520表白神器 @TOC
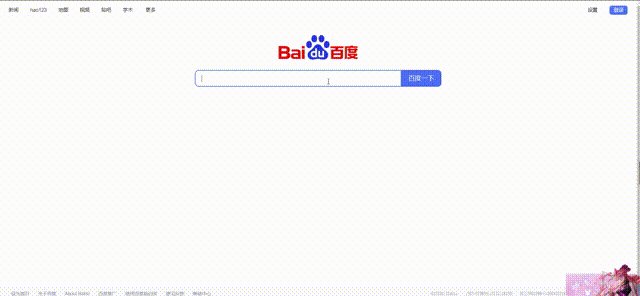
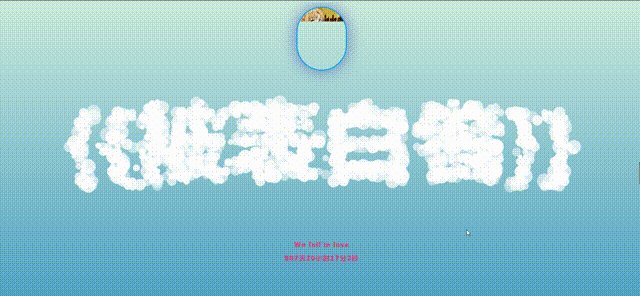
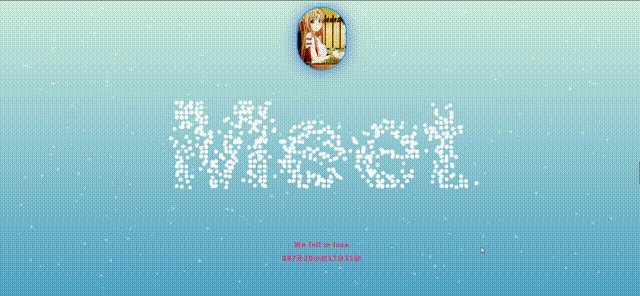
项目效果:

使用方法:下载代码包,自行替换文本和图片即可。 项目源码:https://github.com/xuyuanzhi051/My520 定制: 1. 主页 index.html 无需修改任何内容
2. 展示页 show.html 111行修改日期 135行修改表白者/被表白者姓名 3. 结果页 result.html
- 替换内容:在编辑器中按ctrl+f全局搜索"{{替换",对内容进行替换
- 替换图片:覆盖images目录下的文件(除baidu.png)
- 替换音乐:覆盖bgMusic.mp3文件
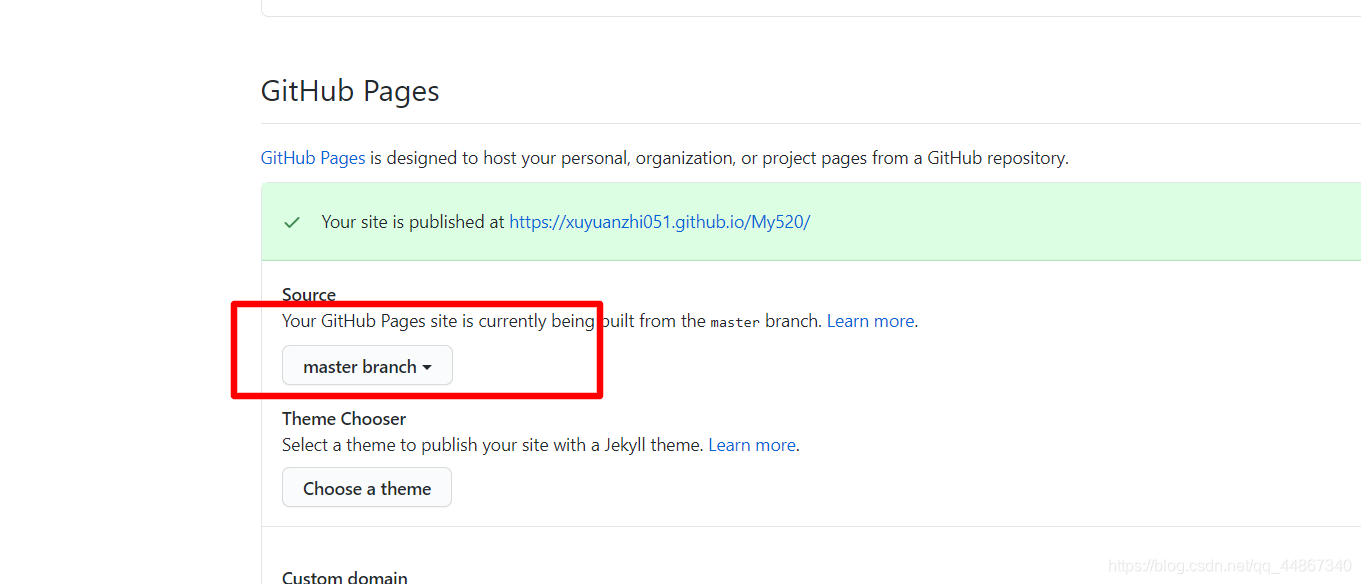
这是一个静态网站,可以在任何一个平台上部署,例如github,gitee,也可以部署到自己的服务器上。 例:在github上部署