Amazingly handsome Open-Source UI components made with HTML and CSS
Thank you to everyone who contributes to the cause and art of open source :)
-
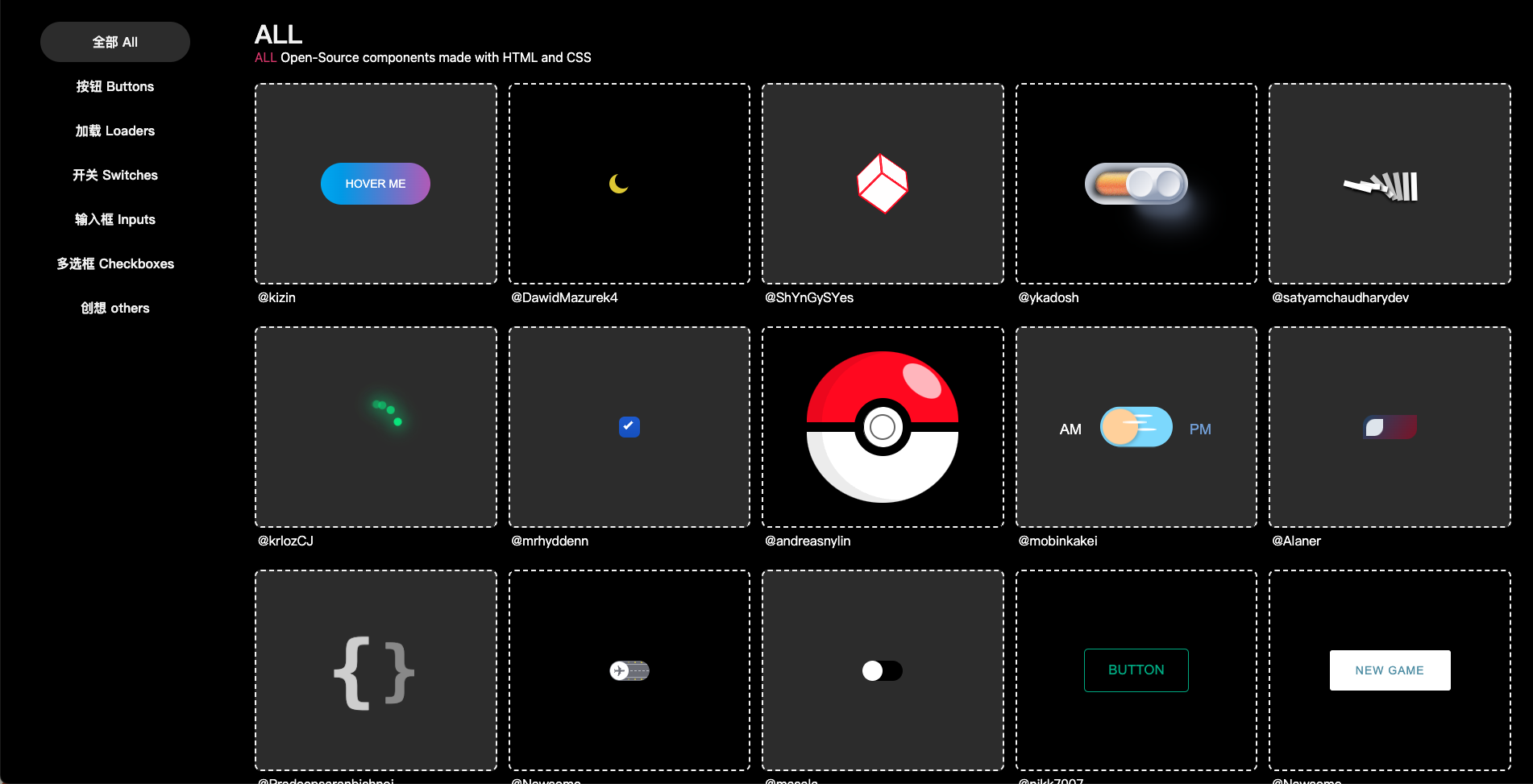
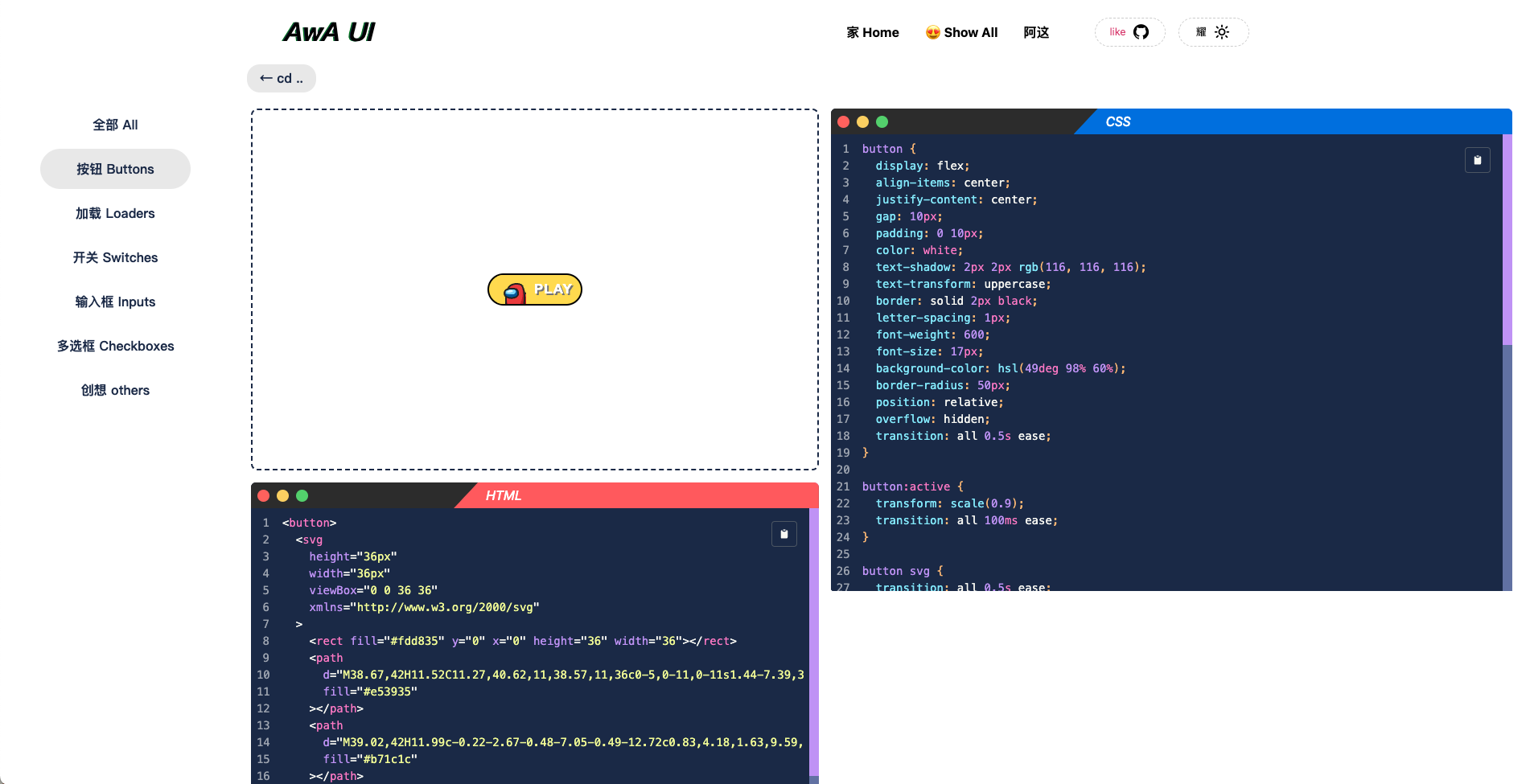
网站主旨在于收集网上仅靠 CSS 与 HTML 就可以实现的动效UI。
-
目的是为了提高开发者的审美和技术。
-
虽然内容全部完全开源,但尽可能的标注了每个组件的作者名称。
First, run the development server:
node -v : node >= 16
npm run build
npm run dev
# or
yarn build
yarn devOpen http://localhost:8204 with your browser to see the result.
- 主页展示方式更新。 p0 DL: 2023-02-28
- 需要解决数据逐渐变大的问题。 p1 DL: 2023-03-20
- 单页dom过多解决渲染性能问题。 p1 DL: 2023-03-20
- 账号系统。 p2
- 自定义组件模块, 拖拽数值, 自定义颜色, 自定义特效和组合。 p3