/actions that help you to create your Salla App which works with the Salla APIs. Your App later can be published to the Salla App Store and be available for installation to any of Salla Merchants Stores.
What can you use this starter App for?
- Create a Salla App from scratch, e.g. chatbot app or shipping service app, or any amazing app from your idea.
- Modify/Customize any of your previous Apps in order to take the advantages given by this starter App.
The starter App comes with an easy 1-command step that does the complete setup for your starter App. To be ready, you will need some prerequisites which will be listed hereafter.
-
Create a Partner account at Salla Partner Portal
-
Create your App in Salla Partner Portal
From your App dashboard at Salla Partner Portal, you will be able to get your App's Client ID, Client Secret Key and Webhook Secret Key which you will use later duraing the setup process.
-
For EpxressJS compatibility :
NodeJS >= 12.x.x, Node Package Manager and it support any Database [MySQL,MongoDB,PostgreSQL]
That is all!
The installation process is straightforward as you will see in the below steps.
- In your MySql Database: create a database with any name for example
express. - Install Salla CLI via NPM:
npm install @salla.sa/cli -gwhere you will be able to run thesallabinary commands such assalla app createandsalla app create-webhook <event.name>
With Salla CLI installed, run the following command to create your Express starter app project: salla app create and follow on-screen instructions.
List of existing apps assocaited to your account will be displayed as well as an option to create your app on Salla Partners Portal. Afterwards, you will be presented with easy-to fill in information to create your app.
Important Note:
If you are using Easy mode. the access token will push to the action (
app.store.authorize) via webhookIf you are using Custom mode. the browser will redirect you again to the
store.authorize.js file.
| URL | Description |
|---|---|
| Local App Url | The local link for your App. |
| Remote App Url | The online link to your App. It will be always synced with the local Url |
| Webhook Url | The Url link that connects your App with any action that may happen at the Merchant store, e.g. \ncreate new product. |
| OAuth Callback Url | The App entry page where the access token is generated; Note that this Url is available only for the Custom mode auth. |
While creating your App in the Salla Partners Portal, you will see that Salla provids two methods for the OAuth protocol, which are the Easy Mode and the Custom Mode.
During the setup process, the default OAuth protocol will be set to the
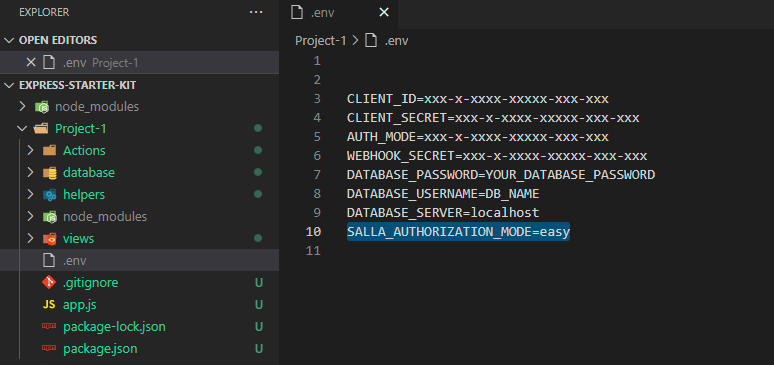
Easy Mode, which can be configured from the file.env. All of the setup's values/keys are stored in the.envfile as we can see in the below image.
This mode is the default mode for the authorization, which means that the access token is generated automatically at Salla's side back to you.
You may refer to the class StoreAuthorize which is defined inside Actions/app/store.authorize.js to get more details on how to receive and manage the access token
A callback Url is the Url that is triggered when the App has been granted authorization. This should be a valid Url to which the merchant's browser is redirected. In this mode, you will need to set a custom callback url from the App dashboard at the Salla Partner Portal. This callback url will redirect the merchants who are interested in using your app into your App entry page where the access token is generated.
The custom url will redirect the merchant to the Store Dashboard in order to access the Store where he needs your App to be installed.
This project comes with a simple singleton authorization service to help you with managing the access and refresh tokens
const express = require("express");
const passport = require("passport");
const SallaAPIFactory = require("@salla.sa/passport-strategy");
const app = express();
const port = 8081;
// we initialize our Salla API
const SallaAPI = new SallaAPIFactory({
clientID: "CLIENT_ID", // The client ID assigned to you by Salla in Salla Partner Portal
clientSecret: "CLIENT_SECRET", // The client password assigned to you by Salla in Salla Partner Portal
callbackURL: "http://localhost:8081/oauth/callback", // the /oauth/callback in your service
});
// Use the Salla Strategy within Passport.
passport.use(SallaAPI.getPassportStrategy());
// save token and user data to your selected database
SallaAPI.onAuth((accessToken, refreshToken, expiresin, user) => {
/*
accessToken
refreshToken
expires*in
user
\*/
});
//when your user login to your application you can retrieve the access token and use
//it to access the Salla APIs from SallaAPI.setAccessToken .
SallaAPI.setAccessToken(
ACCESS_TOKEN_FROM_DATABASE,
REFRESH_TOKEN_FROM_DATABASE,
EXPIRES_IN_FROM_DATABASE,
USER_PROFILE_FROM_DATABASE
);
// we set salla express middleware
app.use((req, res, next) => SallaAPI.setExpressVerify(req, res, next));
// GET /
// render the index page
app.get("/", function (req, res) {
res.send({ user: req.user });
});
// GET /oauth/redirect
// Use passport.authenticate() as route middleware to authenticate the
// request. The first step in salla authentication will involve redirecting
// the user to accounts.salla.sa. After authorization, salla will redirect the user
// back to this application at /oauth/callback
app.get("/oauth/redirect", passport.authenticate("salla"));
// GET /oauth/callback
// Use passport.authenticate() as route middleware to authenticate the
// request. If authentication fails, the user will be redirected back to the
// login page. Otherwise, the primary route function function will be called,
// which, in this example, will redirect the user to the home page.
app.get(
"/oauth/callback",
passport.authenticate("salla", { failureRedirect: "/login" }),
function (req, res) {
res.redirect("/");
}
);
app.listen(port, function () {
console.log("App is listening on port " + port);
});Access tokens expire after one week. Once expired, you will have to refresh a user’s access token. you can easily request a new access token via the current refresh token for any user like this
const SallaAPI = require("@salla.sa/passport-strategy");
SallaAPI.requestNewAccessToken(SallaAPI.getRefreshToken())
.then(({ accessToken, newRefreshToken }) => {
// save new access token and refresh token to your database
})
.catch((err) => res.send(err));Webhooks simplify the communication between your App and Salla APIs. In this way, you will be notified whenever your app receives payload/data from the Salla APIs. These webhooks are triggered along with many actions such as an order or product being created, a customer logs in, a coupon is applied, and much more.
Salla already defined a list of the webhooks/actions that are triggered automatically. The predefined webhooks/actions can be found in the folder app/Actions.
Run the following command to create your webhook event:
salla app create-webhook <event.name>You may find the supported Webhook events as follows:
| ** Action Name ** | ** Description ** |
|---|---|
| order.created | This indicates a singular order has been created |
| order.updated | Details, data and/or content of a specific order have been refreshed updated |
| order.status.updated | Whenever there is an order status update, this is triggered |
| order.cancelled | This happens when an order is cancelled |
| order.refunded | The refund action to refund the whole order is triggered. |
| order.deleted | This indicates an order has been deleted |
| order.products.updated | Order products is updated |
| order.payment.updated | A payment method has been updated |
| order.coupon.updated | This is triggered whenever a Coupon is updated |
| order.total.price.updated | A total price of an order has been updated |
| order.shipment.creating | This indicates a new shipment is being created |
| order.shipment.created | This indicates a new shipment has been created |
| order.shipment.cancelled | This indicates a an order shipment has been cancelled |
| order.shipment.return.creating | This is triggered when a returned order shipment is being created |
| order.shipment.return.created | This is triggered when a returned order shipment has been created |
| order.shipment.return.cancelled | This is triggered when a returned order shipment has been cancelled |
| order.shipping.address.updated | Occurs when an Order shipping address is updated |
| ** Action Name ** | ** Description ** |
|---|---|
| product.created | A new product is created. Payload of the new product are to accompanying the product |
| product.updated | Add/Modify details of a product |
| product.deleted | Delete a product along with all its variants and images |
| product.available | Flags a product as stock available |
| product.quantity.low | Shows warnings whenever a stock is of low quantity |
| ** Action Name ** | ** Description ** |
|---|---|
| shipping.zone.created | This is triggered when a shipping zone has been created for a custom shipping company |
| shipping.zone.updated | This is triggered when a shipping zone has been updated for a custom shipping company |
| shipping.company.created | This is triggered when a custom shipping company has been created |
| shipping.company.updated | This is triggered when a custom shipping company has been updated |
| shipping.company.deleted | This is triggered when a custom shipping company has been deleted |
| ** Action Name ** | ** Description ** |
|---|---|
| customer.created | Create a new customer record |
| customer.updated | Update details for a customer |
| customer.login | Triggered whenever a customer log in |
| customer.otp.request | One-Time Password request for a customer |
| ** Action Name ** | ** Description ** |
|---|---|
| category.created | Creates a new category for products to be put under |
| category.updated | Add new or reform existing category details |
| ** Action Name ** | ** Description ** |
|---|---|
| brand.created | Creates a new Brand. |
| brand.updated | Triggered when Information about a sepcific Brand is updated/refurbished/streamlined |
| brand.deleted | An existing brand is then deleted and removed from a store |
| ** Action Name ** | ** Description ** |
|---|---|
| store.branch.created | Creates a new store. |
| store.branch.updated | Updates an existing branch |
| store.branch.setDefault | Sets for default a specific branch |
| store.branch.activated | Activates a disabled branch |
| store.branch.deleted | Deletes a branch |
| storetax.created | Creats a new Store Tax |
| ** Action Name ** | ** Description ** |
|---|---|
| abandoned.cart | Outputs a list of abandoned carts |
| coupon.applied | Creates a discount code in the form of a coupon |
| ** Action Name ** | ** Description ** |
|---|---|
| specialoffer.created | Creates a new special offer |
| specialoffer.updated | Updates a special offer |
| ** Action Name ** | ** Description ** |
|---|---|
| review.added | A product review has been added |
The team is always here to help you. Happen to face an issue? Want to report a bug? You can submit one here on Github using the Issue Tracker. If you still have any questions, please contact us via the Telegram Bot or join in the Global Developer Community on Telegram.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
If you discover any security-related issues, please email security@salla.sa instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.