Project aims to create website site using sass.
- Your company has recently started on a project that aims to create a company website page. So you and your colleagues have started to work on the project.
005-Sass-website-page-design (folder)
|
|----readme.md # Given to the students (Definition of the project)
|----images # Given to the students (Images of the project)
|----solution
|----index.html
|----css (folder)
|----style.css
|----style.css.map
|----scss (folder)
|----abstracts (folder)
|----_mixin.scss
|----_variables.scss
|----base (folder)
|----_reset.scss
|----components (folder)
|----_footer.scss
|----_navbar.scss
|----_responsive.scss
|----sections (folder)
|----_about.scss
|----_destination.scss
|----_home.scss
|----_guide.scss
|----main.scss
|----assets (folder)
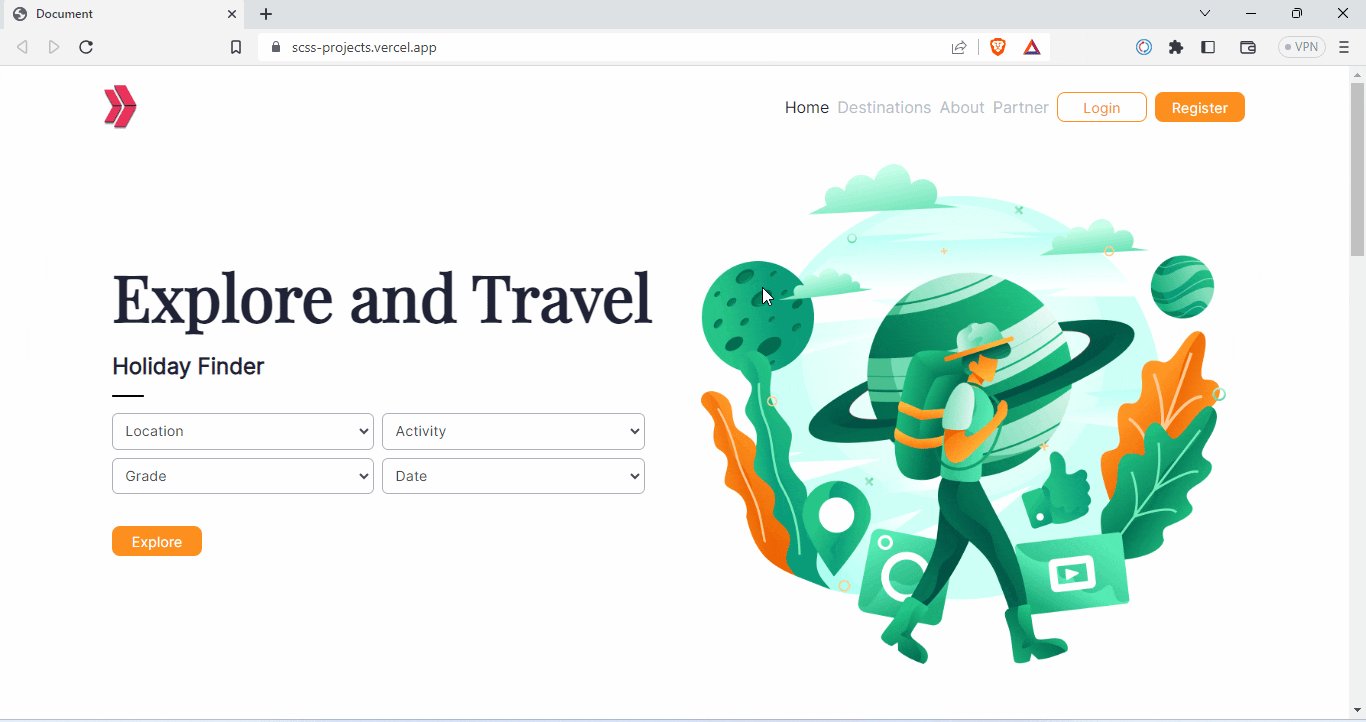
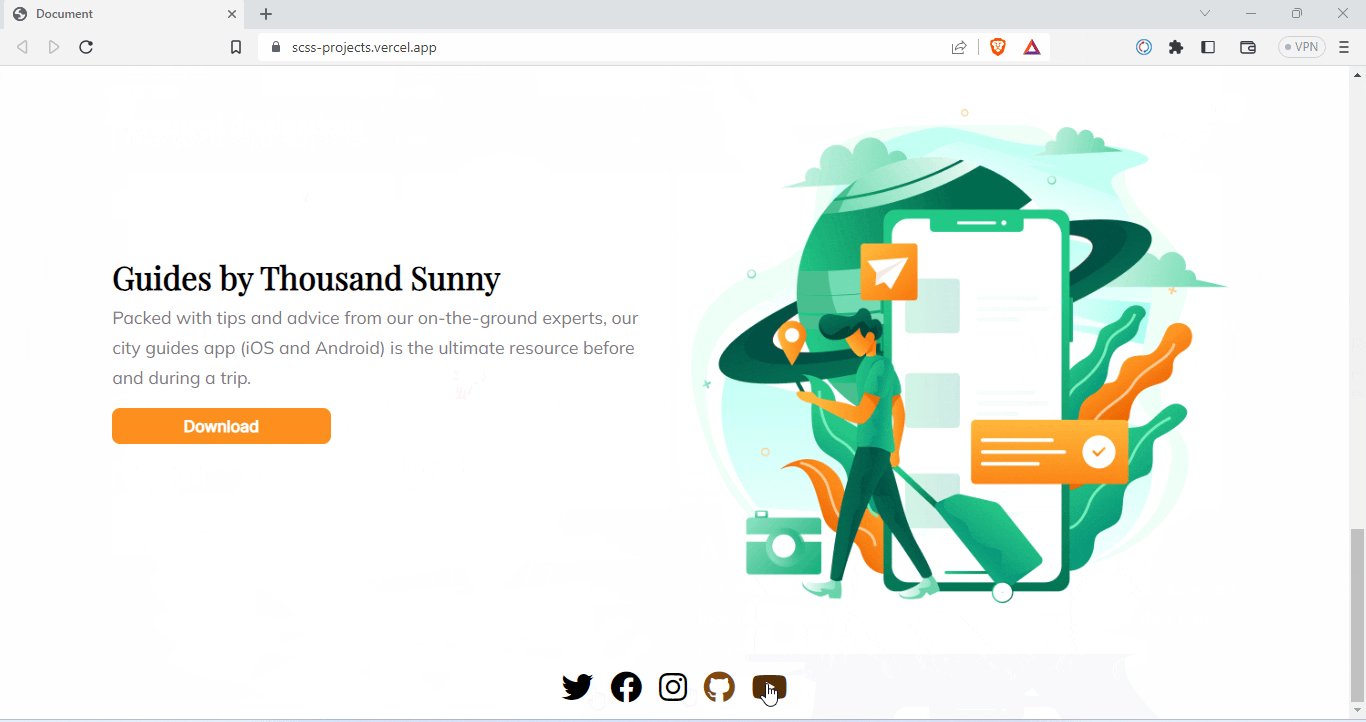
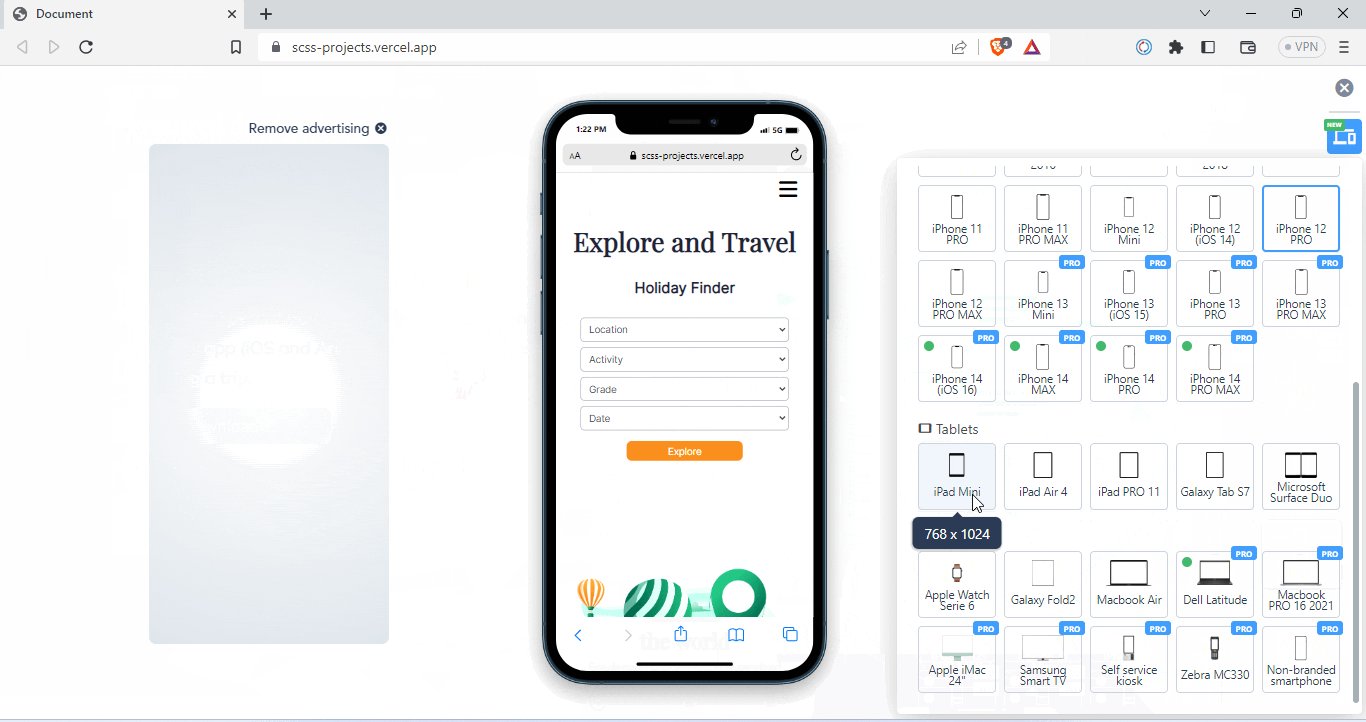
Make a web page like in the example project.
-
HTML
-
Js
-
CSS
-
Sass / Scss
-
improve coding skills within HTML, CSS & Sass/Scss
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Download or clone project repo on Github
-
Step 2: Create project folder for local public repo on your pc
-
Step 3: Create Sass Website.
Part-1 HTML Structure
- Creat structure of the HTML5
- Give name of your project (title)
- Create the main structur of the HTML
Part-2 Sass / Scss Structure
- Set a background
- Set color and margin etc..
- Define others color-size-padding etc with scss
-
Step 3: Push your application into your own public repo on Github
-
Step 4: Deploy your application on Github template to showcase your app within your team.
- You can use HTML and CSS to complete this project.