🌈 Photonica is made for VS Code. It contains both dark theme and light theme. Its soft colors will be helpful for you to get inspired!
You can download and install this theme via the Visual Studio Code Marketplace.
-
Launch Quick Open
- Linux:
Ctrl+P - macOS:
⌘P - Windows:
Ctrl+P
Paste the following command and press Enter:
ext PhotonicaOr install it via sidebar panel in VS Code: Open Extension sidebar panel, and Search for "photonica";
- Linux:
-
Click Install to download and install it;
-
Click Reload to reload your VS Code;
-
Activate it:
Manage → Color Theme → Photonica -
Enjoy it !
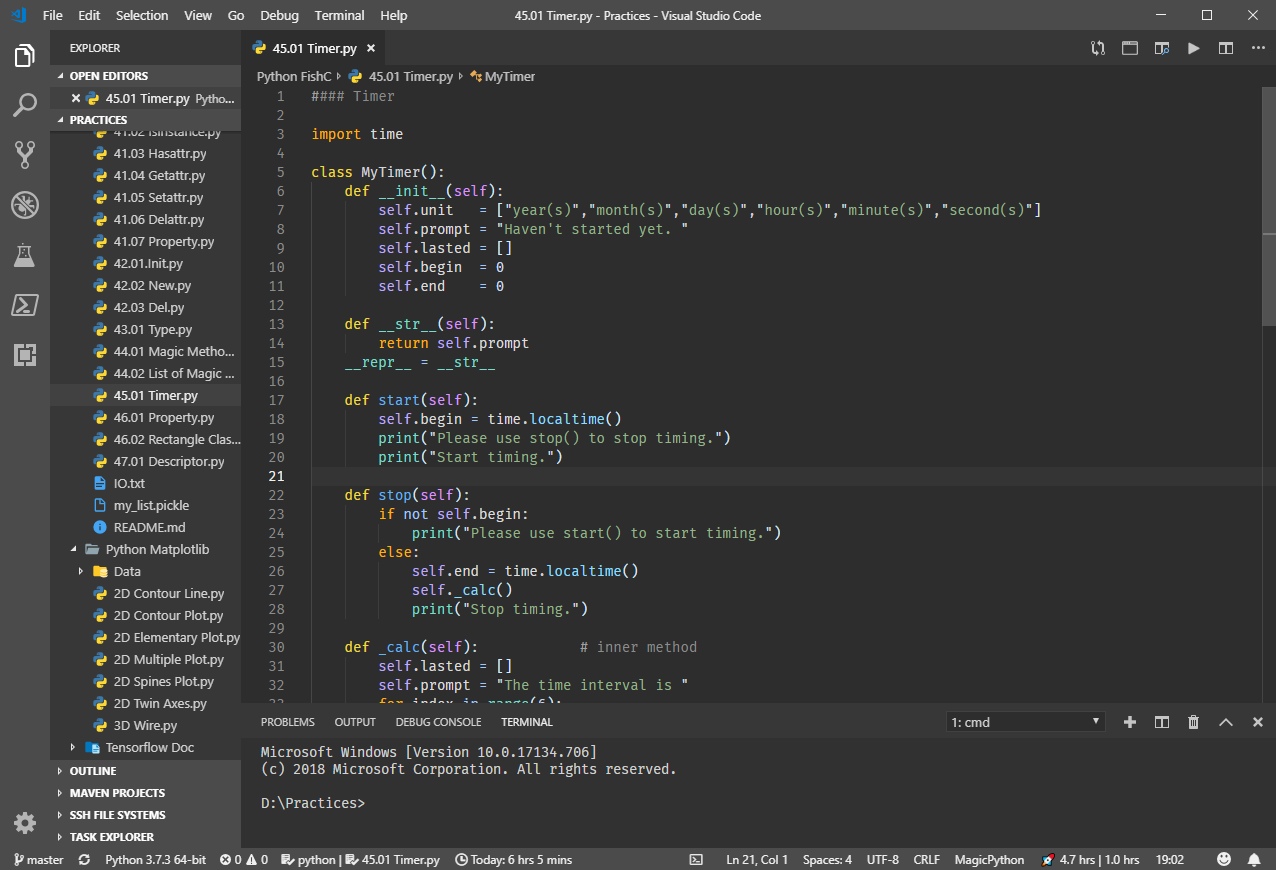
Dark (Python):
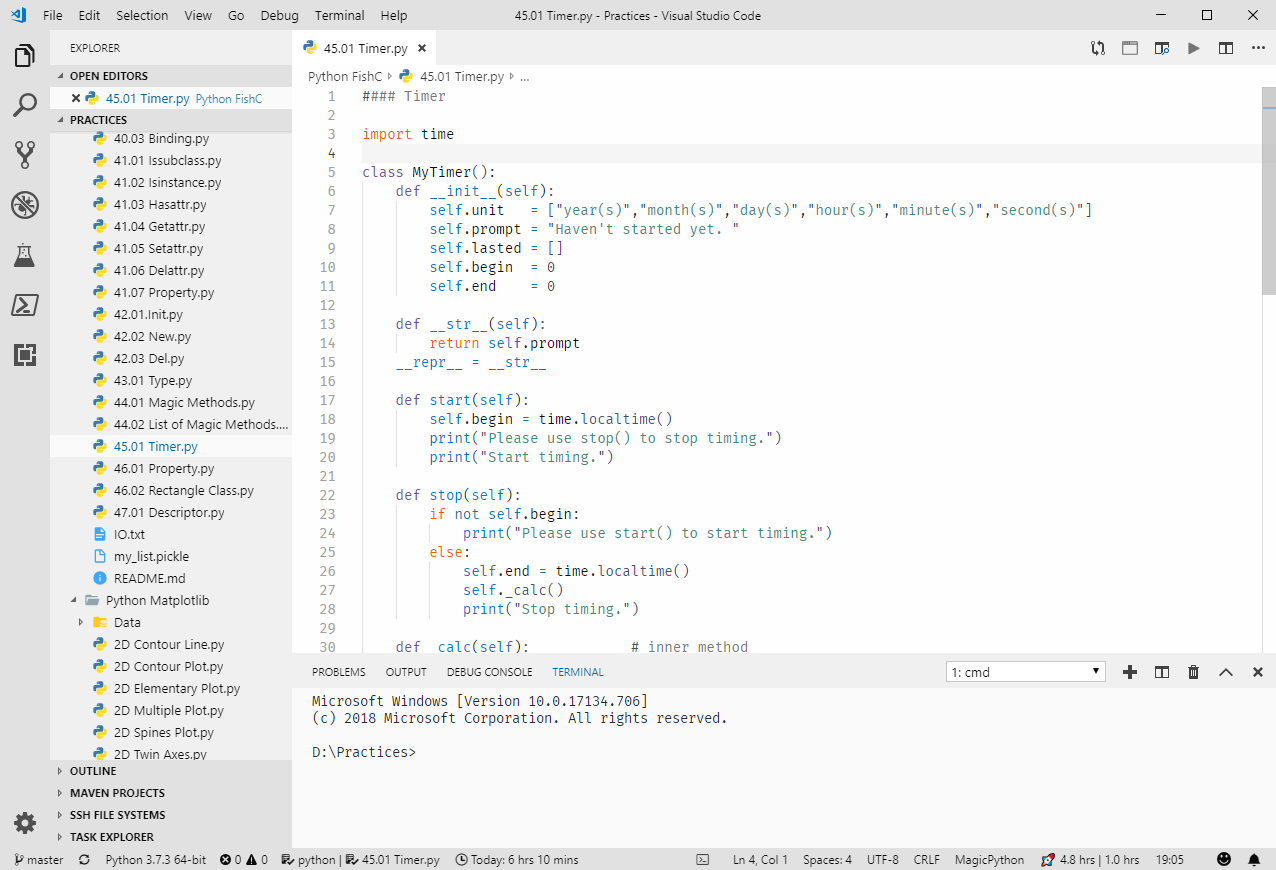
Light (Python):
-
The font is Fira Mono.
-
The file icons theme is Material Icon Theme.
-
The extension which match brackets to be identified with colours is Bracket Pair Colorizer 2.
- The dark theme is inspired by the Darcula Theme.
-
Photonica is open source via GitHub Repository. I will feel happy if someone can develop his themes based on Photonica.
-
Welcome to use my monospace font Fira Comp.
- E-Mail: LukeNiu@outlook.com
- GitHub: Github.com/ConAntares
Enjoy it!
✿✿ヽ(°▽°)ノ✿✿