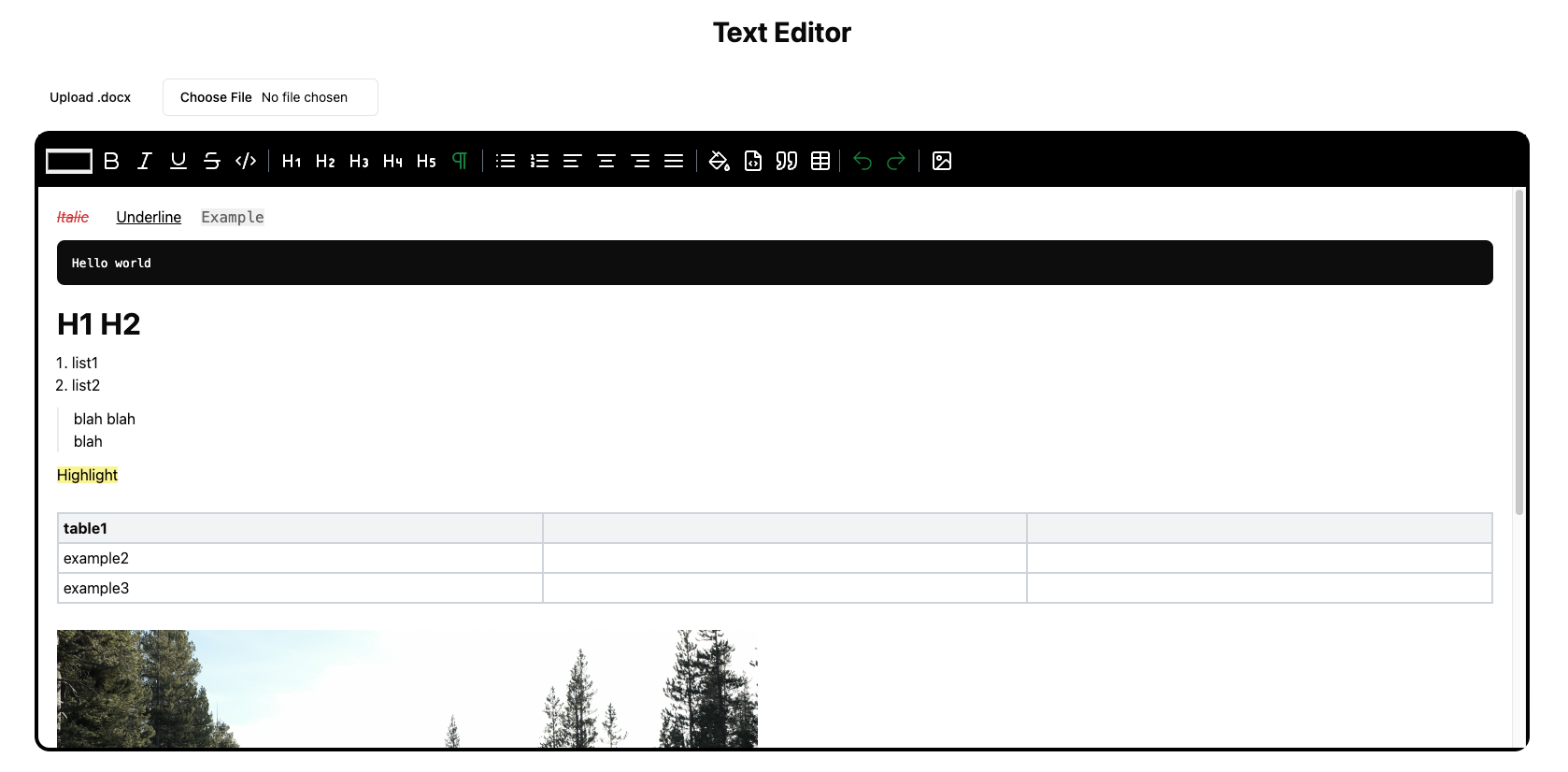
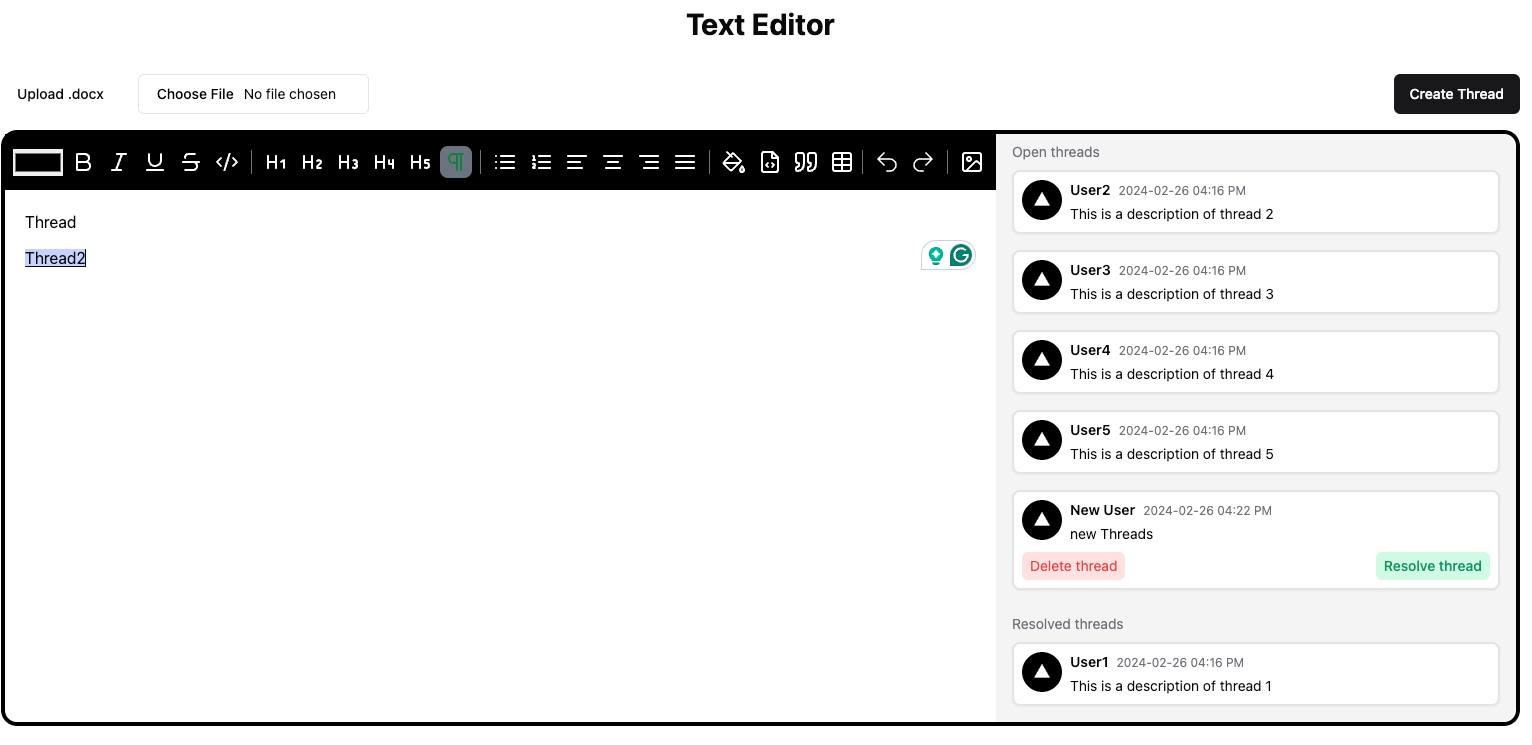
A text editor built with Tiptap and TailwindCSS for React.
Open a terminal and run:
npm install
npm run devVisit http://localhost:5173/ in your browser.
- Create Threads
- Upload .docx
- Heading
- Bold
- Italic
- Underline
- Strikethrough
- Code
- Blockquote
- Bullet List
- Ordered List
- Code Block
- Alignment(Left, Center, Right, Justify)
- Table
- Color
- Redo & Undo
- Image(This extension does only the rendering of images.)